我目前正在尝试使用它,以便我的文本背景应用模糊并遇到一些问题。

这是我目前正在使用的代码。
.background-image {
left: 0;
right: 0;
z-index: 1;
display: block;
background-image: url('http://www.example.com/image/image.png');
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
#track {
z-index: 9999;
}
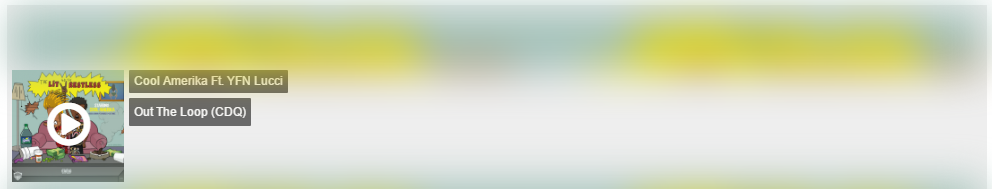
如您在上面的屏幕截图中所见,它将背景图像向上推,而不是将其放在我的实际内容后面。
最佳答案
将其包装在 container 中并尝试如下所示,将 position:absolute 分配给 .track 元素。
.background-image {
left: 0;
right: 0;
z-index: 1;
display: block;
background-image: url('https://source.unsplash.com/random');
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
width:100%;
height:400px;
}
.track {
z-index: 9999;
position:absolute;
bottom:0;
}
#container{
width:80%;
height:400px;
margin:auto;
overflow:hidden;
position:relative;
}<div id="container">
<div class="track">
<h1>
Content
</h1>
</div>
<div class="background-image">
</div>
</div>关于html - CSS模糊背景问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39887062/