我有一个使用 Google 字体的网页,并引用了这样的字体:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans">
调用特定权重也没有改变效果。 <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans:600,400">
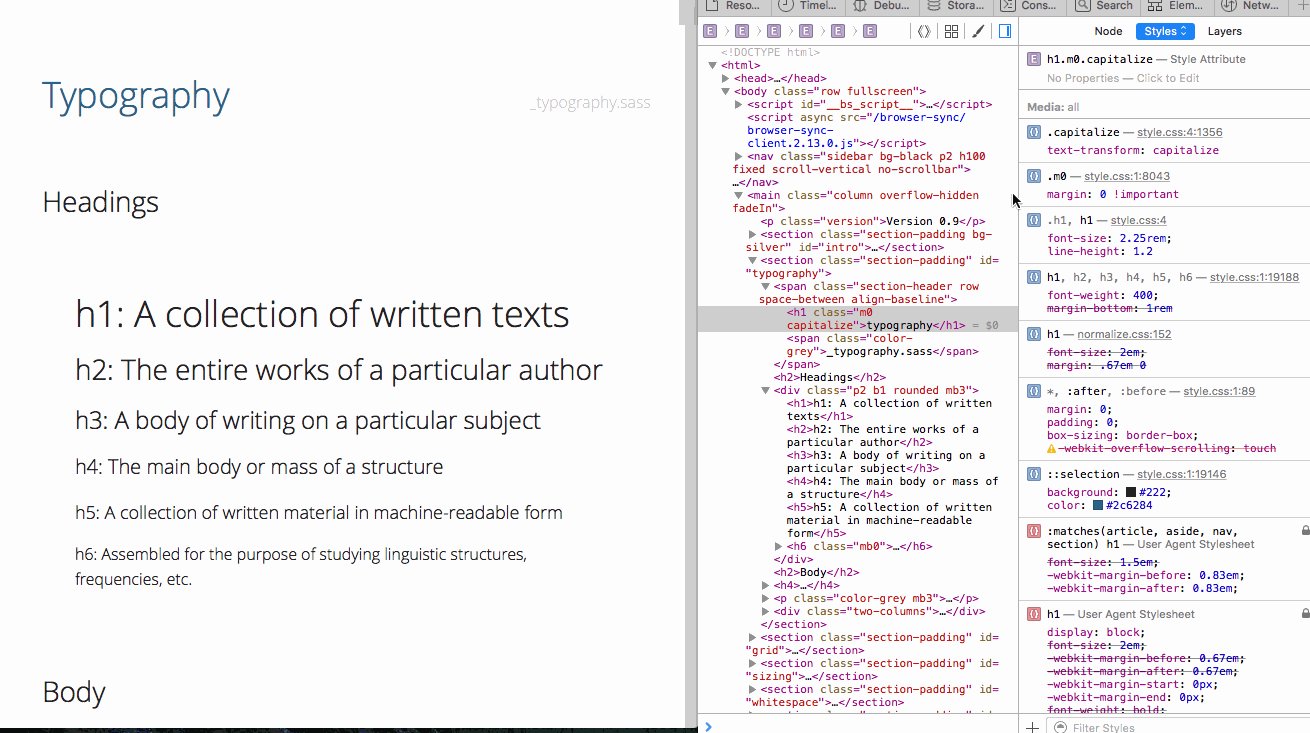
根据下面的屏幕截图,我的本地计算机上没有安装 Open Sans。

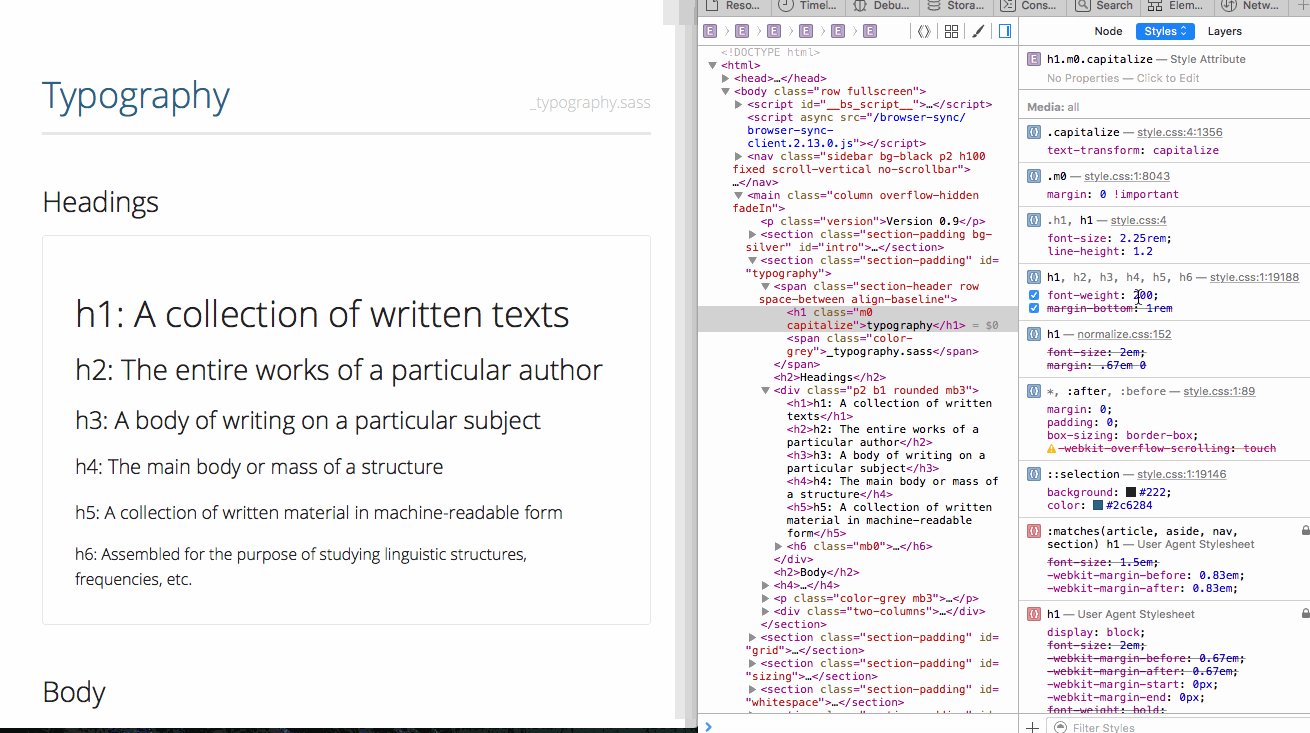
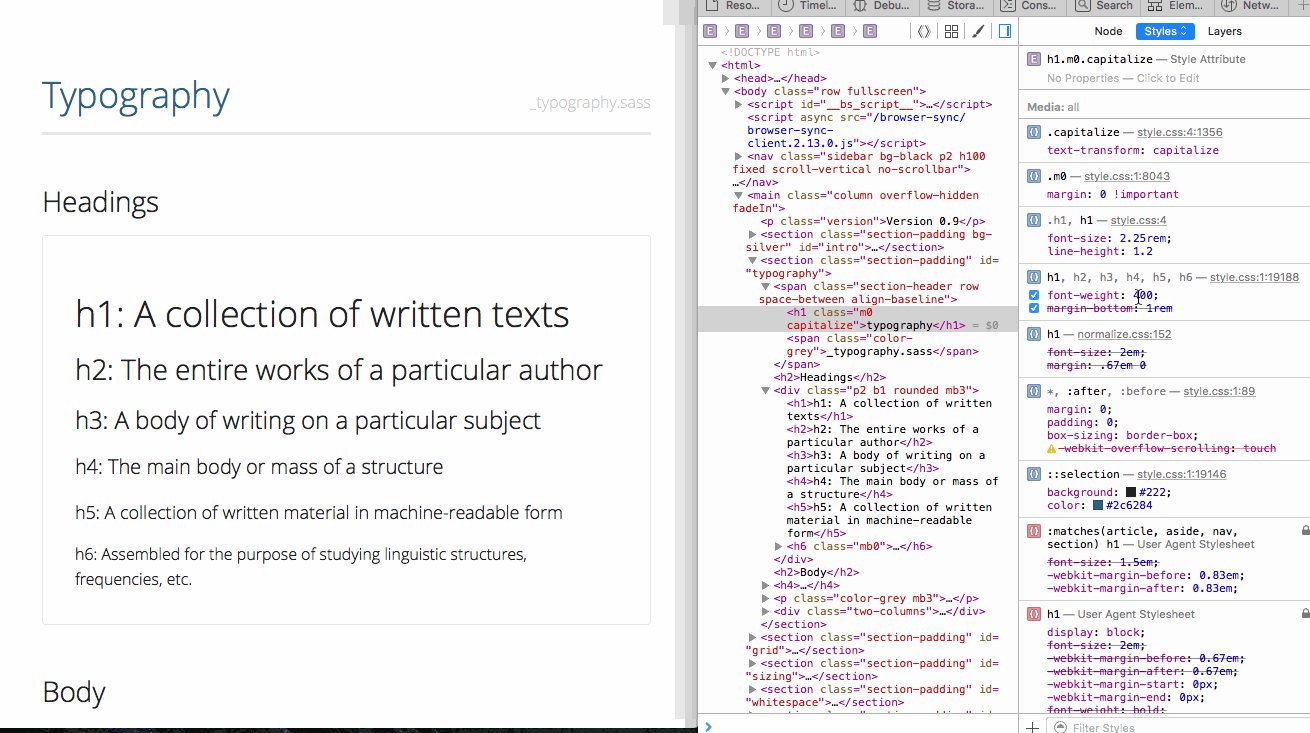
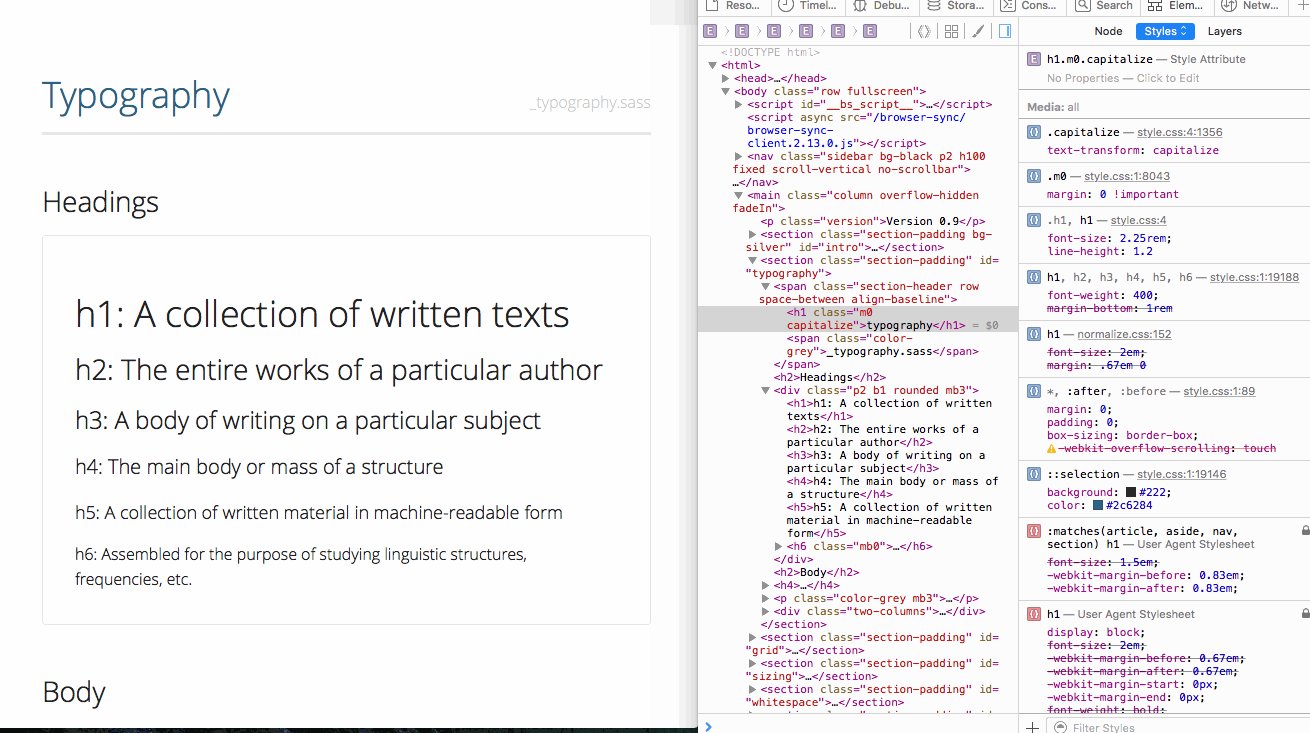
通过网络检查器,您可以看到我将 400 作为设置的字体粗细。当我从 200 一直过渡到 600 时,您会看到只有在输入 600 后字体才会更改为适当的粗细 (600):
我通过让一位同事在他的计算机上编译来检查同一页面来双重检查这个问题。他能够呈现正确的字体粗细。
我的字体没有呈现,即使我已经正确引用了它。
最佳答案
找出解决方案。如果您在 Typekit Font Sync 与任何 Adobe 产品的集成中使用任何冲突的字体版本,您将需要在您的 Typekit 帐户中禁用该字体。
关于html - 某些字体粗细不为本地机器呈现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37950870/