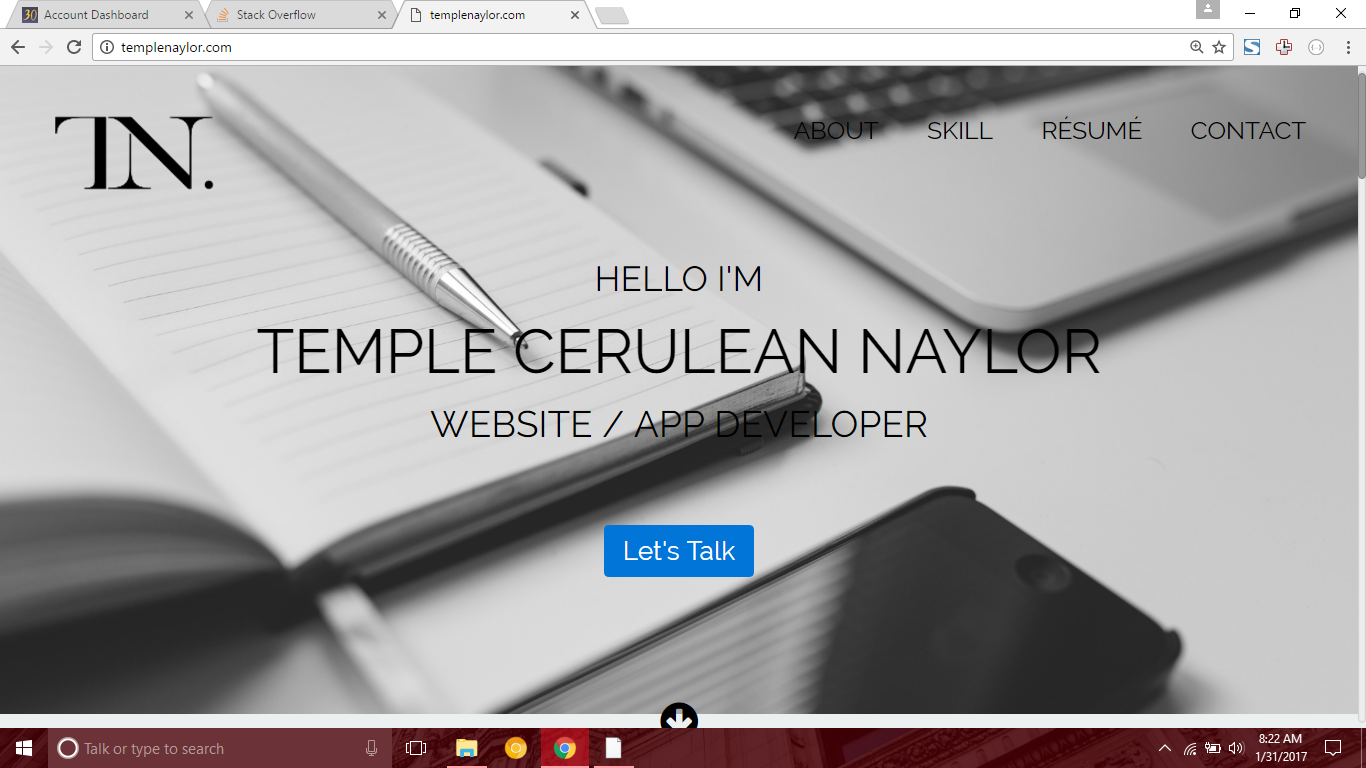
我有一个网站 (templenaylor.com) 在 mac 上的 firefox 或 chrome 上显示正常,但在某些 pc 上显示如下:
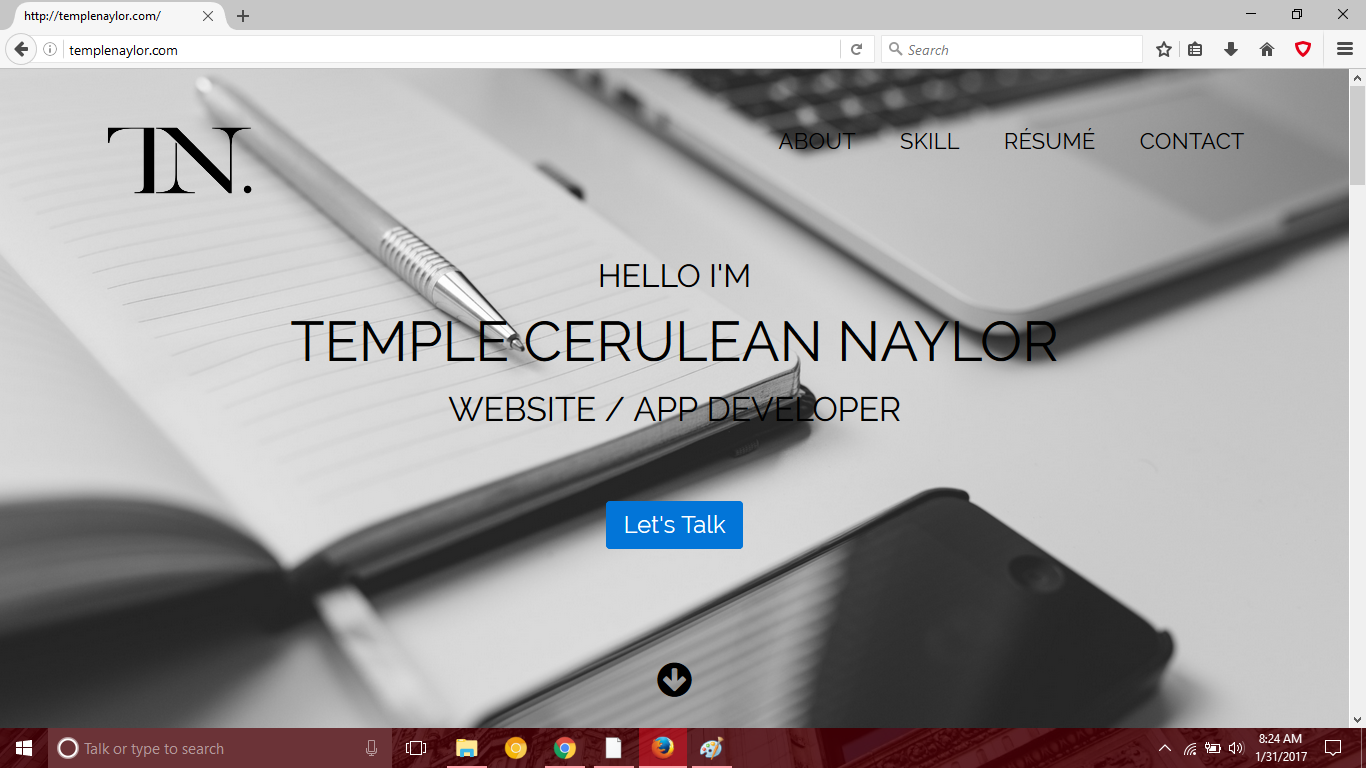
它应该如何显示:
我知道如果没有代码笔,这是一个有点模糊的问题,但想知道以前是否有人遇到过这个问题,或者这是否只是我的 chrome 版本。我没有很多 PC 来检查站点,所以我在这里请求输入。 谢谢!
最佳答案
基本上,不同的电脑有不同的长度和宽度。例如,小型 imac 可以很好地显示您的网站,而更大版本的 27 英寸 imac 具有不同的宽度和尺寸,因此,它在屏幕上的 react 会有所不同。
您需要检查您的 css,例如,对于响应式网站使用百分比是一个很好的做法。但是在某些情况下,使用 @media 规则是一个很好的做法。你可以将你的css设置为@1300px width(@media rule),研究这个http://www.w3schools.com/cssref/css3_pr_mediaquery.asp关于@media 规则。我很确定这会解决您的问题,因为我之前在上一个元素中遇到过这个问题。但如果那不能解决您的问题。
您可能想探索更多关于 webkit 扩展的内容。 https://developer.mozilla.org/en-US/docs/Web/CSS/Webkit_Extensions
我希望有这些。它会解决你的问题。干杯。
关于html - Chrome 上的边距格式不正确?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41962587/