最佳答案
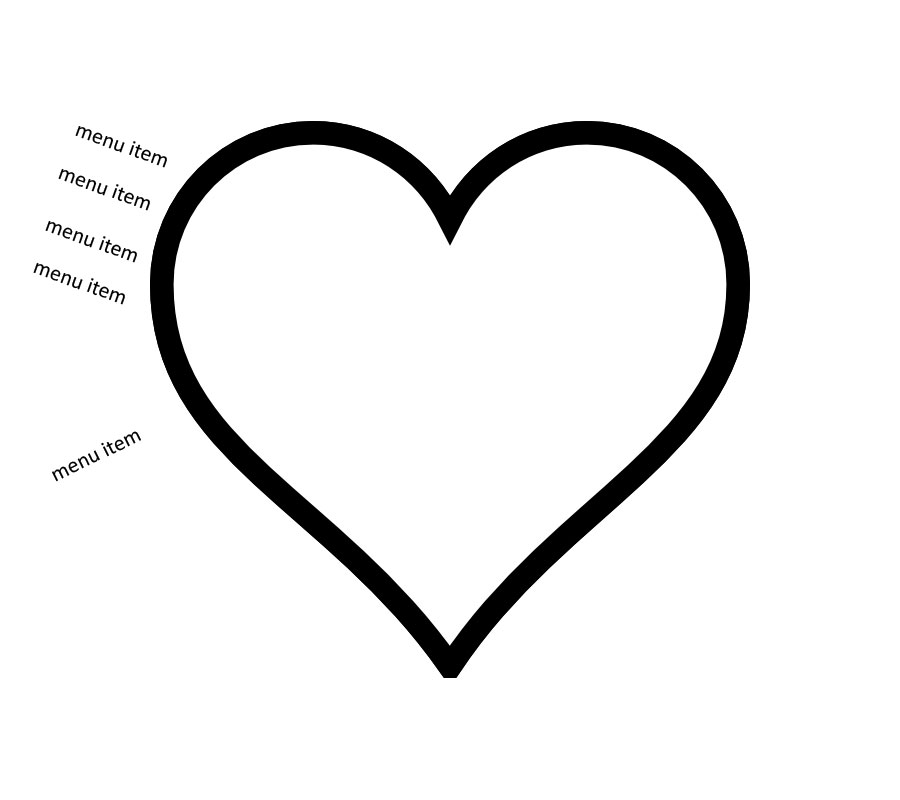
您可以使用 css 的转换声明来旋转 <span>文本。
http://www.w3schools.com/cssref/css3_pr_transform.asp
span#menu1 {
-ms-transform: rotate(7deg); /* IE 9 */
-webkit-transform: rotate(7deg); /* Chrome, Safari, Opera */
transform: rotate(7deg);
}
关于javascript - 如何围绕图像创建导航菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37275229/