<分区>
javascript - 如何将元素位置设置为固定在其父容器内
标签 javascript jquery html css
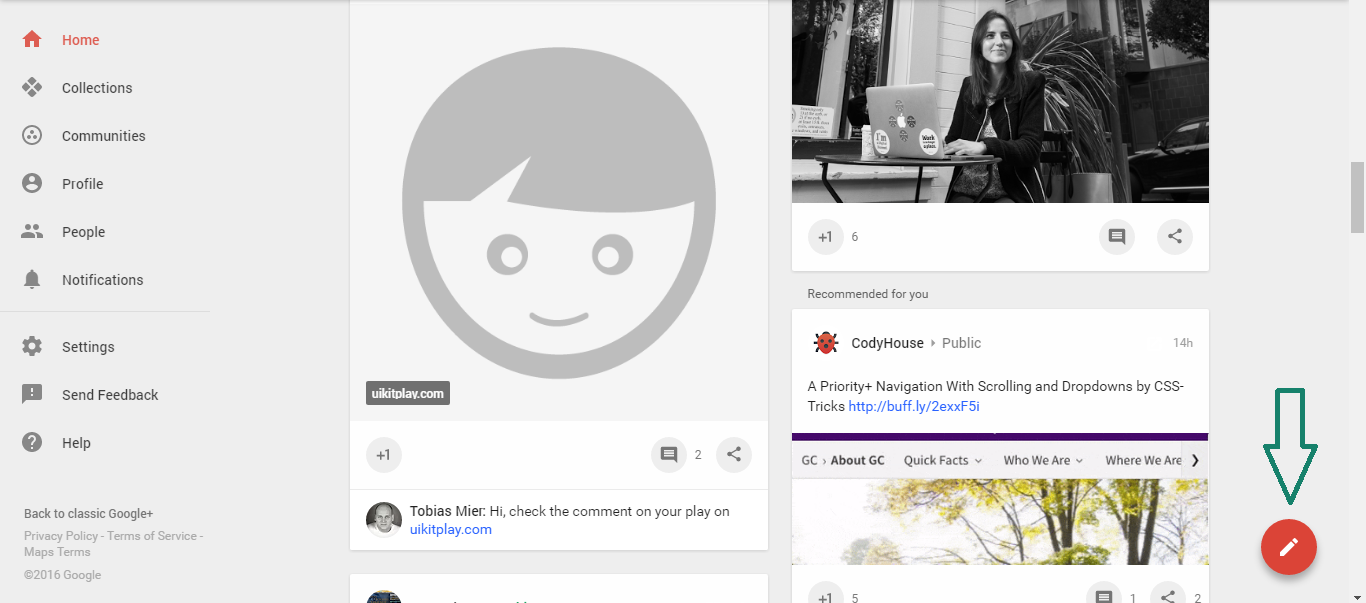
我想将元素的位置设置为固定,就像在这个 google+ 示例中一样,其中按钮相对于浏览器是固定的:
但我的问题是我有多个 parent-container 并且每个容器都有一个带有类 to-top 的元素需要固定并相对于 parent-container 在右下角。
和
我想将 to-top 元素固定限制设置为它自己的 parent-container 只有当用户滚动 to-top 仅在其 parent-container
这是我的 fiddle ,以说明这一点。希望我解释得很好。 DEMO
最佳答案
像在div中添加id class="parent-container row3" id="row3" .并像这样在 id 中添加 anchor 标记 href <a href="#row3">UP</a>
点击向上按钮时调用父级 Div Top。试试这个
现场演示 Here
下面的代码片段示例
.wrapper
{
height: 500px;
overflow: auto;
}
.header
{
background: seagreen;
color: white;
padding: 5px;
}
.parent-container
{
height: 700px;
padding: 5px;
}
.parent-container > a
{
display: block;
padding: 5px;
margin: 5px;
background: #eeeeee;
}
.row1
{
background: lightcyan;
}
.row2
{
background: lightblue;
}
.row3
{
background: lightgreen;
}
.to-top
{
position: relative;
top: 290px;
width: auto;
float: right;
}<div class="wrapper">
<div class="holder">
<div class="parent-container row1" id="row1">
<div class="header">Header 1</div>
<a href="#">Item 1</a>
<a href="#">Item 1</a>
<a href="#">Item 1</a>
<div class="to-top"><a href="#row1">UP</a></div>
</div>
<div class="parent-container row2" id="row2">
<div class="header">Header 2</div>
<a href="#">Item 1</a>
<div class="to-top"><a href="#row2">UP</a></div>
</div>
<div class="parent-container row3" id="row3">
<div class="header">Header 3</div>
<a href="#">Item 1</a>
<a href="#">Item 1</a>
<div class="to-top" ><a href="#row3">UP</a></div>
</div>
</div>
</div>关于javascript - 如何将元素位置设置为固定在其父容器内,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40231023/