所以我刚开始使用 css,目前正在使用 xenforo 的论坛上工作。不过,我认为用这种效果代替管理员或版主用户名会很好。
如果你们能帮助我,或者给我一些关于如何去做的信息,那就太好了!
如果您不知道,请观看视频了解我的意思: https://www.youtube.com/watch?v=XdL9iDQs3t8
此外,我试图在 css 中仅针对 xenforo 上的“用户名 CSS”字段执行所有操作。我会继续尝试解决问题,但如果您能提供帮助,我将不胜感激!
最佳答案
与该视频中的文字最接近的是整个短语都有彩虹渐变,而不是每个字母的颜色不同。
我在这里创建了一个示例:
.rainbow_text {
display: inline-block;
background: black;
background: linear-gradient(to right, red, orange , yellow, green, blue, indigo, violet);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
.rainbow_text.animated {
animation: rainbow_animation 5s ease-in-out infinite;
background-size: 400%;
}
@keyframes rainbow_animation {
0%, 100% {
background-position: 0
}
50% {
background-position: 100%
}
} <h1 class='rainbow_text'>Austen Holland</h1>
<br>
<h1 class='rainbow_text animated'>Austen Holland Animated</h1>有两段 CSS 使这成为可能。 background-clip/-webkit-background-clip: 和 color.
当 background-clip 属性设置为 text 时,背景会绘制在(剪裁到)前景文本中。
当 color 属性设置为 transparent 时,文本是.. well.. 透明的。这样可以让背景的渐变显示出来!
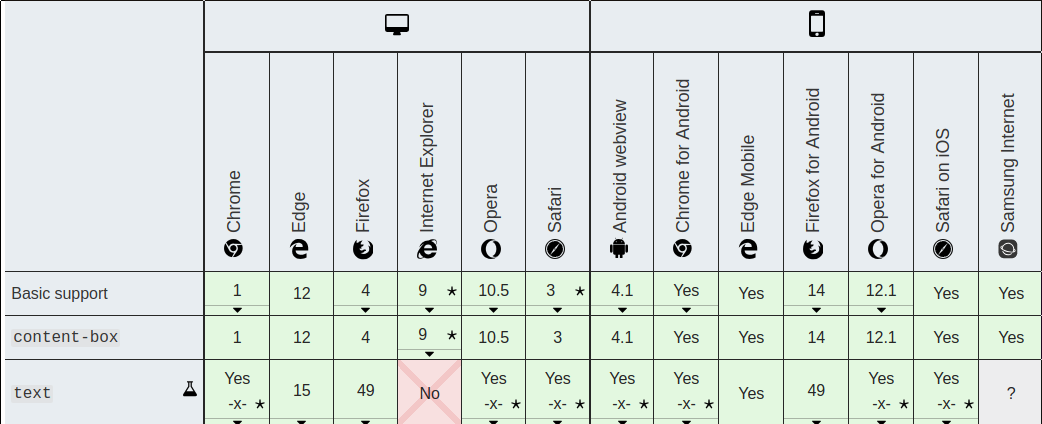
虽然这里有一些问题,那就是 browser support使用 background-clip: text;!
Internet Explorer 根本不支持,chrome、opera、safari、android 都需要-webkit- 厂商前缀。 edge 和 firefox 等浏览器支持不带前缀。
关于CSS Cod5 Rain 用户名?它可以编码吗?如果可以,我将如何处理,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42880745/