我最近开始研究 html 和 css,我陷入了这种情况,我使用了具有多选功能的语义 ui 下拉菜单,但没有按预期工作。 (引用:http://semantic-ui.com/modules/dropdown.html#multiple-selection)
我使用的方法与示例中给出的方法完全相同。但是我不知道在实现它的过程中我错过了什么。我收到以下错误
这是这个下拉列表的 html 代码
<select id="view_options_dd" multiple="multiple" class="ui fluid search dropdown view_ns_dropdown" data-ng-model="selected_options">
<option data-ng-repeat="item in all_options.name">{{item}}</option>
</select>
和对应的javascript
$(document).ready(function() {
$('select.dropdown').dropdown({ fullTextSearch: true ,sortSelect:true} ,'set selected', ['meteor', 'ember']);
});
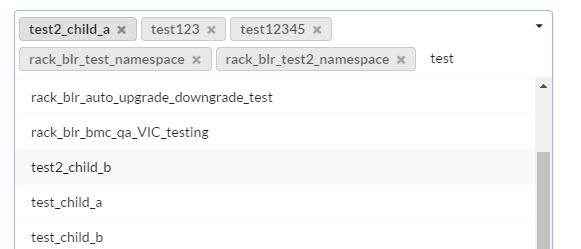
即使在选择“测试”选项后,我仍然会在下拉框中看到文本。知道如何解决这个问题吗?
最佳答案
我认为这种情况正在发生,因为您没有选择 value=""字段。所以语义认为第一个选项是一个占位符
就说:
<select id="view_options_dd" multiple="multiple" class="ui fluid search dropdown view_ns_dropdown" data-ng-model="selected_options">
<option data-ng-repeat="item in all_options.name" value='{{item}}'>{{item}}</option>
</select>
关于jquery - 具有多个选择的语义 ui 下拉菜单在选择一个选项后不清除文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38550129/