我正在使用 Bootstrap 。如何使三列的高度都相同?
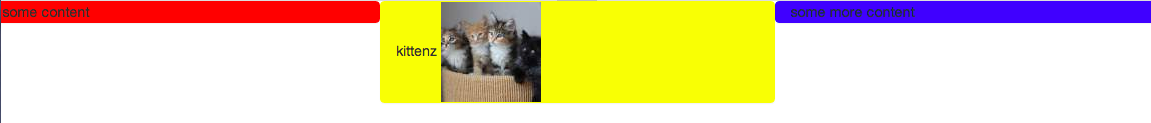
这是问题的截图。我希望蓝色和红色列与黄色列的高度相同。

代码如下:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<div class="col-xs-4 panel" style="background-color: red">
some content
</div>
<div class="col-xs-4 panel" style="background-color: yellow">
catz
<img width="100" height="100" src="https://lorempixel.com/100/100/cats/">
</div>
<div class="col-xs-4 panel" style="background-color: blue">
some more content
</div>
</div>
</div>最佳答案
最新解决方案 (2022)
使用 Bootstrap 4 或 5 的解决方案 4
Bootstrap 4 和 5 默认使用 Flexbox,因此不需要额外的 CSS。
<div class="container">
<div class="row ">
<div class="col-md-4" style="background-color: red">
some content
</div>
<div class="col-md-4" style="background-color: yellow">
catz
<img width="100" height="100" src="https://placekitten.com/100/100/">
</div>
<div class="col-md-4" style="background-color: green">
some more content
</div>
</div>
</div>
解决方案 1 使用负边距(不会破坏响应能力)
.row{
overflow: hidden;
}
[class*="col-"]{
margin-bottom: -99999px;
padding-bottom: 99999px;
}
方案二使用表格
.row {
display: table;
}
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}
解决方案 3 使用 flex 添加于 2015 年 8 月。在此之前发布的评论不适用于此解决方案。
.row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.row > [class*='col-'] {
display: flex;
flex-direction: column;
}
关于css - 如何使 Bootstrap 列的高度相同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41519710/