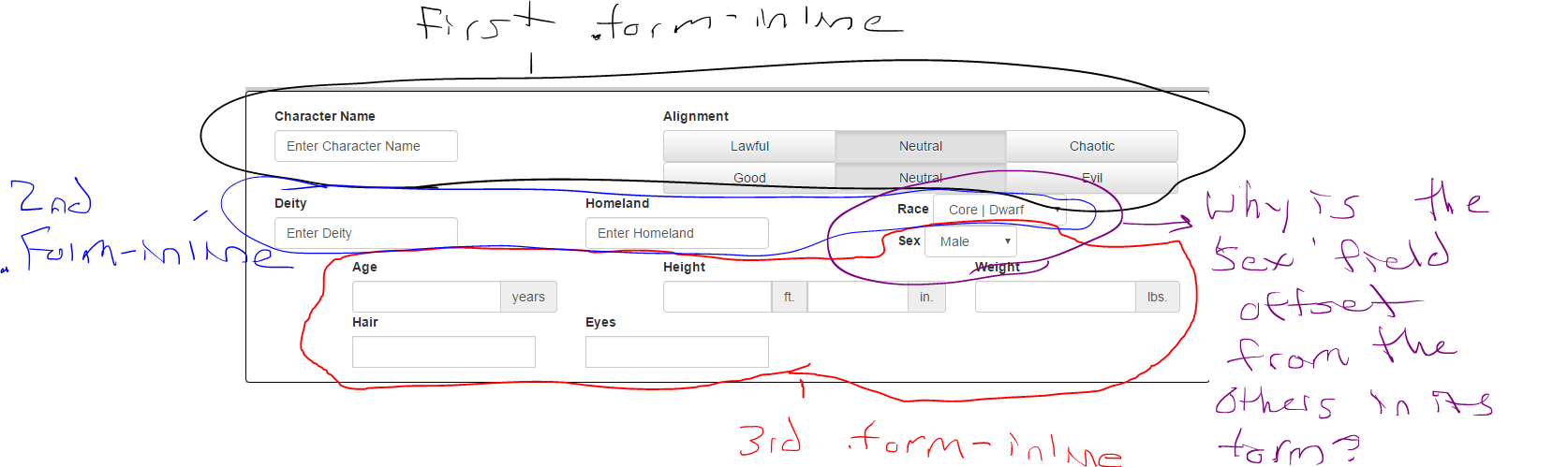
我正在尝试在 Bootstrap 3 中开发桌面字符表。 在下图的信息框中,我有三个内联表单。我正在尝试创建明确定义的行(但不一定是明确定义的列)
我在大屏幕上遇到了这个问题(对齐在我的平板电脑上看起来很正常)我的第三个 .form-inline 奇怪地位于第二个下方。我希望每个 form-inline 垂直分隔(如行),但我不明白为什么单独的 form-inline div 没有这样做。
我在下面提供了我的来源和我的问题的一些图片。
摘 self 的主要 HTML 文件
/*********************************************************************************/
/* Custom CSS */
/*********************************************************************************/
/ #CharHeaderLine1 > div,
#CharHeaderLine2 > div,
#CharHeaderLine3 > div {
display: inline-block;
width: 20%;
}
#PFCharHeader > div {
display: inline-block;
}
#PFCharHeader {
padding: 1%;
}
#ClassesAndLevels > span,
input,
#AbilityScores,
#PFCharHeader {
display: inline-block;
}
#sidebar {
margin: 0px;
padding: 0px;
}
#CharHeaderInfoDiv {
background-color: ##f2f2f2;
padding: 1%;
border: 1px solid black;
}
#CharacterSheetBody {
background-color: #cccccc;
padding: 1%;
}
.vcenter {
display: inline-block;
vertical-align: middle;
float: none;
}
/*
.col-md-4
{
margin: 0px;
color: #9d9d9d;
display: inline-block;
width: 20%;
}
*/
.ExpandableMenu [type="checkbox"] {
size: 50%;
}
/*********************************************************************************/
/* Copyright */
/*********************************************************************************/
#copyright {
position: relative;
padding: 3em 0em;
text-align: center;
color: #877850;
background: #62573b;
}
#copyright .container {} #copyright a {
text-decoration: none;
color: #877850;
}<div id="CharHeaderInfoDiv" class="col-md-8 col-sm-12 col-xs-12 panel">
<div id="CharHeaderLine1" class="form-inline">
<div class="TextFieldClass form-group col-md-4 CharInfoField" id="CharacterNameBox">
<label>Character Name</label>
<input class="form-control" type="text" value="Enter Character Name" />
</div>
<div id="AlignmentDropdownDiv" class="Dropdown Class col-md-7 col-md-offset-1">
<label>Alignment</label>
<div id="AlignmentAxis1Selector" class="row">
<div class="btn-group col-md-12 col-sm-12 col-xs-12" role="group" data-toggle="buttons">
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off" data-placement="left" title="Tooltip on left">Lawful
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4 active">
<input type="radio" name="options" autocomplete="off" checked>Neutral
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Chaotic
</label>
</div>
</div>
<div id="AlignmentAxis2Selector" class="row">
<div class="btn-group col-md-12 col-sm-12 col-xs-12" role="group" data-toggle="buttons">
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Good
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4 active">
<input type="radio" name="options" autocomplete="off" checked>Neutral
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Evil
</label>
</div>
</div>
</div>
</div>
<div id="CharHeaderLine2" class="form-inline">
<div id="DeityDiv" class="col-md-3 col-lg-3 col-xl-3 form-group">
<label>Deity</label>
<input id="DeityField" class="form-control" type="text" value="Enter Deity" />
</div>
<div id="HomelandDiv" class="col-md-3 col-lg-3 col-lg-offset-1 col-xl-3 col-md-offset-1 form-group">
<label>Homeland</label>
<input id="HomelandField" class="form-control" type="text" value="Enter Homeland" />
</div>
<div id="RaceInfoDiv" class="col-md-3 col-md-offset-1 col-lg-3 col-lg-offset-1 col-xl-3 form-group">
<label>Race</label>
<select class="form-control">
<option>Core | Dwarf</option>
<option>Core | Elf</option>
<option>Core | Gnome</option>
<option>Core | Half Elf</option>
<option>Core | Half Orc</option>
<option>Core | Halfling</option>
<option>Core | Human</option>
<option>Other</option>
</select>
</div>
</div>
<div id="CharHeaderLine3" class="form-inline">
<div id="SexDiv" class="col-md-2 col-lg-3 col-lg-offset-1 col-xl-3 form-group">
<label>Sex</label>
<select class="form-control">
<option>Male</option>
<option>Female</option>
<option>Intersex</option>
<option>None</option>
<option>Other</option>
</select>
</div>
<div id="AgeDiv" class="col-md-3 col-md-offset-1 col-lg-3 form-group">
<label>Age</label>
<div class="input-group">
<input id="AgeYearField" type="number" class="form-control" aria-label="Age">
<div class="input-group-addon">years</div>
</div>
</div>
<div id="HeightDiv" class="col-xs-12 col-sm-5 col-md-4 col-md-offset-1 col-lg-4">
<label>Height</label>
<div class="input-group">
<input id="HeightFtField" type="number" class="form-control" aria-label="HeightFeet">
<span class="input-group-addon">ft.</span>
<input id="HeightInField" type="number" class="form-control" aria-label="HeightInch">
<div class="input-group-addon">in.</div>
</div>
</div>
<div id="WeightDiv" class="col-md-3 col-sm-6 col-lg-3">
<label>Weight</label>
<div class="input-group">
<input id="WeightField" type="number" class="form-control" aria-label="Weight">
<div class="input-group-addon">lbs.</div>
</div>
</div>
<div id="HairColorDiv" class="col-md-4 col-md-offset-1 col-xs-6 col-lg-3">
<label>Hair</label>
<div class="input-group">
<input id="HairColorField" type="text" class="form-control" aria-label="Hair">
</div>
</div>
<div id="EyeColorDiv" class="col-md-4 col-xs-6 col-lg-3">
<label>Eyes</label>
<div class="input-group">
<input id="EyesColorField" type="text" class="form-control" aria-label="Eyes">
</div>
</div>
</div>
</div>可能导致此问题的原因是什么?
最佳答案
检查这个 html。似乎在大型设备上工作正常。但我不确定其他设备。
<div id="CharHeaderInfoDiv" class="col-md-8 col-sm-12 col-xs-12 panel">
<div id="CharHeaderLine1" class="form-inline">
<div class="TextFieldClass form-group col-md-4 CharInfoField" id="CharacterNameBox">
<label>Character Name</label>
<input class="form-control" type="text" value="Enter Character Name">
</div>
<div id="AlignmentDropdownDiv" class="Dropdown Class col-md-7 col-md-offset-1">
<label>Alignment</label>
<div id="AlignmentAxis1Selector" class="row">
<div class="btn-group col-md-12 col-sm-12 col-xs-12" role="group" data-toggle="buttons">
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off" data-placement="left" title="Tooltip on left">Lawful
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4 active">
<input type="radio" name="options" autocomplete="off" checked="">Neutral
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Chaotic
</label>
</div>
</div>
<div id="AlignmentAxis2Selector" class="row">
<div class="btn-group col-md-12 col-sm-12 col-xs-12" role="group" data-toggle="buttons">
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Good
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4 active">
<input type="radio" name="options" autocomplete="off" checked="">Neutral
</label>
<label class="btn btn-default col-md-4 col-sm-4 col-xs-4">
<input type="radio" name="options" autocomplete="off">Evil
</label>
</div>
</div>
</div>
</div>
<div id="CharHeaderLine2" class="form-inline">
<div id="DeityDiv" class="col-md-3 col-lg-3 col-xl-3 form-group">
<label>Deity</label>
<input id="DeityField" class="form-control" type="text" value="Enter Deity">
</div>
<div id="HomelandDiv" class="col-md-3 col-lg-3 col-lg-offset-1 col-xl-3 col-md-offset-1 form-group">
<label>Homeland</label>
<input id="HomelandField" class="form-control" type="text" value="Enter Homeland">
</div>
<div id="RaceInfoDiv" class="col-md-3 col-md-offset-1 col-lg-3 col-lg-offset-1 col-xl-3 form-group">
<label>Race</label>
<select class="form-control">
<option>Core | Dwarf</option>
<option>Core | Elf</option>
<option>Core | Gnome</option>
<option>Core | Half Elf</option>
<option>Core | Half Orc</option>
<option>Core | Halfling</option>
<option>Core | Human</option>
<option>Other</option>
</select>
</div>
</div>
<div id="CharHeaderLine3" class="form-inline">
<div id="SexDiv" class="col-md-2 col-lg-3 form-group col-xl-3">
<label>Sex</label>
<select class="form-control">
<option>Male</option>
<option>Female</option>
<option>Intersex</option>
<option>None</option>
<option>Other</option>
</select>
</div>
<div id="AgeDiv" class="col-md-3 col-md-offset-1 col-lg-3 form-group col-xl-3">
<label>Age</label>
<div class="input-group">
<input id="AgeYearField" type="number" class="form-control" aria-label="Age">
<div class="input-group-addon">years</div>
</div>
</div>
<div id="HeightDiv" class="col-xs-12 col-sm-5 col-md-4 col-md-offset-1 col-lg-4">
<label>Height</label>
<div class="input-group">
<input id="HeightFtField" type="number" class="form-control" aria-label="HeightFeet">
<span class="input-group-addon">ft.</span>
<input id="HeightInField" type="number" class="form-control" aria-label="HeightInch">
<div class="input-group-addon">in.</div>
</div>
</div>
<div id="WeightDiv" class="col-md-3 col-sm-6 col-lg-3">
<label>Weight</label>
<div class="input-group">
<input id="WeightField" type="number" class="form-control" aria-label="Weight">
<div class="input-group-addon">lbs.</div>
</div>
</div>
<div id="HairColorDiv" class="col-md-4 col-md-offset-1 col-xs-6 col-lg-3">
<label>Hair</label>
<div class="input-group">
<input id="HairColorField" type="text" class="form-control" aria-label="Hair">
</div>
</div>
<div id="EyeColorDiv" class="col-md-4 col-xs-6 col-lg-3">
<label>Eyes</label>
<div class="input-group">
<input id="EyesColorField" type="text" class="form-control" aria-label="Eyes">
</div>
</div>
</div>
</div>
关于css - 是什么导致后续的.form-inline,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41009599/