我有一个正在使用视差效果的网页。
视差效果有效,但我的问题是,当我的行中有很多内容时,它会溢出到下一行。
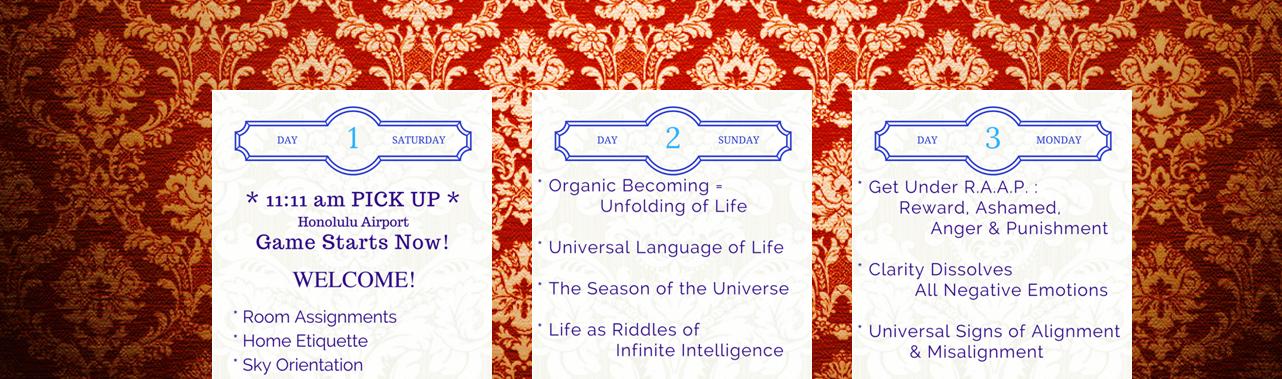
下面是截图和链接,
http://skyechopencil.com/retreat-newest/
请检查图像 1 - 7,您会看到它溢出到下一行并且看起来不太好,我希望它保持在它的行中直到它也滚动。
这是我在类里面尝试过的方法,我试图将其恢复,但我猜这不是正确的解决方案,它卡住了
.imr{
z-index : 1;
position : absolute;
}
最佳答案
尝试将其作为一个类并将其分配给你的行,对我有用
.myclass{
no-repeat fixed center top / cover;
padding: 50px 0;
height: 510px;
margin: 25px -40px 0 -40px;
overflow: auto;
}
关于jquery - 如何在溢出的视差行中包含内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44507155/