我有几个 div 绝对定位在其父元素中。 父级溢出屏幕,可以滚动。
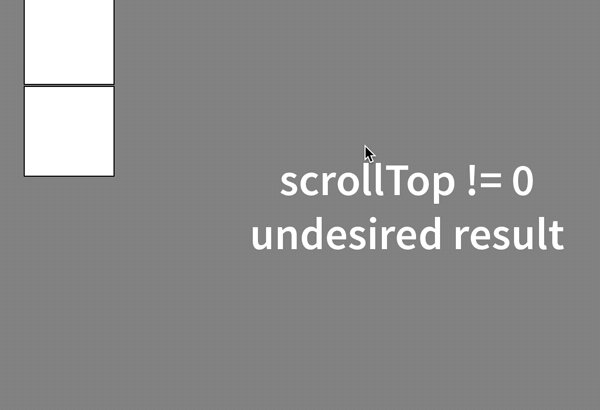
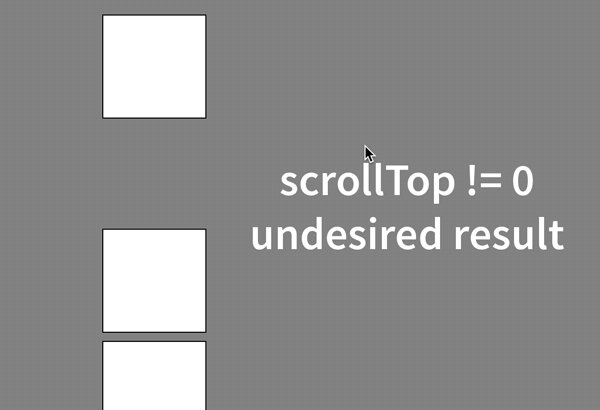
单击时,这些 div 应该占据屏幕的高度(就好像它们的位置是固定的一样)。所以每个 div 都被分配了一定的宽度和高度以及一个 top 值。问题是,如果父级未滚动 (scrollTop = 0),这只会按预期工作。
我希望通过 CSS 过渡顺利完成此操作。我可以在点击时刻分配一个与父级滚动位置相关的最高值。但是我正在寻找一种 CSS 方式来做到这一点。我想改变固定到 div 的位置,但这不会转换。
有什么方法可以让它工作使用 CSS?
编辑:我想问是否有人对如何使用 CSS 实现此目的有一些建议,或者对如何以不同的方式处理它有一些想法。
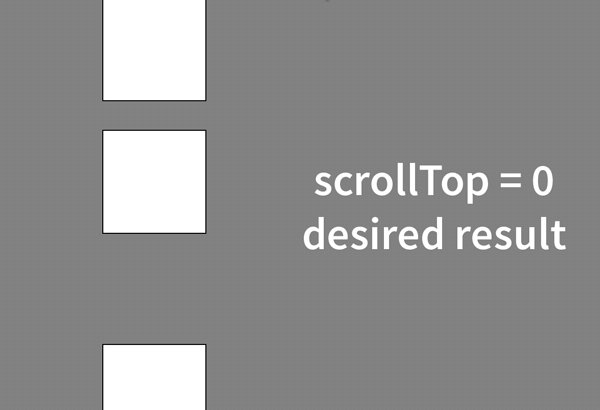
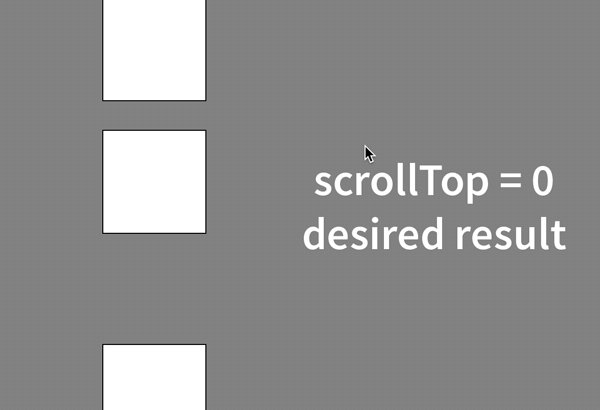
Edit2:此 GIF 仅包括位置变化(宽度或高度没有变化),因为这是我遇到问题的地方。这是所需的解决方案:
JSFiddle .
var $container = $('#container');
var $elements = $container.find('.element');
$container
.height(function() {
return ($elements.eq(-1).position().top - $elements.eq(0).position().top + $elements.eq(0).outerHeight());
})
.on('click', function() {
$elements.add($container).toggleClass('on');
});#container {
width: 100%;
background: grey;
position: absolute;
}
.element {
border: 1px solid black;
position: absolute;
width: 100px;
height: 100px;
background: white;
left: 100px;
transition: all 1s ease;
}
.element:nth-child(2) {
top: 130px;
}
.element:nth-child(3) {
top: 340px;
}
.element:nth-child(4) {
top: 550px;
}
.element:nth-child(5) {
top: 660px;
}
.on.element {
left: 0;
height: 20vh;
width: 20vh;
}
.on.element:nth-child(2) {
top: 20vh;
}
.on.element:nth-child(3) {
top: 40vh;
}
.on.element:nth-child(4) {
top: 60vh;
}
.on.element:nth-child(5) {
top: 80vh;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div id="container">
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
<div class="element"></div>
</div>最佳答案
正如您已经提到的更改 position不过渡。这是因为 position是一个不可动画的属性,即动画/过渡对其不起作用,因此从 absolute 改变位置至 relative反之亦然会显得神经质。检查here获取动画属性列表。
您也可以删除 position: absolute在 .element从头开始。
无论哪种方式,您都可以执行以下操作:
- 点击div,添加类
on在#container仅使用position: relative修改 css和top: 0并删除top的额外规则职位 - 添加
scrollY的填充在#container, 这样当页面滚动时 Div#1 就会进入当前视口(viewport)。
检查下面的 fiddle :
使用 relative从开始:
https://jsfiddle.net/4utdxr0t/2/
切换黑白 relative和 position :
https://jsfiddle.net/4utdxr0t/1/
关于javascript - 独立于父 scrollTop 位置更改子项的顶部/左侧位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40748320/