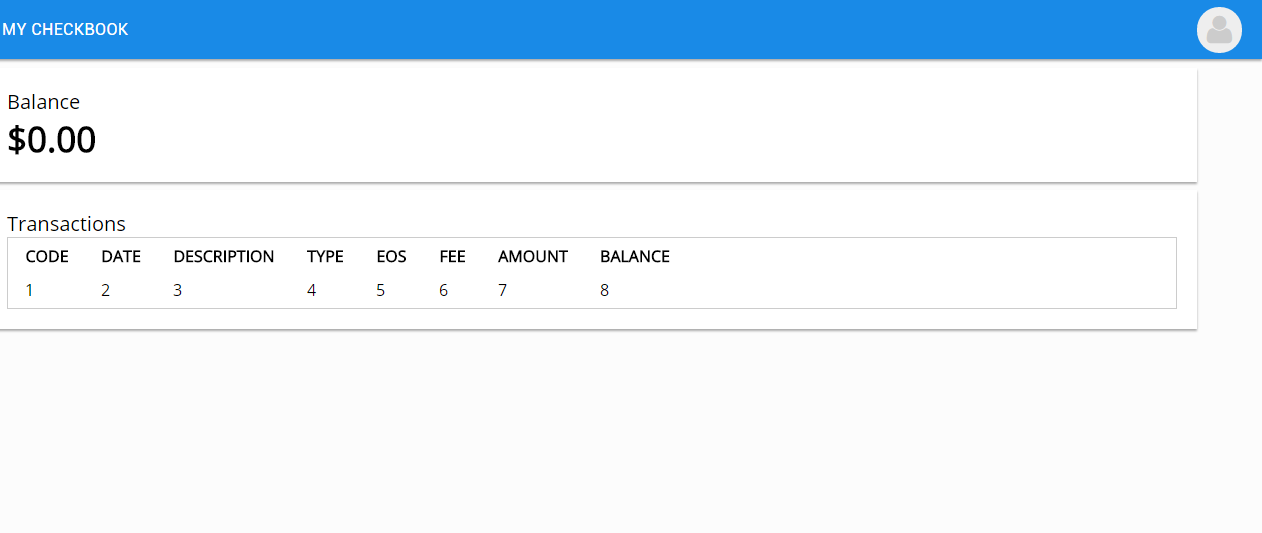
我正在制作一个练习网站,我遇到了这个奇怪的“错误”(我能想到的最好的词)。我有一个下拉菜单,由一个外部 div 和两个内部 div 组成,一个用于圆形用户人物图标,一个用于下拉内容,只有悬停时才应显示。这一切都包含在 topbar 标签中。在它下面我有一个 flexbox div,当我在 Inspect Element 中查看它时,它显示 div 有一个神秘的右边距,即使我尝试强制 5px 的右边距但失败了。
图片:

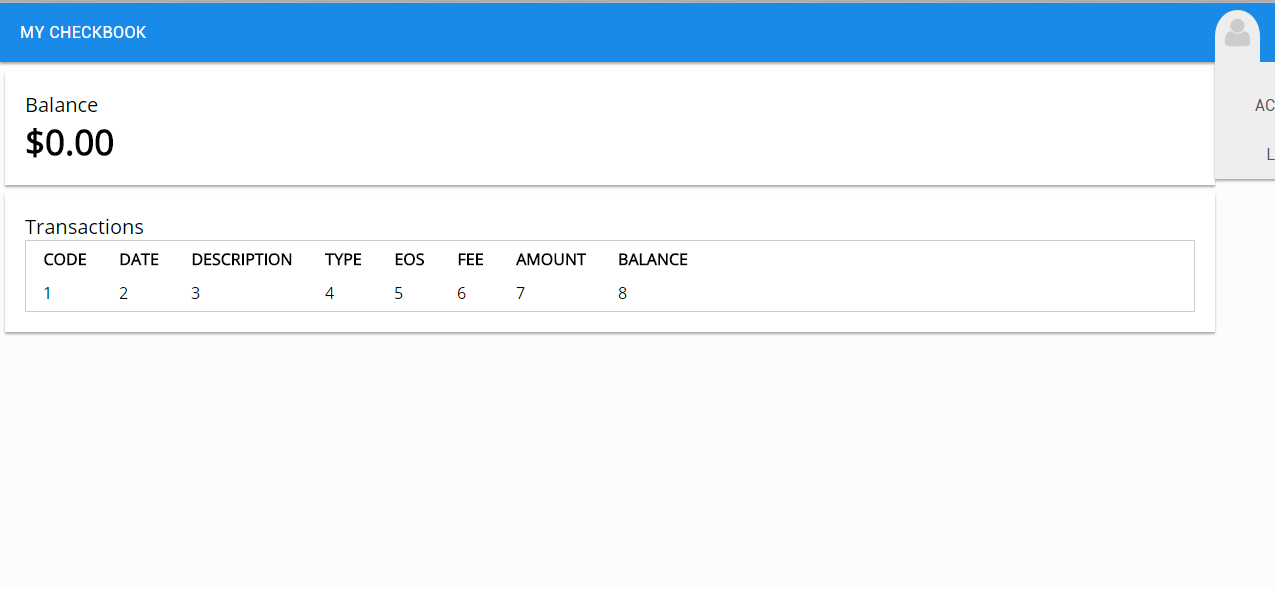
此外,下拉菜单本身不在页面上。我希望下拉菜单是动态的,因为我可以有多个下拉菜单,并且下拉菜单的内容自动位于图标下方。
图片:

我试过将所有下拉 div absolute 和 relitive 都解决了,请帮助。
SCSS:
@import 'https://fonts.googleapis.com/css?family=Open+Sans|Roboto:300,400,700';
html,body,p,h1,h2,h3,h4,h5,h6,span,div,ul,li,ol,table {
margin: 0;
padding: 0;
}
html {
font-family: 'open sans', sans-serif;
background-color: #fcfcfc;
overflow-x: hidden;
}
.bd {
&.user {
.topbar {
background-color: #198ae7;
font-family: 'roboto', sans-serif;
font-size: 16px;
box-shadow: 0px 2px 2px #aaa;
padding: 20px;
.title {
color: #fff;
letter-spacing: 0.5px;
}
.topbar-dropdown {
float: right;
position: relative;
top: -13px;
span {
cursor: pointer;
background-color: #eee;
padding: 7px 10px 7px 10px;
border-radius: 50%;
float: right;
i {
color: #ccc;
}
}
.topbar-dropdown-content {
display: none;
position: absolute;
background-color: #eee;
box-shadow: 0px 2px 2px #aaa;
margin-top: 51.5px;
}
ul {
list-style-type: none;
li {
padding: 15px 40px 15px 40px;
text-align: right;
&:hover {
background-color: #ccc;
}
}
a {
color: #555;
text-decoration: none;
}
}
&:hover .topbar-dropdown-content {
display: block;
}
&:hover span {
border-radius: 50% 50% 0px 0px;
padding: 7px 10px 15px 10px;
}
}
}
.flexgrid {
display: flex;
flex-direction: column;
margin: 5px 5px 5px 5px;
&.flexgrid-vsmall {
margin: 0px 4.5px 0px 0px;
}
&.flexgrid-vlarge {
margin: 0px 4.5px 0px 0px;
}
&.panel {
display: block;
background-color: #fff;
margin: 4px 0px 4px 0px;
box-shadow: 0px 2px 2px #aaa;
padding: 20px;
h2 {
font-weight: lighter;
font-size: 20px;
display: block;
}
h1 {
font-size: 35px;
}
table {
display: block;
border: 1px solid #ccc;
tr {
border-bottom: 1px solid #eee;
}
td,th {
padding: 5px 15px 5px 15px;
}
}
}
}
}
}
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Checkbook</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="assets/css/mcb.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/app.js"></script>
<script src="https://use.fontawesome.com/a46aee1aa2.js"></script>
</head>
<body class="bd user">
<div class="topbar">
<span class="title">MY CHECKBOOK</span>
<div class="topbar-dropdown">
<span><i class="fa fa-user fa-2x"></i></span>
<div class="topbar-dropdown-content">
<ul>
<a href=""><li>MY ACCOUNT</li></a>
<a href=""><li>LOGOUT</li></a>
</ul>
</div>
</div>
</div>
<div class="flexgrid">
<div class="flexgrid-vsmall">
<div class="flexgrid panel">
<h2>Balance</h2>
<h1>$0.00</h1>
</div>
</div>
<div class="flexgrid-vlarge">
<div class="flexgrid panel">
<h2>Transactions</h2>
<table>
<tr>
<th title="The transaction method">CODE</th>
<th>DATE</th>
<th>DESCRIPTION</th>
<th title="Type of transaction">TYPE</th>
<th title="Entered on statement">EOS</th>
<th title="Is a fee">FEE</th>
<th>AMOUNT</th>
<th>BALANCE</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
最佳答案
在下一节课中添加正确的属性并设置为0
.topbar-dropdown-content {
display: none;
position: absolute;
background-color: #eee;
box-shadow: 0px 2px 2px #aaa;
margin-top: 51.5px;
right: 0;
}
另外添加 white-space: nowrap 到你的 li 元素以避免在 li 内换行
li {
padding: 15px 40px 15px 40px;
text-align: right;
white-space: nowrap;
}
关于html - CSS 下拉菜单干扰 Flexbox,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39909479/