我是 bootstrap 的新手。我准备了一个屏幕,它在除 Safari 之外的所有浏览器中都可以正常工作。
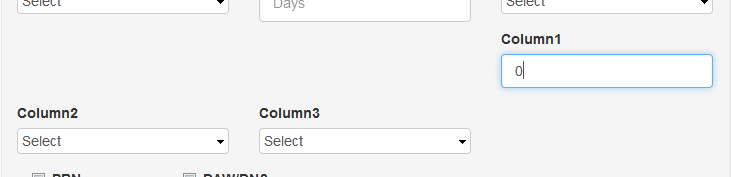
在 safari 中,由于文本框的高度,所有设计都中断了。请看图片。
这是我的代码:
<div id="drugSection" class="panel panel-default">
<div class="row">
<div class="col-md-12">
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Doses")
@Html.DropDownList("Doses", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Type")
@Html.DropDownList("Type", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Route")
@Html.DropDownList("Route", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Frequency")
@Html.DropDownList("Frequency", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4 ">
<div class="form-group">
@Html.Label("Days")
@Html.TextBox("Days", "", new { @class = "form-control custom-height", @placeholder = "Days" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Package Details")
@Html.DropDownList("Package Details", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4 ">
<div class="form-group">
@Html.Label("Quantity")
@Html.TextBox("Quantity", "0", new { @class = "form-control custom-height", @placeholder = "Quantity" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Unit")
@Html.DropDownList("Unit", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="form-group">
@Html.Label("Refill")
@Html.DropDownList("Refill", new SelectList(listItems), new { @class = "form-control" })
</div>
</div>
</div>
</div>
<div class="row nomargin">
<div class="col-md-8 noPl">
<div class="col-md-4 col-sm-4 ">
<div class="form-group">
@*<div class="col-md-offset-2 col-md-10">*@
<div class="checkbox-inline">
@Html.CheckBox("PRN")
@Html.Label("PRN")
</div>
@* </div> *@
</div>
</div>
<div class="col-md-4 col-sm-4 mbot10-xs">
<div class="form-group">
<div class="checkbox-inline">
@Html.CheckBox("DAW/DNS")
@Html.Label("DAW/DNS")
</div>
</div>
</div>
</div>
<div class="col-lg-12 col-md-8 noPl">
@Html.TextBox("rx lbl", "", new { @class = "form-control", @style = "max-width:100%;margin-bottom:13px;", @placeholder = "Additional Sig (will appear on rx label)" })
</div>
</div>
</div>
如何在 Safari 中修复它。感谢您的帮助。
最佳答案
每个文本框和选择框都具有相同的高度。 例如
input [type="text"], select{
height:50px;
}
这只是一个例子。您可以将高度更改为任何您想要的高度。
关于css - Safari 中的 Bootstrap 文本框高度问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38694171/