我希望在画廊中工作,我必须在每个相册类别容器中显示相册类别以及相册图标快照。
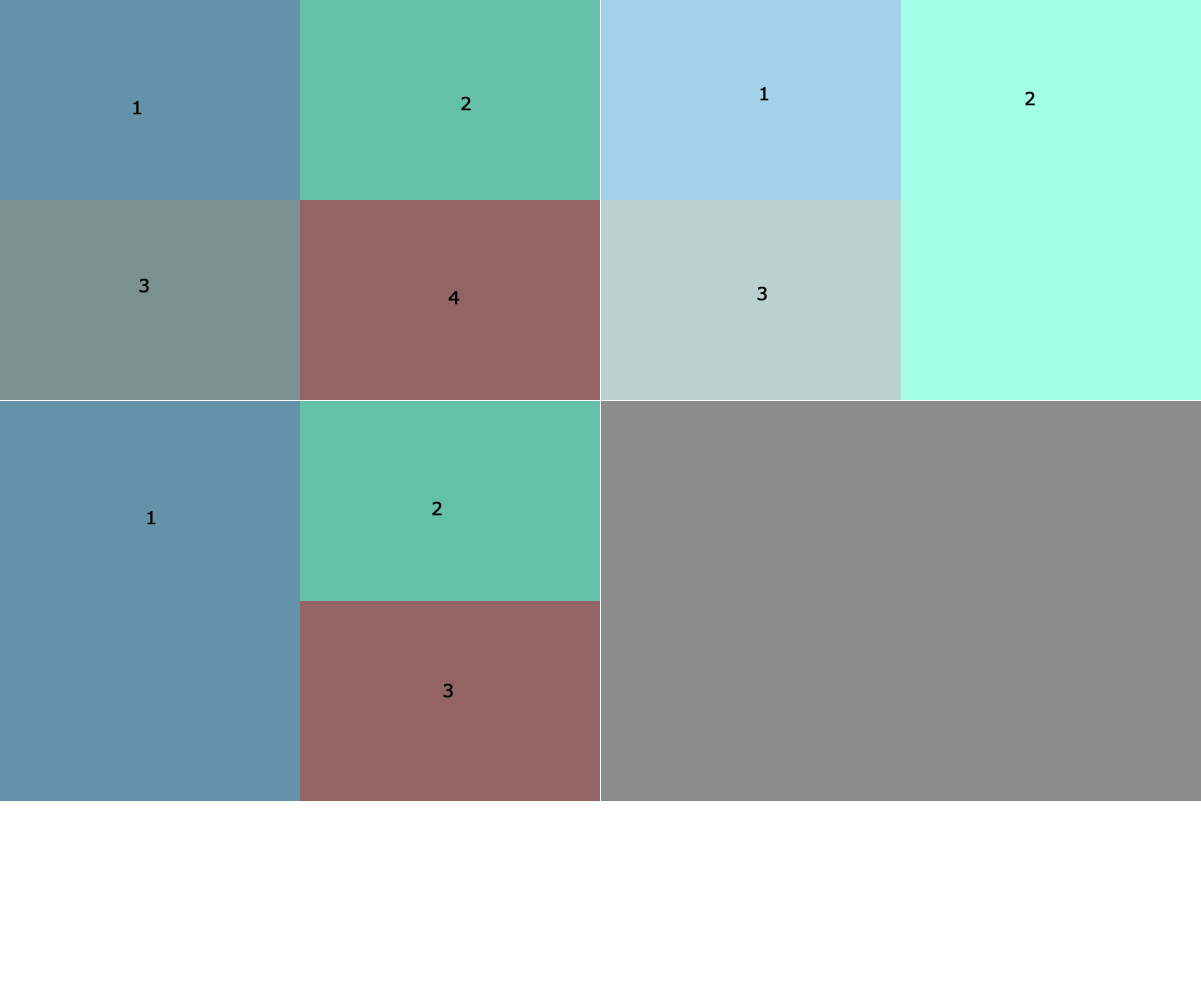
下图是每个类别容器内图像的不同布局。这类似于 Facebook。
我需要在每个相册类别容器中显示最多四个相册图标/图像和最少 3 个图像。我一直在寻找类似的例子,但在互联网上找不到太多。
我已经在 codepen 上设置了一个示例.对于每个相册,我必须显示默认图像,并且在其之上我必须创建网格。
但是图像网格必须是至少 3 或 4 个图像的拼贴风格网格,如果我们显示 3 个图像,那么左侧或右侧的图像显示高度为 100 英寸以占据容器高度,而其他两个图像将是正常高度。
我尝试了一些东西,但没能把它做好。
<ul class="cbp-rfgrid">
<!--item-->
<li>
<a href="albums/6/crisis-relief">
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album One </h3>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album Two </h3>
</div>
</a>
</li>
<li>
<a href="albums/5/health">
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album Three </h3>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album Four </h3>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div style="position: absolute; height: auto; display: block; background-color: rgba(0, 0, 0, 0);">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="http://theologymix.com/wp-content/uploads/2017/01/mountains-600x400.jpg">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcT1PBMolDgRsyDXiehq5Fth6oECQZMCTQn_5cp8wL8sUPlOsjPM">
<div style="background-color: rgba(0, 0, 0, 0.1); "></div>
</div>
<div>
<h3 class="album-causes-list-h3">Album five </h3>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div style="position: absolute; background-color: rgba(0, 0, 0, 0.0); height: auto; display: block;">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="http://fm.cnbc.com/applications/cnbc.com/resources/img/editorial/2015/03/17/102512937-498619551.600x400.jpg?v=1426619700">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRx4DXyobeDy3Sw0n9Cm_cS6PGqPb-ivrT1DD4H9HReZRrOJQEk">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="http://joannagraham.github.io/img/pictures/8.jpg">
<img style="width: 50%; height: 50%; display: block ! important; float: left ! important;" src="http://fm.cnbc.com/applications/cnbc.com/resources/img/editorial/2016/12/08/104155736-5186314506_6882142ee7_o.600x400.jpg?v=1481234247">
<div style="background-color: rgba(0, 0, 0, 0.2); "></div>
</div>
<div>
<h3 class="album-causes-list-h3">Album Six </h3>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album Seven</h3>
<span class="cause-count">Albums (0)</span>
</div>
</a>
</li>
<li>
<a>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/5b/India_Gate_600x400.jpg">
<div>
<h3 class="album-causes-list-h3">Album EIGHT </h3>
</div>
</a>
</li>
<!--item-->
</ul>
最佳答案
如何简单地为每个图像标签(在 div/li 中)随机分配一个图像 url(可能通过 for 循环),然后让 css 处理这些图像的设计方式
关于jquery - Facebook 喜欢图库风格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41919101/