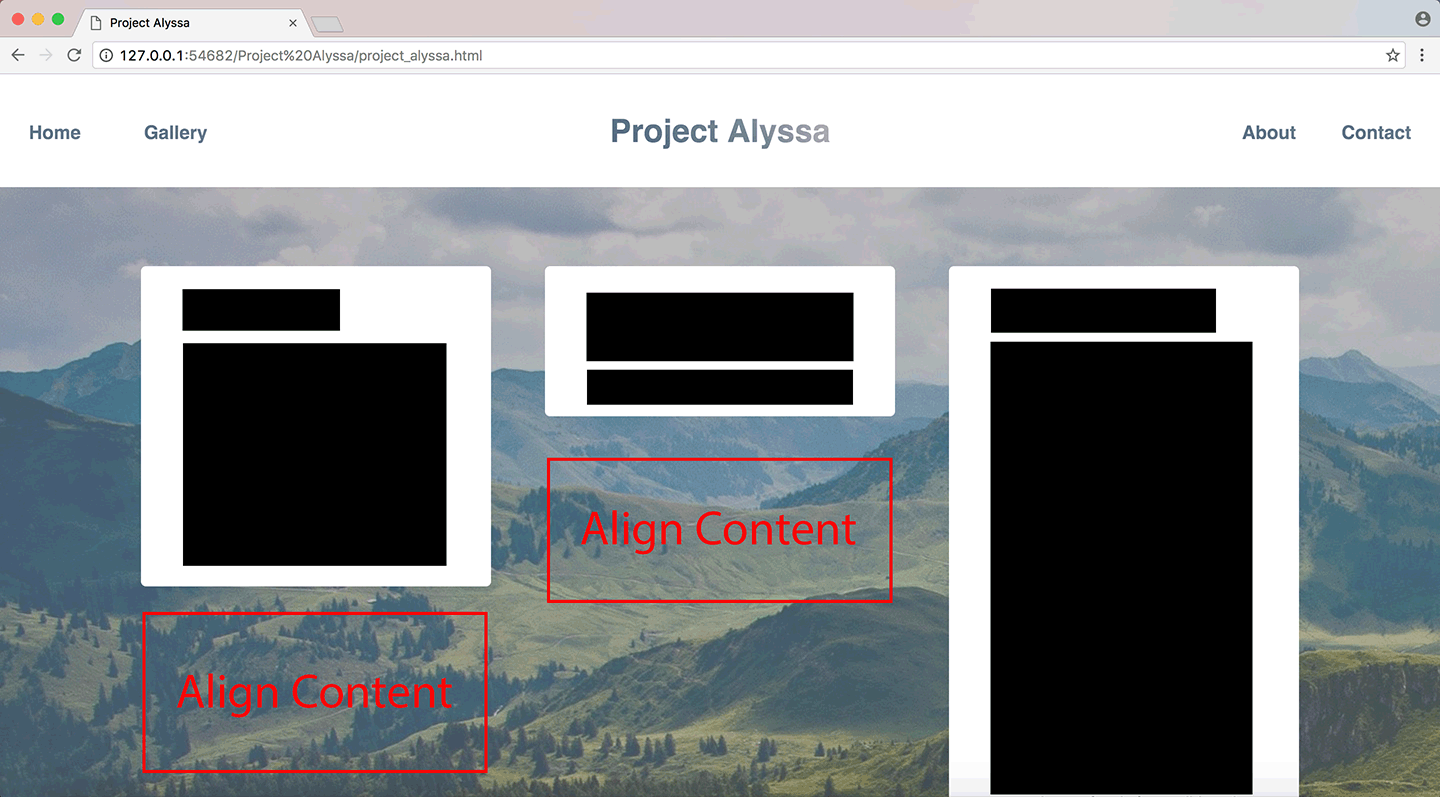
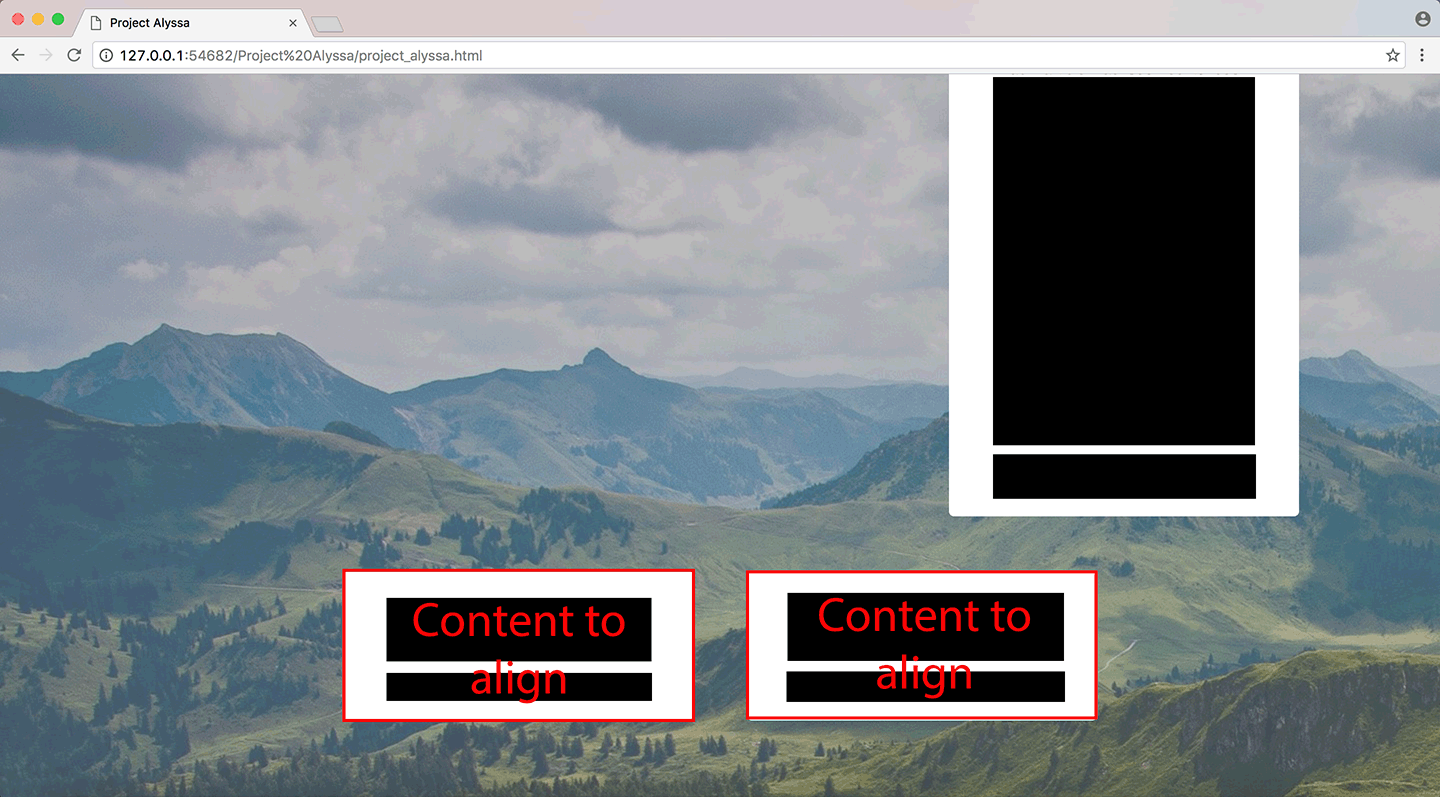
这是我想要 div 的地方。
这是浏览器正在做的:
现在,我将 div 设置为最多在“行”中包含三个。但是,第二行 div 被强制置于第一行中最长的 div 之下。我不确定如何让它们到达我想要的位置。感谢任何帮助!
这是我的代码:
html {
overflow: scroll;
overflow-x: hidden;
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 0vw;
background: transparent;
}
body {
font-family: Helvetica;
text-align: center;
background-image: url(../Images/background.png);
background-attachment: fixed;
margin: 0vw;
padding: 0vw;
}
h1 {
color: transparent;
background: -webkit-linear-gradient(transparent, transparent), url(../Images/background.png) repeat;
-webkit-background-clip: text;
font-size: 2.25vw;
}
h2 {
font-size: 1.8vw;
}
p {
font-size: 1.1vw;
}
/* ID Section */
#NavandTitleBar {
background-color: #ffffff;
padding: 0.1vw;
-webkit-animation: fadein 2s;
animation: fadein 2s;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
#NavandTitleBar nav ul {
list-style: none;
padding: 0.01vw;
}
#NavandTitleBar nav ul li a {
text-decoration: none;
}
#NavandTitleBar nav ul li a h3 {
cursor: pointer;
color: transparent;
background: -webkit-linear-gradient(transparent, transparent), url(../Images/background.png) repeat;
-webkit-background-clip: text;
font-size: 1.3vw;
}
#navHome {
position: absolute;
left: 4%;
top: 4%;
}
#navGallery {
position: absolute;
left: 12%;
top: 4%;
}
#navAbout {
position: absolute;
right: 12%;
top: 4%;
}
#navContact {
position: absolute;
right: 4%;
top: 4%;
}
#main div{
display: inline-block;
vertical-align: text-top;
margin: 2vw;
width: 20vw;
background-color: white;
padding: 1vw 3vw;
text-align: justify;
border-radius: 0.5vw;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-animation: fadein 2s;
animation: fadein 2s;
}
#main div p {
color: #555555;
}
#main div .completionDate {
color: #999999;
}
/* Classes */
.username {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background: -webkit-linear-gradient(top, #ffffff 5%, #ffffff 100%);
background: linear-gradient(to bottom, #ffffff 5%, #ffffff 100%);
border: 1px solid #bdb6bd;
cursor: text;
color: #000000;
font-size: 1vw;
padding: 1vw 2vw;
text-shadow: 0 -1px 0 #ffffff;
position: relative;
top: 10vw;
-webkit-animation: fadein 2s;
animation: fadein 2s;
}
.password {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background: -webkit-linear-gradient(top, #ffffff 5%, #ffffff 100%);
background: linear-gradient(to bottom, #ffffff 5%, #ffffff 100%);
border: 1px solid #bdb6bd;
cursor: text;
color: #000000;
font-size: 1vw;
padding: 1vw 2vw;
text-shadow: 0 -1px 0 #ffffff;
position: relative;
top: 10.5vw;
-webkit-animation: fadein 2s;
animation: fadein 2s;
}
.submitbutton {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background: -webkit-linear-gradient(top, #ffffff 5%, #ffffff 100%);
background: linear-gradient(to bottom, #ffffff 5%, #ffffff 100%);
background-color: #ffffff;
border-radius: 5px;
border: 1px solid #bdb6bd;
cursor: pointer;
color: rgba(0,0,0,0.4) !important;
font-size: 1vw;
padding: 1vw 6.18vw;
text-shadow: 0 -1px 0 #ffffff;
position: relative;
top: 11vw;
-webkit-animation: fadein 2s;
animation: fadein 2s;
}
/* Animations */
@-webkit-keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}
@keyframes fadein {
from { opacity: 0; }
to { opacity: 1; }
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project Alyssa</title>
<link rel="stylesheet" href="Resources/CascadingStyleSheet/project_alyssa.css"/>
<link rel="icon" href="Resources/Images/project_alyssa.ico"/>
<script src="Resources/JavaScript/project_alyssa.js"></script>
</head>
<body>
<div id="NavandTitleBar">
<nav id="leftNav">
<ul>
<li id="navHome"><a href="project_alyssa.html"><h3>Home</h3></a></li>
<li id="navGallery"><a href="Secondary/gallery.html"><h3>Gallery</h3></a></li>
</ul>
</nav>
<h1>Project Alyssa</h1>
<nav id="rightNav">
<ul>
<li id="navAbout"><a href="Secondary/about.html"><h3>About</h3></a></li>
<li id="navContact"><a href="Secondary/contact.html"><h3>Contact</h3></a></li>
</ul>
</nav>
</div>
<div id="main">
<div id="introduction">
<h2>Blah</h2>
<p>
Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World.
</p>
</div>
<div id="hope">
<h2>Blah Blah Blah</h2>
<p>
Hello World.
</p>
</div>
<div id="theday">
<h2>Blah Blah Blah Blah Blah</h2>
<p>
Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World. Hello World.
</p>
<p class="completionDate">
Hello World.
</p>
</div>
<div id="ithink">
<h2>Blah Blah Blah Blah</h2>
<p>
Hello World.
</p>
</div>
<div id="stupidthings">
<h2>Blah Blah Blah Blah Blah</h2>
<p>
Hello World.
</p>
</div>
<div id="blahblah">
<h2>Blah Blah Blah.</h2>
<p>
Hello World.
</p>
</div>
</div>
</body>
</html>最佳答案
您尝试实现的不倒翁效果不会在您的结构中发生,因为您正在使用显示为内联 block 的表格单元格,这具有您描述为“问题”的特殊效果。
如果您使用 div 更新 html,最接近的是 div 的左浮动行为。
我猜你想要的是 https://material.angularjs.org/latest/demo/card 之类的东西您可以使用列以更简单的方式执行此操作。
So
参见 this fiddle 它使用 3 列,但您可以使用任意多列或几列,您可以在其中按顺序在每一列中添加一个元素,以便它们按照您想要的方式流动。
关于html - 需要帮助将 div 与 CSS 对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41199233/