我有一个带有内联 svg clipPath 的 svg 对象。一切似乎都与每个现代浏览器都兼容。我在 Safari 或 Google Chrome 等 WebKit 浏览器中遇到问题。
内联 SVG 剪切路径:
<svg>
<defs>
<clipPath id="clippath" clipPathUnits="objectBoundingBox">
<polygon points="0 1, 0 0, 1 0, 1 1">
</clipPath>
</defs>
</svg>
剪切内容的 SVG 对象:
<svg>
<foreignObject height="100%" width="100%" clip-path="url(#clippath)">
<div ...>
<div ...>
<div ...>
</foreignObject>
</svg>
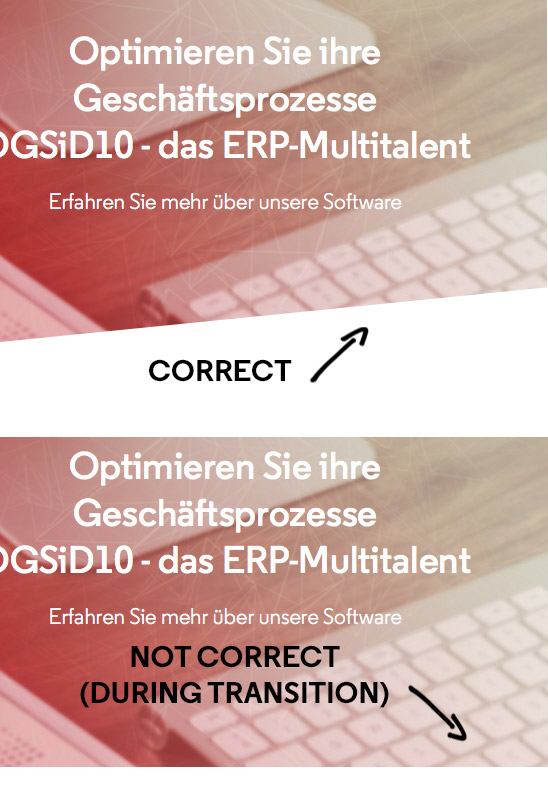
当我在 svg 对象(幻灯片)的内部元素上触发不透明度的 CSS3 过渡时,clipPath 在过渡期间被忽略。
clipPath 是在“foreignObject”上定义的。该对象是剪辑内容的父对象。我不知道如何用更好的方式来描述它。
这只是我的测试 HTML 元素:http://ogs.dev.ka-mediendesign.de/
是否有任何解决方案可以使不透明度动画与剪切路径一起工作?幻灯片对象必须定义为 position:static;,因为 position:absolute; 的结果相同(clipPath 在 WebKit 浏览器中被忽略)。
最佳答案
使用旋转的 div 作为封面怎么样?
<div class="clipath" style="
position: absolute;
background: #fff;
height: 200px;
bottom: -150px;
left: -100px;
width: calc(100% + 200px);
z-index: 1;
transform: rotate(-5deg);
"></div>
将此添加到您的 parallelogram-box parallelogram-svg-path-topflat-true parallelogram-svg-path-bottomflat-false div 中。
同时给 .headline-text-dce z-index:10; 测试它很有效。
fiddle :https://jsfiddle.net/0m17kdrj/1/
顺便说一句,喜欢这个设计。
关于html - 带有 clipPath 的 WebKit CSS3 转换和 SVG foreignObject 溢出,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37445504/