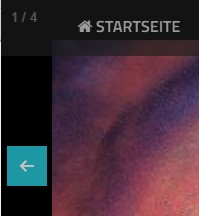
就像您在图片中看到的那样,当我在 PhotoSwipe 的画廊 View 中时,我的导航栏仍然可见。我真的不知道这是怎么发生的。
<header>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<!-- FOR MOBILE VIEW COLLAPSED BUTTON -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse" aria-expanded="false" aria-controls="navbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Header Menu Bar
================================================== -->
<div id="nav-main" class="navbar-collapse collapse">
<ul id="top-menu" class="nav navbar-nav main-nav">
<li>
<a class="activeNav" href="#home"> <span class="icon icon-home"></span> STARTSEITE</a>
</li>
<li>
<a href="#page-1"> <span class="icon icon-user"></span> ABOUT ME</a>
</li>
<!-- etc.. -->
</ul>
</div>
<!-- /.nav-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>Gallery/Photoswipe 初始化与文档中的模板一样是 1:1。我记得它曾在导航栏有问题的时候工作过。
隐藏导航栏最简单的方法是什么?我不能以某种方式在 PhotoSwipe 单击时切换导航栏并在休假时将其切换回来吗?
最佳答案
这通常是由于类 .navbar-fixed-top 的 z-index 值高于 photoswipe 背景类 .pswp 引起的,最好的办法是检查浏览器中的 photoswipe 元素并增加 z- photoswipe 背景的索引或减少 bootstrap navbar-fixed-top 的 z-index。
.pswp {
z-index: 2500;
}
关于javascript - 在 photoswipe 图像上隐藏导航栏( Bootstrap )单击,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38190085/