我的 bootstrap 导航栏有问题,当它全屏显示时,顶部会出现一个小图标栏,而当调整窗口大小时,相同的图标栏会保留在那里并且按钮不会出现,首先是代码:
<header>
<nav role="navigation" class="navbar navbar-inverse" style="border-radius:0px;">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.php" class="navbar-brand">Brand</a>
</div>
<!-- Collection of nav links, forms, and other content for toggling -->
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php">Home</a></li>
<li><a href="index.php?p=la">Movies List</a></li>
<li><a href="index.php?p=gl">Genre List</a></li>
</ul>
<form role="search" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" placeholder="Search" class="form-control">
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="admin/index.php?p=log">Login</a></li>
</ul>
</div>
</nav>
</header>
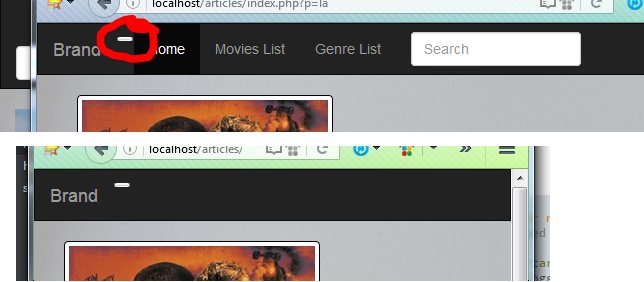
下面是它的截图:

最佳答案
看起来您可能缺少 javascript 组件包括:
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
关于css - Bootstrap 导航栏无法正常工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40310706/