我正在尝试将按钮调整为仅在设备为手机时显示导航工具。我正在使用以下代码:
viewer.toolbar.getControl('settingsTools').setVisible(false);
viewer.toolbar.getControl('modelTools').setVisible(false);
viewer.toolbar.getControl('navTools').setVisible(true);
viewer.toolbar.getControl('navTools').getControl('toolbar-orbitTools').setVisible(true);
但随后它将删除可见按钮,即 SettingsTools 和一半的 modelTools。但它不会显示 navTools。
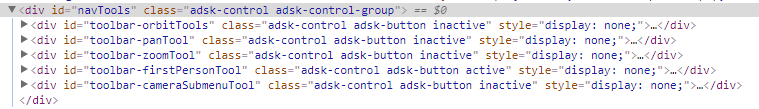
在 HTML 中,我看到按钮仍然提供 css 标记 display: none
我怎样才能让它工作?
编辑: 我已根据此示例更改逻辑以直接更改 CSS(显示 = 无或 block )http://through-the-interface.typepad.com/through_the_interface/2017/03/hiding-unwanted-toolbar-items-in-the-forge-viewer.html .
使用它会导致按钮的排列和样式变得怪异。是否需要调用一种方法让查看器更新其大纲等?
最佳答案
我发现它在装有 Google Chrome 和查看器 v2.13 的 Android 6.0 设备上也能正常工作。我无法解释您设备中按钮控件的可见性。
如果您能提供一个可重现的案例来证明这一点,我很乐意将其传递给开发团队进行分析。以下元素应在可重现的情况下:
- 对您要实现的目标的简短准确描述。您观察到的行为与您期望的行为,以及为什么这是一个问题。
- 用于运行测试的完整但最小的示例源模型。
- 一个完整但最小的 Forge 应用程序,可以通过简单的过程运行和调试,以在示例模型中实时分析其行为。
- 重现问题的详分割步说明,例如选择哪个元素,启动什么命令等。
如果您的可重现案例无法在此处公开发布,请将其发送至 forge.help@autodesk.com 并在发送前删除敏感数据或信息。
关于javascript - Forge Viewer 工具栏按钮未隐藏在手机屏幕上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44564406/