所以我使用 pandas 从 csv 文件创建了一个表,并立即使用 flask 将该 .html 表加载到本地主机。我刚开始使用 bootstrap 来帮助处理一些 css 并添加一些导航栏,但是当我添加 bootstrap css 工作表时,我的表格格式变得有点奇怪。
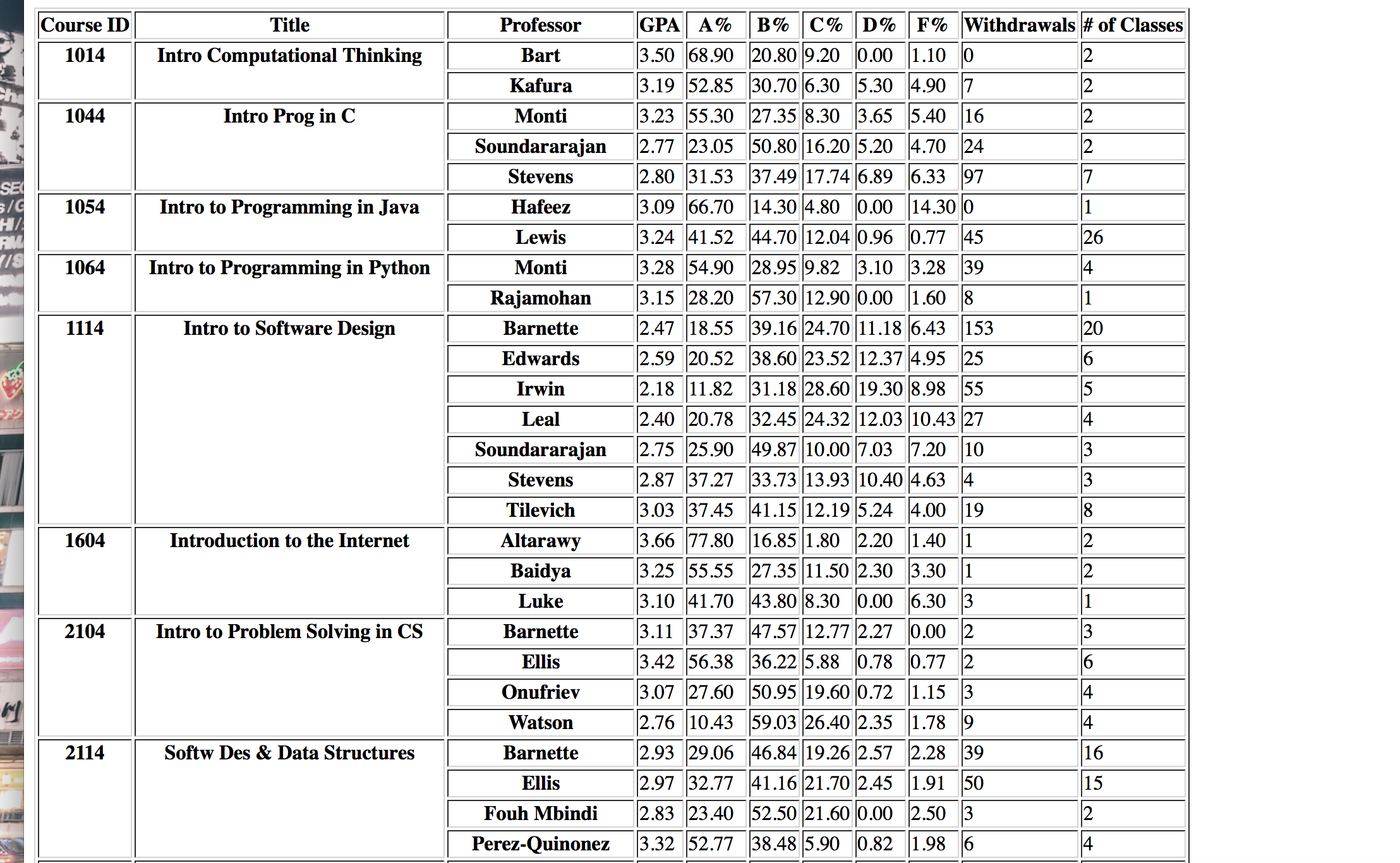
之前:
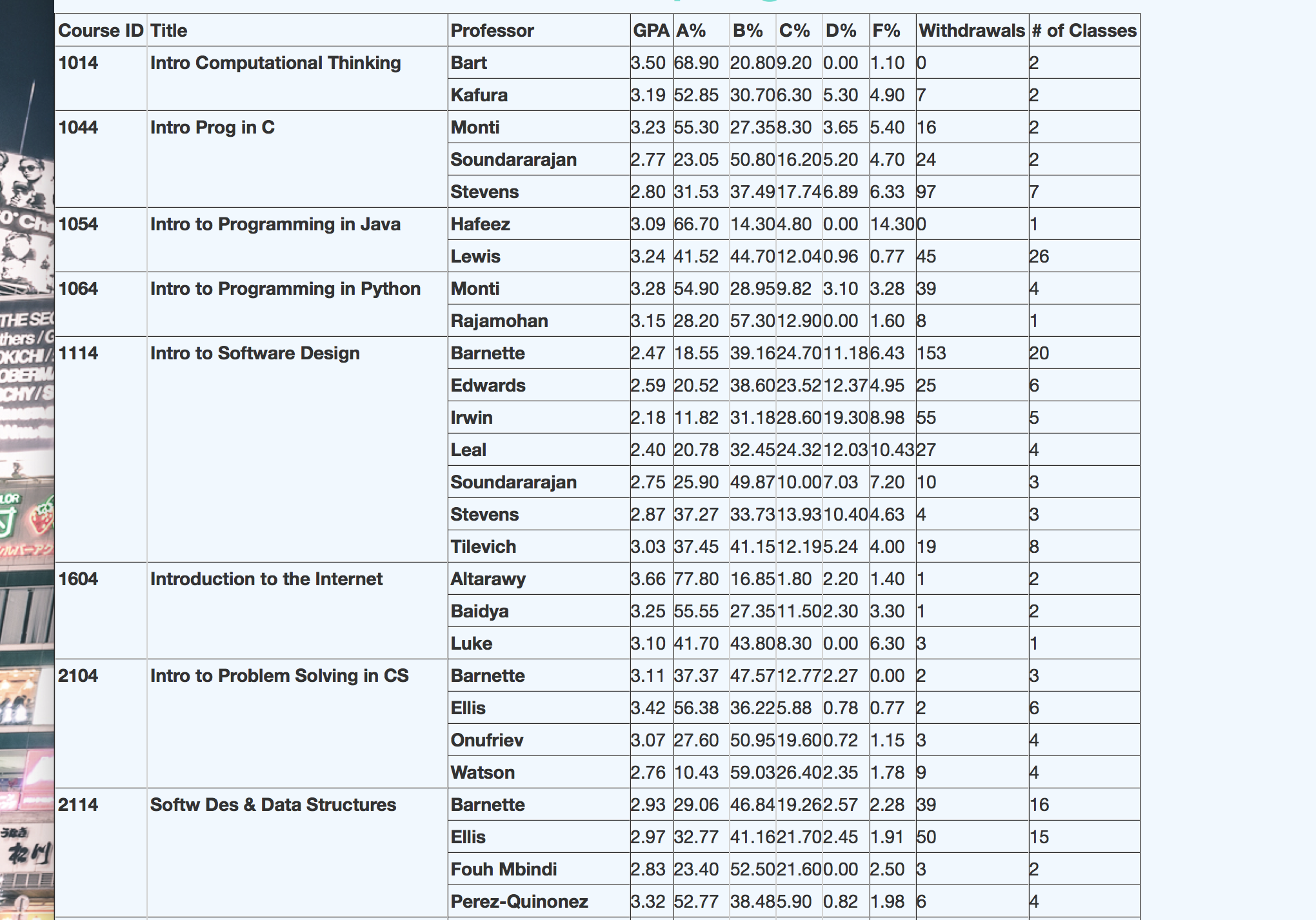
之后:
我的问题是表格在左侧丢失了一些间距;它变得非常紧,您看不到左边框。
如果有人知道如何解决这个问题,请告诉我
最佳答案
您可以通过添加内联 style="margin-left: 15px;" 来覆盖 Bootstrap 样式给你的<table>像这样的标签:
<table style="margin-left: 15px;">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
关于在 Flask 中实现 Bootstrap 时的 HTML 表格格式化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45356991/