我有一个简单的 div 填充标题的高度,但出于测试目的,它有一个固定的 height 400px。
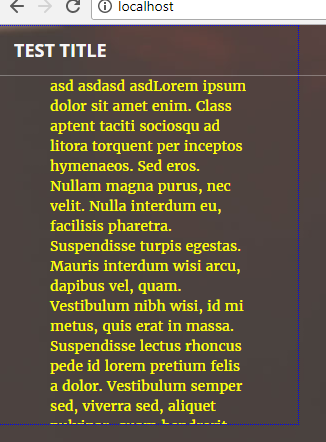
看起来像这样:
我使用 type-it库,以便它自己编写文本。目前,overflow 属性设置为 hidden 并将文本隐藏在底部边框后面。
我想要实现的是将文本向上推,使其隐藏在顶部边框后面,而不是底部边框后面(自动滚动)。
这甚至可以通过内置的 CSS 东西实现,还是我必须编写自定义 JS 工具?感谢您提供任何提示!
这是当前div的代码:
.header-code {
position: absolute;
width:300px;
height:400px; /* 100% */
float: left;
padding: 50px 50px 50px 50px;
color: yellow;
border: 1px dotted blue;
overflow: hidden;
text-align: left;
}
最佳答案
我不熟悉 type-it,但这可能会给您一些入门知识。
div {
width: 300px;
height: 200px;
overflow: hidden;
background-color: lightgray;
}
.scroll {
animation: scroll-it 10s linear forwards;
display: inline-block;
margin-top: 0;
}
@keyframes scroll-it {
from { margin-top: 0px; }
to { margin-top: -600px; }
}<div><span class="scroll">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec placerat iaculis lorem, vitae pharetra orci faucibus eleifend. Praesent urna sapien, consequat nec hendrerit sit amet, convallis in turpis. Integer sollicitudin ullamcorper eros, nec egestas
odio semper nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur consequat lobortis dolor, vel dignissim metus euismod non. Quisque a arcu ut nisi mattis ullamcorper. Nullam et tortor facilisis, imperdiet mi in, varius leo. Nullam
euismod et neque a laoreet. Aliquam erat volutpat. Phasellus dui libero, vehicula vitae turpis ac, facilisis tincidunt quam. Phasellus faucibus purus et mattis blandit. Sed convallis fermentum elit, eget aliquam nisl scelerisque et. Etiam lorem odio,
ultricies a tortor at, mollis scelerisque est. Nunc mi velit, porttitor non laoreet quis, semper et justo. Praesent dignissim orci sit amet venenatis tempor. Integer hendrerit lorem a aliquam eleifend. Nulla nibh sem, faucibus quis finibus et, volutpat
ut sapien. Ut consectetur magna tellus, eget condimentum orci facilisis sit amet. In hac habitasse platea dictumst. Sed gravida, magna quis sagittis hendrerit, lorem erat consectetur lacus, laoreet congue ligula justo eget tellus. Interdum et malesuada
fames ac ante ipsum primis in faucibus. Curabitur aliquet, felis vel pretium consequat, nibh sapien feugiat felis, non finibus erat libero ac lacus. Vivamus molestie augue sagittis varius posuere. Cras nec neque non lectus ultrices lacinia. Nulla nec
consequat elit, a blandit enim. Pellentesque nec ultricies tortor. Etiam efficitur justo convallis nibh faucibus, in sagittis quam tempus. Curabitur purus ex, venenatis a turpis quis, tincidunt malesuada eros. Aenean at magna sed eros ullamcorper viverra.
Phasellus vehicula nisl vitae ligula posuere, nec convallis sem vehicula.
</span></div>关于javascript - 如何在发生溢出时自动向上滚动文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45547115/