我正在尝试获取 this snippet来自在我的网站上工作的 JSFiddle。我直接复制 HTML,使用 CSS 内联并将 Javascript 放在外部文件中。可悲的是,该功能不起作用。您可以查看我在 my test page 上所做的工作.我没有经验,所以关于我做错了什么的任何建议都会非常有帮助。
来 self 的测试页的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Javascript test</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="javascript.js"></script>
<style>
body {
font-size: 0.8em;
}
/* jQuery UI theme settings */
.ui-menu .ui-menu-item {
margin: 1px 0;
border: 1px solid transparent;
}
.ui-menu .ui-menu-item a {
margin: 1px 0;
border: 1px solid transparent;
}
.ui-menu .ui-menu-item a.ui-state-highlight {
font-weight: normal;
margin: -1px;
color:red;
}
/* Demo settings */
#menu {
width: 30%;
}
</style>
</head>
<body>
<ul id="menu">
<li class="ui-state-disabled"><a href="#">Aberdeen</a>
</li>
<li><a href="#">Ada</a>
</li>
<li><a href="#">Adamsville</a>
</li>
<li><a href="#">Addyston</a>
</li>
<li> <a href="#">Delphi</a>
<ul>
<li class="ui-state-disabled"><a href="#">Ada</a>
</li>
<li><a href="#">Saarland</a>
</li>
<li><a href="#">Salzburg</a>
</li>
</ul>
</li>
<li><a href="#">Saarland</a>
</li>
<li> <a href="#">Salzburg</a>
<ul>
<li> <a href="#">Delphi</a>
<ul>
<li><a href="#">Ada</a>
</li>
<li><a href="#">Saarland</a>
</li>
<li><a href="#">Salzburg</a>
</li>
</ul>
</li>
<li> <a href="#">Delphi</a>
<ul>
<li><a href="#">Ada</a>
</li>
<li><a href="#">Saarland</a>
</li>
<li><a href="#">Salzburg</a>
</li>
</ul>
</li>
<li><a href="#">Perch</a>
</li>
</ul>
</li>
<li class="ui-state-disabled"><a href="#">Amesville</a>
</li>
</ul>
</body>
</html>
最佳答案
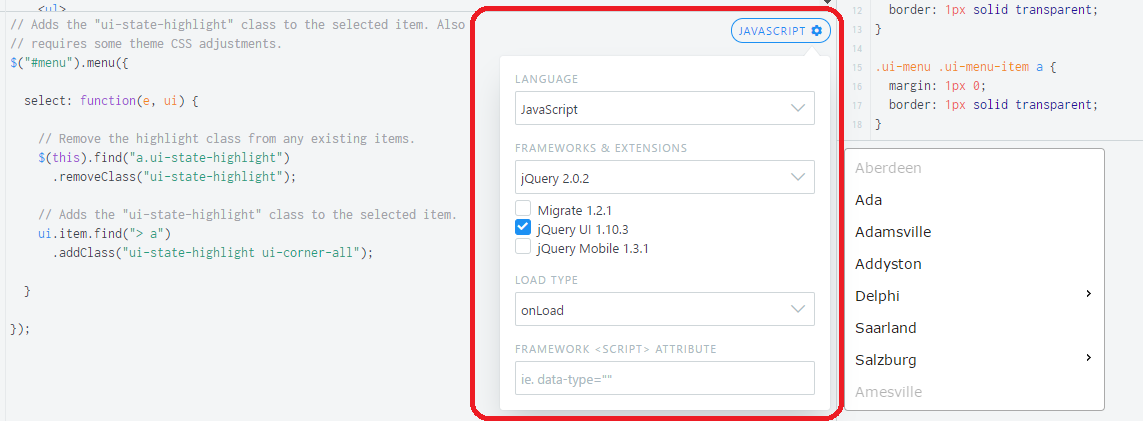
确保包含来自 JS fiddle 的所有外部 JS 库,您可以找到如下所示的列表。
对于特定情况,您可以像这样包含它:
<script
src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"
integrity="sha256-lnH4vnCtlKU2LmD0ZW1dU7ohTTKrcKP50WA9fa350cE="
crossorigin="anonymous"></script>
<script
src="https://code.jquery.com/jquery-2.0.2.min.js"
integrity="sha256-TZWGoHXwgqBP1AF4SZxHIBKzUdtMGk0hCQegiR99itk="
crossorigin="anonymous"></script>
更新:
移动你的<script type="text/javascript" src="javascript.js"></script>到最后,就在</body>之前.您的代码应在页面加载后执行。因此,最好像这样放入相应的事件:
$(document).ready(function() {
$( "#menu" ).menu({
select: function( e, ui ) {
// Remove the highlight class from any existing items.
$( this ).find( "a.ui-state-highlight" )
.removeClass( "ui-state-highlight" );
// Adds the "ui-state-highlight" class to the selected item.
ui.item.find( "> a" )
.addClass( "ui-state-highlight ui-corner-all" );
}
});
});
UPD2: 最后,包含 JQueryUI CSS 文件:
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
我建议您阅读一些 JQueryUI 入门教程来解决此类问题:https://learn.jquery.com/jquery-ui/getting-started/
关于javascript - 突出显示所选菜单项不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44335212/