我在 www.parkslopecc.com 创建了网站.最近发现首页左上角的视频在Chrome中无法播放,在IE中却可以。
如果我从包含的 div 中删除 float: left,视频会播放,但列会变得困惑。环顾四周后,我尝试使用 display: inline-block。虽然它确实产生了 2 列,但它无法正确显示当前内容和其他所有内容。
我希望这里有人能提供帮助,而不是重新开始。让页面像现在一样显示,但可以播放视频! (此外,在 Chrome 中,所有视频在播放前都会显示为黑色。)谢谢!任何帮助表示赞赏!
最佳答案
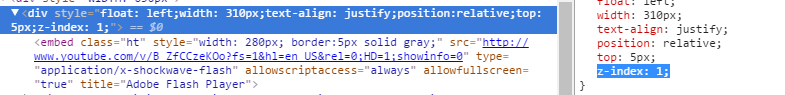
只需添加到视频的父级 (div) -(也称为视频包装器)z-index: 1;
问题是 video-wrapper (.bodytext) 之后的 div 有 position:relative 所以它覆盖了 video-wrapper 并且不让用户点击在上面。
当您将 z-index:1 设置为视频包装器时,它将位于文本上方。
关于html - 左侧 div 中的视频内容在 Chrome 中无法正常运行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37292779/