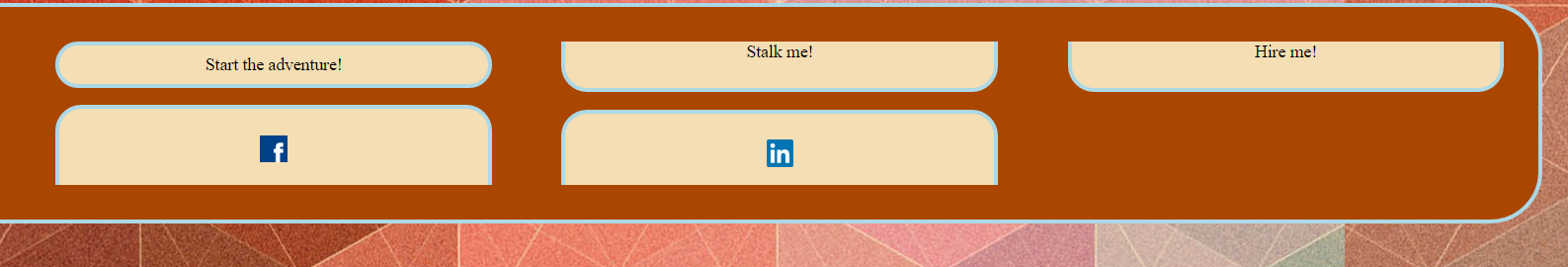
我想让“气泡”完好无损,但它们并不像您在图片中看到的那样。我已经在所有合适的地方尝试了 break-inside: avoid;。请原谅媒体屏幕,我正在测试它,当它工作时,我会将它应用于手持标签,而不是更合适的尺寸。
代码:
ol {
padding: 1em;
list-style: none;
}
li {
background-color: wheat;
border-radius: 1.5em;
padding: .5em;
font-size: 1em;
margin: 1em;
color: black;
border: .25em solid lightblue;
}
nav {
text-align: center;
width: 20%;
background-color: rgb(170, 70, 0);
border-radius: 3em;
position: absolute;
left: 0%;
border: .25em solid lightblue;
top: 50%;
margin: 2em;
-webkit-transform: translate(0%, -50%);
}
div {
position: absolute;
left: 50%;
width: 70%;
transform: translate(-50%, 0%);
height: 40em;
}
@media only screen and (max-width: 2560px){
ol {
-webkit-column-count: 4;
}
li {
break-after: always;
}
figcaption {
break-before: always;
}
div {
position: absolute;
left: 50%;
width: 80%;
transform: translate(-50%, 0%);
height: 40em;
}
nav {
text-align: center;
width: 100%;
background-color: rgb(170, 70, 0);
border-radius: 3em;
position: absolute;
left: 0%;
border: .25em solid lightblue;
top: 0%;
margin: 0em;
-webkit-transform: translate(0%, 0%);
}
}<nav>
<ol>
<li>
<h1 id="hOne">Peter Basolo</h1>
</li>
<li>
<a class="start" href="unnecessary" title="The fun part">Start the adventure!</a>
</li>
<li>
<a class="fb" href="unnecessary" title="My Facebook!">
<figure>
<img src="facebook-logo.png" alt="This should be taking you to my facebook. Awkward." width="25" height="25" />
<figcaption>Stalk me!</figcaption>
</figure>
</a>
</li>
<li>
<a class="ln" href="https://unnecessary" title="My Linkdin!">
<figure>
<img src="linkedin-logo.png" alt="This should be taking you to my linkedIn. Awkward." width="25" height="25" />
<figcaption>Hire me!</figcaption>
</figure>
</a>
</li>
</ol>
</nav>最佳答案
您只需在 li 标签中添加 display:inline-block 即可。
ol {
padding: 1em;
list-style: none;
}
li {
background-color: wheat;
border-radius: 1.5em;
padding: .5em;
font-size: 1em;
display:inline-block;
margin: 1em;
color: black;
border: .25em solid lightblue;
}
nav {
text-align: center;
width: 20%;
background-color: rgb(170, 70, 0);
border-radius: 3em;
position: absolute;
left: 0%;
border: .25em solid lightblue;
top: 50%;
margin: 2em;
-webkit-transform: translate(0%, -50%);
}
div {
position: absolute;
left: 50%;
width: 70%;
transform: translate(-50%, 0%);
height: 40em;
}
@media only screen and (max-width: 2560px){
ol {
-webkit-column-count: 4;
}
li {
break-after: always;
}
figcaption {
break-before: always;
}
div {
position: absolute;
left: 50%;
width: 80%;
transform: translate(-50%, 0%);
height: 40em;
}
nav {
text-align: center;
width: 100%;
background-color: rgb(170, 70, 0);
border-radius: 3em;
position: absolute;
left: 0%;
border: .25em solid lightblue;
top: 0%;
margin: 0em;
-webkit-transform: translate(0%, 0%);
}
}<nav>
<ol>
<li>
<h1 id="hOne">Peter Basolo</h1>
</li>
<li>
<a class="start" href="unnecessary" title="The fun part">Start the adventure!</a>
</li>
<li>
<a class="fb" href="unnecessary" title="My Facebook!">
<figure>
<img src="facebook-logo.png" alt="This should be taking you to my facebook. Awkward." width="25" height="25" />
<figcaption>Stalk me!</figcaption>
</figure>
</a>
</li>
<li>
<a class="ln" href="https://unnecessary" title="My Linkdin!">
<figure>
<img src="linkedin-logo.png" alt="This should be taking you to my linkedIn. Awkward." width="25" height="25" />
<figcaption>Hire me!</figcaption>
</figure>
</a>
</li>
</ol>
</nav>关于html - 为什么我的列表项在列中中断?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36834171/