我正在尝试在 HTML5 Canvas 上实现固定大小的网格。我在发帖前搜索了答案,但运气不佳。
在带有“内部”网格的 Canvas 上绘制网格。在以奇数比例(1.1、1.3、1.6 等)缩放/滚动时,较粗的线会偏移多个点。 (我目前在 pt 而不是 px 工作)
//toFixed(9)
var pageWidth = Math.round( Units.toPoint( $('.canvas').width() ) );
var gridSize1 = ( pageWidth / 6 ); //6 grids wide
var gridSize2 = ( gridSize1 / 4 ); //4x4 inner grid
我的代码只是使用这两个变量生成如下所示的 css。
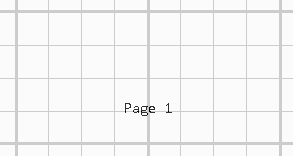
在 100% (1) 缩放时, Canvas 为 793px/594pt;
background: -webkit-linear-gradient(90deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 1pt, rgba(0,0,0,0) 1pt),-webkit-linear-gradient(90deg, black 1pt, rgba(0,0,0,0) 1pt),rgb(233, 233, 233);
background-size: 99.16666666666667pt 99.16666666666667pt, 99.16666666666667pt 99.16666666666667pt, 24.791666666666668pt 24.791666666666668pt, 24.791666666666668pt 24.791666666666668pt;
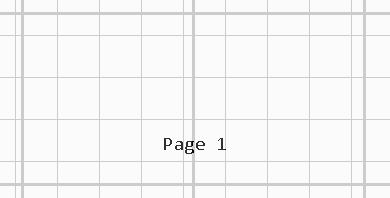
在 130% 缩放 (1.3) 时, Canvas 为 1031px/773pt;
background: -webkit-linear-gradient(90deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 1pt, rgba(0,0,0,0) 1pt),-webkit-linear-gradient(90deg, black 1pt, rgba(0,0,0,0) 1pt),rgb(233, 233, 233);
background-size: 128.83333333333334pt 128.83333333333334pt, 128.83333333333334pt 128.83333333333334pt, 32.208333333333336pt 32.208333333333336pt, 32.208333333333336pt 32.208333333333336pt;
在 200% 缩放时 (2) Canvas 为 1586px/1189pt;
background: -webkit-linear-gradient(90deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 2pt, rgba(0,0,0,0) 2pt),-webkit-linear-gradient(0deg, black 1pt, rgba(0,0,0,0) 1pt),-webkit-linear-gradient(90deg, black 1pt, rgba(0,0,0,0) 1pt),rgb(233, 233, 233);
background-size: 198.33333333333334pt 198.33333333333334pt, 198.33333333333334pt 198.33333333333334pt, 49.583333333333336pt 49.583333333333336pt, 49.583333333333336pt 49.583333333333336pt;
谁能告诉我哪里出了问题,因为我认为我错过了一些非常愚蠢的事情?看起来内部网格 (4x4) 正在轻微移动。 (抱歉图片越来越大了!)
最佳答案
忘记这个吧!
我只是将整个实现更改为使用 Canvas 绘图而不是 CSS 渐变。
关于javascript - CSS 固定网格(缩放时偏移),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38511824/