我已经为 outlook 应用程序准备了签名,并且在 gmail 等网络客户端和 outlook 应用程序中一切正常。 但问题是当我在 iOS 和 Android 上测试签名时。
这是展示我的概念的代码片段。
<!DOCTYPE html>
<html>
<head>
<meta media="screen" type="text/css">
</head>
<style>
tr{padding:0px !Important; margin:0px !important;}
</style>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" style="min-width: 100%; font-family:'Calibri light', sans-serif;">
<table width="350" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="139"><span style="font-size: 11pt; display: inline; white-space: nowrap; color: #000; text-align:left;">Test</span><br />
<br />
<span style="font-size: 13pt; display: inline; white-space: nowrap; color: #3580C2; text-align:left;">Test2</span><br />
<span style="font-size: 11pt; display: inline; white-space: nowrap; color: #000; text-align:left;">Test3</span><br /></td>
<td width="211"> </td>
</tr>
<tr>
<td><img src="test.png" width="139" height="209" alt="zdjecie" style="vertical-align: middle; display: block;" /></td>
<td align="left" valign="top"><table cellpadding="0" cellspacing="0" style="margin-left: 10px; border-collapse: collapse;" >
<tbody>
<tr>
<td><div>
<table style="margin-left: 15px; border-collapse: collapse;" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><img alt="phone" src="/image006.png" height="18" width="19" style="display: block;" /></td>
<td> 000 000 000 </td>
</tr>
<tr>
<td><img alt="fax" src="/image008.png" height="18" width="19" style="display: block;" /></td>
<td> 000 000 000 </td>
</tr>
<tr>
<td><img alt="cell" src="/image010.png" height="18" width="19" style="display: block;" /></td>
<td> 000 000 000 </td>
</tr>
<tr>
<td><img alt="mail" src="/image012.png" height="18" width="19" style="display: block;" /></td>
<td> name@web.com </td>
</tr>
</tbody>
</table>
</div></td>
</tr>
<tr>
<td style="padding-left:15px; padding-top: 0px; padding-right:0px; padding-bottom:0px;"><br />
<br />
<span style="display: inline; font-size: 11pt;"><b>Company name</b></span><br />
<span style="display: inline; font-size: 11pt;">address</span><br />
<span style="display: inline; font-size: 11pt;">00000000000</span><br />
<a style="color:black; text-decoration:none; display: block;" href="http://www.web.com"> <span style="display: inline; font-size: 11pt;"><b>www.web.com</b></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</table>
<table style="margin-left: 10px; font-size: 8pt; width: 760px; border-collapse: collapse;" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<br>
<img src="/image013.png" style="width: 274px; height: 35px; display: block;" />
</td>
</tr>
<tr>
<td style="padding-left:0px; padding-top: 10px; padding-right:0px; padding-bottom:0px;">
<p> test test test test test test test test test test test test test test test test test test test test test test test test test test test</p>
<p> test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test.</p>
<p> test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test</p>
</td>
</tr>
</tbody>
</table>
</body>
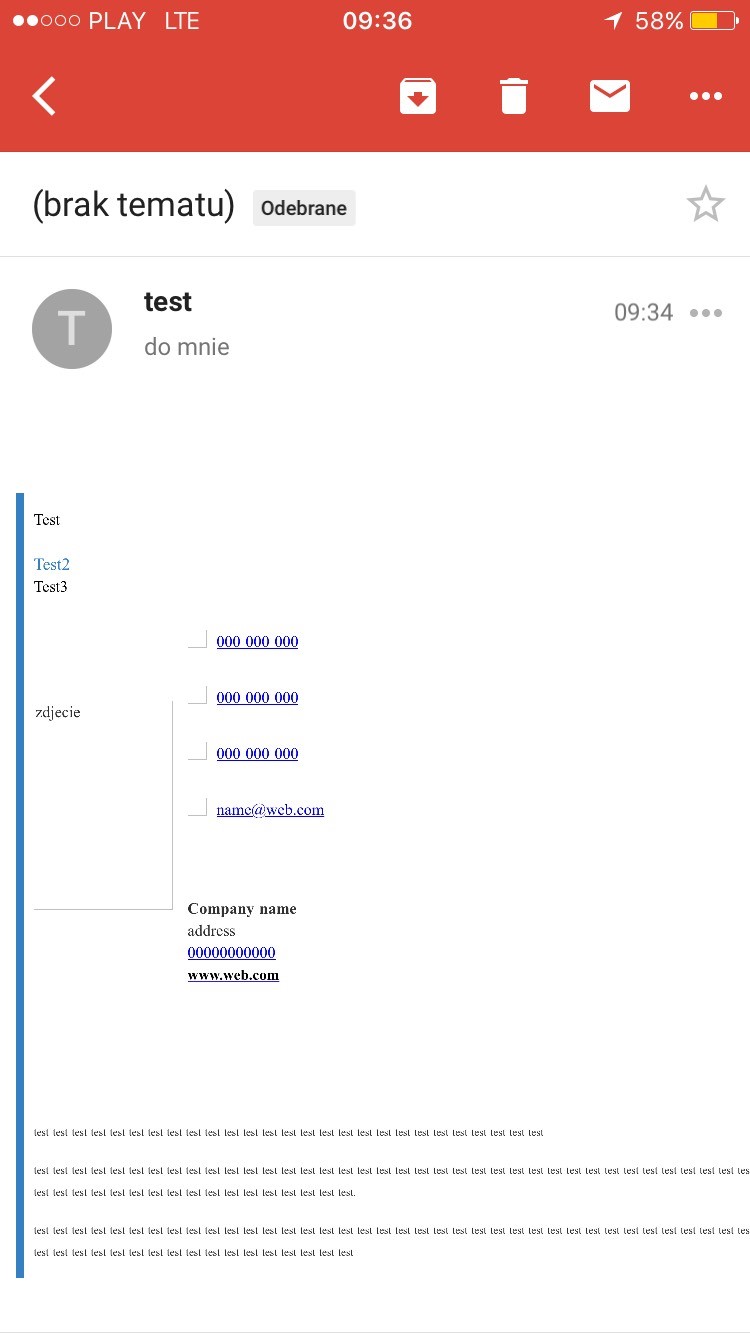
</html>这显示了 iOS 上的问题

最佳答案
如 https://templates.mailchimp.com/development/css/reset-styles/ 中所述-
table, td{
border-collapse:collapse;
}
可能是您正在寻找的风格。
关于html - <tr><td> 之间的奇怪空格仅在 iOS 和 Android 上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43046129/