我想要一个固定大小为 200px 的网页,并在我的手机上全屏显示。 所以我做了一些研究并在 html header 中使用了元标记:
<meta name="viewport" content="with=device-width, user-scalable=yes, initial-scale=1.0"/>
我还制作了一个“移动”css 文件来将正文标记大小固定为 200 像素(并 overflow hidden ):
body
{
width: 200px;
overflow: hidden;
}
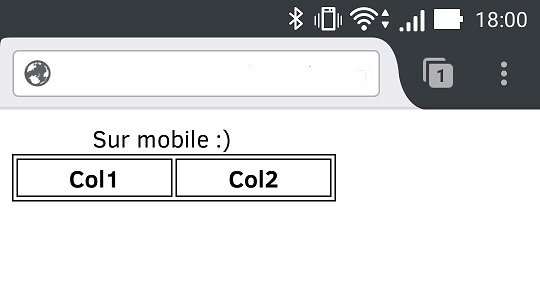
有了这个我就完全得到了我需要的东西,但是由于某种原因我没有得到页面宽度仍然超过 200px。我添加了一个居中的文本和一个固定为 200px 的示例表来验证这一点,并得到了这个:
这是怎么回事?
完整的源代码, 移动.css:
body
{
width: 200px;
overflow: hidden;
}
主.css
#container
{
width: 200px;
margin: 0 auto;
text-align: center;
}
table
{
border: 1px solid black;
table-layout: fixed;
width: 200px;
}
th, td
{
border: 1px solid black;
width: 100px;
}
page.php(输出 HTML)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="with=device-width, user-scalable=yes, initial-scale=1.0"/>
<link rel="stylesheet" type="text/css" href="CSS/main.css">
<link rel="stylesheet" type="text/css" href="CSS/mobile.css">
<title>myTitle</title>
</head>
<body>
<div id="container">
Sur mobile :)
<table>
<tr>
<th>Col1</th>
<th>Col2</th>
</tr>
</table>
</div>
</body>
</html>
编辑:删除页面下方截图中的空白,添加完整源代码
最佳答案
遇到新问题,我无法向下滚动页面。所以我删除了 CSS 中的 overflow:hidden 属性,它解决了这两个问题。 但是,我仍然不明白为什么。
关于html - 移动屏幕上的固定页面大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43308885/