我想使用 Twitter bootstrap 实现类似这样的 html 布局
我希望它在桌面和移动两种模式下都能响应,如下例所示
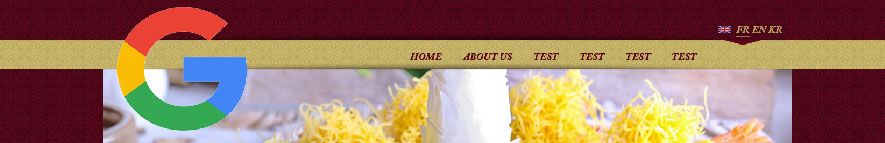
桌面模式
移动模式
这是我到目前为止尝试过的代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<header >
<div id="navbar-main">
<!-- Fixed navbar -->
<div class="navbar navbar-inverse navbar-fixed-top navbar-custom">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="/image/G2Xgp.png">
</a>
</div>
<div class="navbar-collapse collapse navbar-right">
<ul class="nav navbar-nav navbar-right">
<li ><a href='#'>FR</a></li>
<li ><a href='#'>EN</a></li>
<li ><a href='#'>KR</a></li>
</ul>
</div>
<!--/.nav-collapse -->
<ul class="nav navbar-nav navbar-right">
<ul class="nav navbar-nav navbar-right" role="menu">
<li><a href='#' >HOME</a></li>
<li><a href='#' >ABOUT US</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
<li><a href='#' >TEST</a></li>
</ul>
</ul>
</div>
</div>
</header>
</body>
</html>感谢任何帮助
最佳答案
您似乎使用了 100% 的 Logo 尺寸。
执行此操作的最简单方法是将 css max-width 属性添加到 Logo 。例如:
.navbar-brand img{
max-width: 100px;
}
它将响应,因为 Logo 将被分配最大宽度属性,使 Logo 可拉伸(stretch)。
您可以根据您认为最适合您的设计来制作宽度。
关于html - 自定义菜单包含语言和带有 Bootstrap 的菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44195633/