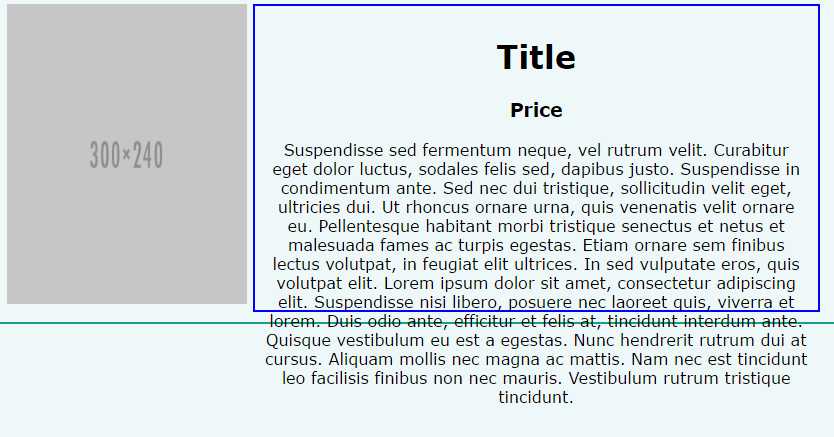
上面的屏幕截图显示了问题。与其他类似问题不同,我不需要这个来处理国际文本。我需要它适用于不同的屏幕尺寸和不同数量的文本。文本将来自生产中的数据库,所以我不能简单地找出div需要提前下移的断点。
我正在寻找的解决方案是先将文本 block 移动到图像下方,然后根据需要垂直调整文本 div 的大小以容纳所有文本。 JS 或 CSS 解决方案都可以。
下面的 HTML:
<div class="product">
<img class="productImg" src="http://placehold.it/300x240">
<div class="productTxt">
<h1>Title</h1>
<h3>Price</h3>
<p>Suspendisse sed fermentum neque, vel rutrum velit. Curabitur eget dolor luctus, sodales felis sed, dapibus justo.
Suspendisse in condimentum ante. Sed nec dui tristique, sollicitudin velit eget, ultricies dui.
Ut rhoncus ornare urna, quis venenatis velit ornare eu. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Etiam ornare sem finibus lectus volutpat, in feugiat elit ultrices. In sed vulputate eros, quis volutpat elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse nisi libero, posuere nec laoreet quis, viverra et lorem. Duis odio ante, efficitur et felis at, tincidunt interdum ante.
Quisque vestibulum eu est a egestas. Nunc hendrerit rutrum dui at cursus. Aliquam mollis nec magna ac mattis.
Nam nec est tincidunt leo facilisis finibus non nec mauris. Vestibulum rutrum tristique tincidunt. </p>
</div>
</div>
CSS:
.product {
box-sizing: border-box;
margin: 0px;
padding: 10px;
width: 100%;
height: 330px;
border-bottom: 2px solid #16A085;
}
.productImg {
width: 240px;
height: 300px;
display: inline-block;
position: relative;
}
.productTxt {
box-sizing: border-box;
vertical-align: top;
display: inline-block;
height: 100%;
width: calc(100% - 270px);
padding: 10px;
text-align: center;
position: relative;
border: 2px solid blue;
}
我无法真正从 productTxt div 中删除相对定位而不破坏同一 div 中另一个元素的定位(在本例中为简单起见我已将其删除)
最佳答案
移除父 div .product 中的固定高度,并在 .productTxt 中添加一个 min-width。如果你对width或height使用100%,它是相对于父div的,你必须专门设置parent的width 或 高度。这就是为什么 .productTxt 上的 height: 100% 没有根据您的内容而改变,而是固定到父 div .product 的 高度:330px。
.product {
box-sizing: border-box;
margin: 0px;
padding: 10px;
width: 100%;
border-bottom: 2px solid #16A085;
}
.productTxt {
box-sizing: padding-box;
vertical-align: top;
display: inline-block;
height: 100%;
width: calc(100% - 270px);
min-width: 220px; /* change this to what you want */
padding: 10px;
text-align: center;
position: relative;
border: 2px solid blue;
}
关于html - 文本溢出到 Div 之外,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43104308/