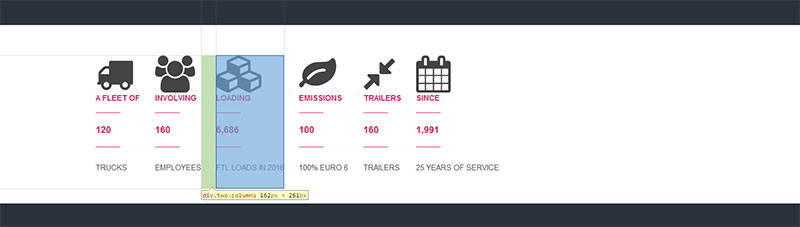
我需要水平居中对齐下图中显示的所有内容。
我还需要使所有表格单元格的宽度相同,因为它们似乎是根据超棒的字体图标大小自动调整的。
我该怎么做?
我的 HTML
<section id="Four" class="wrapper style3">
<div class="inner">
<div class="container">
<div class="row">
<div class="two columns">
<i class="fa fa-truck fa-5x"></i>
<h3>A Fleet of</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="120" data-speed="2000"></h2>
</div>
<p class="text-box">TRUCKS</p>
</div>
<div class="two columns">
<i class="fa fa-users fa-5x"></i>
<h3>Involving</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">EMPLOYEES</p>
</div>
<div class="two columns">
<i class="fa fa-cubes fa-5x"></i>
<h3>Loading</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="6686" data-speed="2000"></h2>
</div>
<p class="text-box">FTL LOADS IN 2016</p>
</div>
<div class="two columns">
<i class="fa fa-leaf fa-5x"></i>
<h3>Emissions</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="100" data-speed="2000"></h2>
</div>
<p class="text-box">100% EURO 6</p>
</div>
<div class="two columns">
<i class="fa fa-compress fa-5x"></i>
<h3>Trailers</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">TRAILERS</p>
</div>
<div class="two columns">
<i class="fa fa-calendar fa-5x"></i>
<h3>Since</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="1991" data-speed="2000"></h2>
</div>
<p class="text-box">25 YEARS OF SERVICE</p>
</div>
</section>
</div>
</div>
</section>
最佳答案
您可以将 flexbox 与 flex-grow 和 flex-basis 结合使用,使列等宽并填充行。
.row {
display: flex;
}
.row .columns {
flex-grow: 1;
flex-basis: 0;
margin: 0 1em;
background: #eee;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet"/>
<section id="Four" class="wrapper style3">
<div class="inner">
<div class="container">
<div class="row">
<div class="two columns">
<i class="fa fa-truck fa-5x"></i>
<h3>A Fleet of</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="120" data-speed="2000"></h2>
</div>
<p class="text-box">TRUCKS</p>
</div>
<div class="two columns">
<i class="fa fa-users fa-5x"></i>
<h3>Involving</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">EMPLOYEES</p>
</div>
<div class="two columns">
<i class="fa fa-cubes fa-5x"></i>
<h3>Loading</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="6686" data-speed="2000"></h2>
</div>
<p class="text-box">FTL LOADS IN 2016</p>
</div>
<div class="two columns">
<i class="fa fa-leaf fa-5x"></i>
<h3>Emissions</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="100" data-speed="2000"></h2>
</div>
<p class="text-box">100% EURO 6</p>
</div>
<div class="two columns">
<i class="fa fa-compress fa-5x"></i>
<h3>Trailers</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">TRAILERS</p>
</div>
<div class="two columns">
<i class="fa fa-calendar fa-5x"></i>
<h3>Since</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="1991" data-speed="2000"></h2>
</div>
<p class="text-box">25 YEARS OF SERVICE</p>
</div>
</section>
</div>
</div>
</section>或者您可以为列指定特定的宽度,并使用justify-content 将它们居中
.row {
display: flex;
justify-content: center;
}
.row .columns {
width: 150px;
margin: 0 1em;
background: #eee;
}<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet"/>
<section id="Four" class="wrapper style3">
<div class="inner">
<div class="container">
<div class="row">
<div class="two columns">
<i class="fa fa-truck fa-5x"></i>
<h3>A Fleet of</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="120" data-speed="2000"></h2>
</div>
<p class="text-box">TRUCKS</p>
</div>
<div class="two columns">
<i class="fa fa-users fa-5x"></i>
<h3>Involving</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">EMPLOYEES</p>
</div>
<div class="two columns">
<i class="fa fa-cubes fa-5x"></i>
<h3>Loading</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="6686" data-speed="2000"></h2>
</div>
<p class="text-box">FTL LOADS IN 2016</p>
</div>
<div class="two columns">
<i class="fa fa-leaf fa-5x"></i>
<h3>Emissions</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="100" data-speed="2000"></h2>
</div>
<p class="text-box">100% EURO 6</p>
</div>
<div class="two columns">
<i class="fa fa-compress fa-5x"></i>
<h3>Trailers</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="160" data-speed="2000"></h2>
</div>
<p class="text-box">TRAILERS</p>
</div>
<div class="two columns">
<i class="fa fa-calendar fa-5x"></i>
<h3>Since</h3>
<div class="counter col_fourth">
<h2 class="timer count-title count-number" data-to="1991" data-speed="2000"></h2>
</div>
<p class="text-box">25 YEARS OF SERVICE</p>
</div>
</section>
</div>
</div>
</section>关于html - 如何在容器内居中对齐并获得统一的宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42305665/