<分区>
javascript - 将文本包裹在圆形 div 中
标签 javascript html css
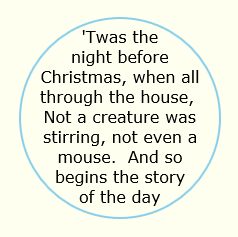
我想完成这样的事情:
我试过创建一个 div 并给它 border-radius 50%。问题是文本溢出了圆 Angular 。
我怎样才能做到这一点,使整个圈子可以填满而不会溢出?
最佳答案
这个呢?
div {
border: 1px solid #cceeff;
-webkit-border-radius: 50px;
padding: 15px;
height: 70px;
width: 70px;
overflow: hidden;
}<div>HALLO MAN, WANNA IT?</div>关于javascript - 将文本包裹在圆形 div 中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41656051/