我在 HTML 中有一个输入文本和一个选择标签。
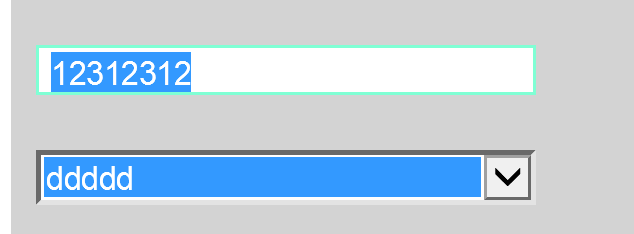
我在输入标签中输入了一些东西并选择了文本,但是当我点击选择标签来选择一些东西时,IE 并没有取消选择输入标签中的文本。
这是IE的规范吗?
我可以使用 JavaScript 取消选择输入标签中的文本吗?

<input type="text" />
<br>
<select>
<option>aaaaa</option>
<option>bbbbb</option>
<option>ccccc</option>
<option>ddddd</option>
</select>
最佳答案
找到解决方案。
window.document.onmousedown = mousedownControl;
function mousedownControl(e) {
e = window.event;
if (e.srcElement.nodeName == "SELECT") {
document.selection.empty();
}
}
关于javascript - 单击选择标签时,为什么 IE 不取消选择输入中的文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44546455/