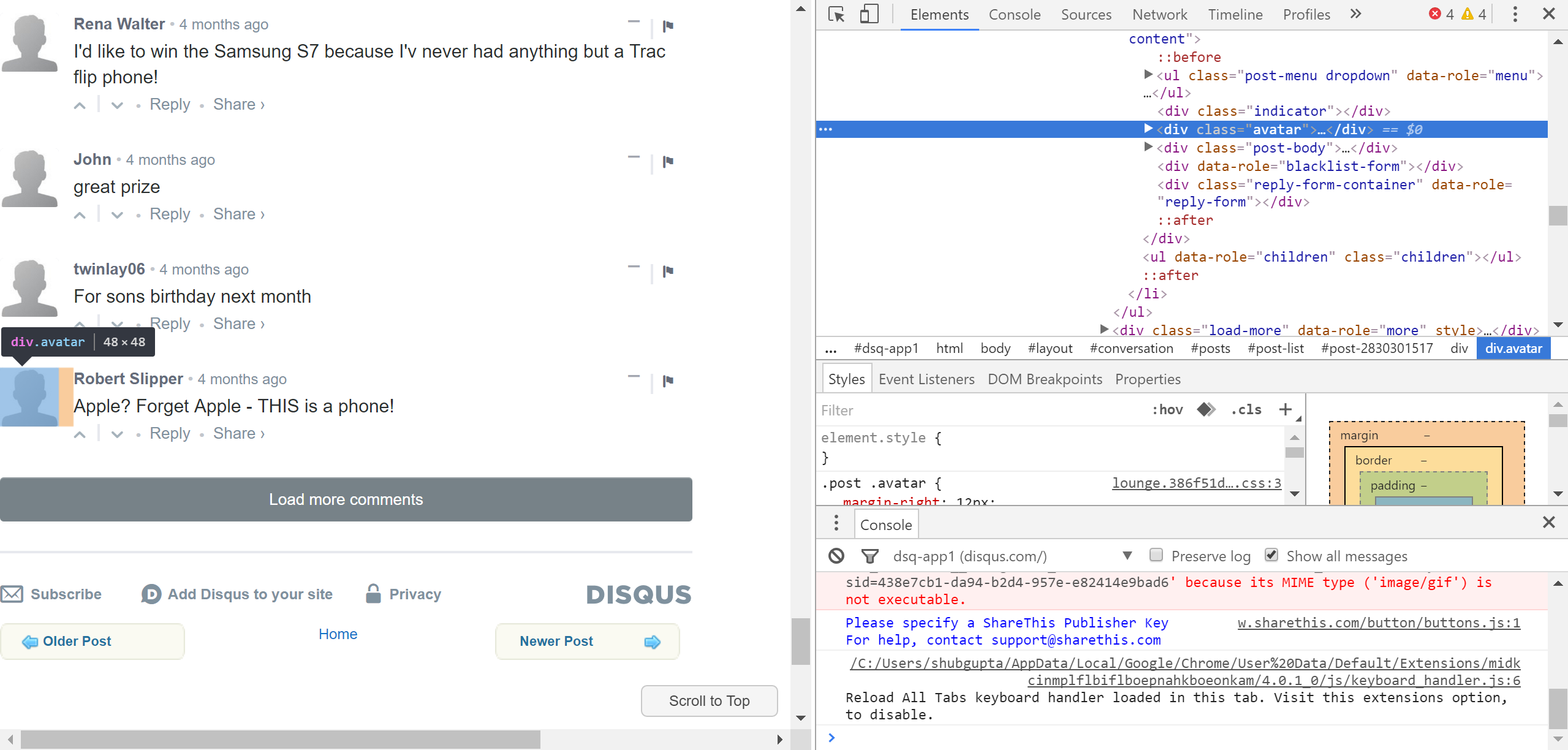
我有一个第三方小部件,它通过 javascript 加载到我的网站上,例如 DISQUS。现在在 DISQUS 中有一个类元素,如下图所示。如果我从检查元素中删除它,该用户图像/类元素将被删除。
我想在页面加载时实时实现。因此,一旦页面加载,我的网站 javascript 或 CSS 就应该删除或隐藏这些类元素。
如果可能,请告诉我。
谢谢,
舒巴姆
最佳答案
使用 jQuery removeclass 方法: https://api.jquery.com/removeclass/
$('#foo').removeClass('classToRemove');
关于javascript - 从第三方小部件中删除类元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39636939/