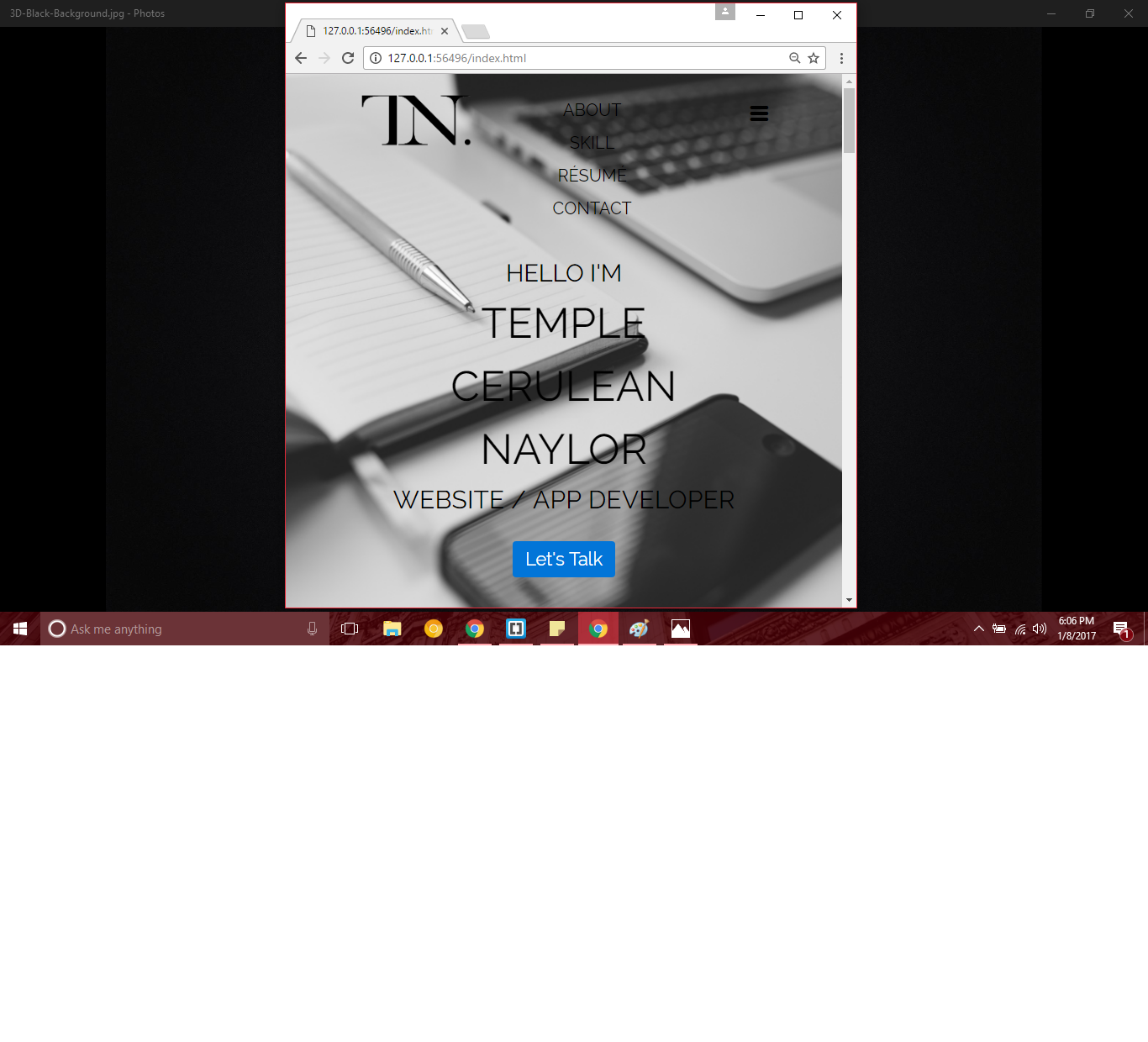
我有一个移动导航按钮,在触摸/单击时应该展开并显示页面链接。问题是当您第一次启动页面时按钮已经展开:
但实际上应该像这样加载隐藏元素的页面:
X 图标和 Line-stack 图标也颠倒了。我将如何切换这些图标并确保页面在关闭时加载?我尝试在 jQuery 函数中切换图标类以切换 x 和行堆栈,但这没有用。
我知道我缺少一个简单的概念,但我是 jQuery 的新手,在这里遇到了麻烦。
我的 HTML:
<nav>
<div class="row">
<img src="img/logoblack.png" alt="logo" class="logo img-fluid">
<img src="img/logoblack.png" alt="logo" class="logo-black">
<ul class="main-nav js--main-nav">
<li><a href="#">About</a></li>
<li><a href="#">Skill</a></li>
<li><a href="#">Résumé</a></li>
<li><a href="#">Contact</a></li>
</ul>
<a class="mobile-nav-icon js--nav-icon"><i class="ion-navicon-round"></i></a>
</div>
</nav>
我的 CSS:
.mobile-nav-icon {
float: right;
margin-top: 30px;
cursor: pointer; /* Used since no href tag specifying link type */
display: none;
}
我的 jQuery:
$('.js--nav-icon').click(function() {
var nav = $('.js--main-nav');
var icon = $('.js--nav-icon i');
nav.slideToggle(200);
if (icon.hasClass('ion-navicon-round')) {
icon.addClass('ion-close-round');
icon.removeClass('ion-navicon-round');
} else {
icon.addClass('ion-navicon-round');
icon.removeClass('ion-close-round');
}
});
最佳答案
弄清楚了,需要创建一个媒体查询来隐藏 .main-nav with display-none;。这样,
/* Small phones to small tablets from: 481px to 767px*/
@media only screen and (max-width: 767px) {
.main-nav {
float: left;
margin-top: 25px;
margin-left: 25px;
display: none;
}
}
关于javascript - 为什么移动导航按钮会在页面加载时展开?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41540100/