我有一个搜索输入,然后是一个像这样的 html 表格:
<form action="/providers/search" method="get">
<div class="field has-addons">
<div class="control">
<input class="input" name="q" type="text" placeholder="Search for every columns">
</div>
<div class="control">
<button type="submit" class="button is-primary">Search</button>
</div>
</div>
</form>
<table class="table is-bordered is-striped is-narrow is-fullwidth" >
<thead>
<tr>
<th>Name</th>
<th>Website</th>
<th>Login</th>
<th>Password</th>
<th>Email</th>
<th>Description</th>
<th></th>
</tr>
</thead>
...
</table>
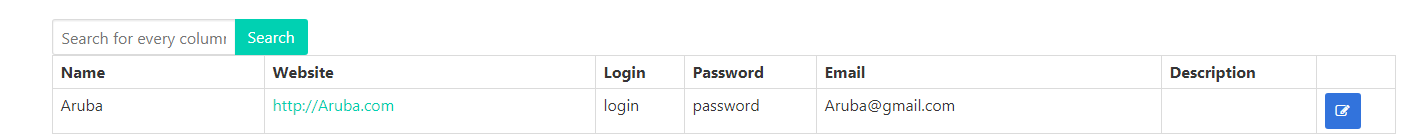
问题是搜索输入直接堆叠在 html 表格上,我认为 .field 类不会在输入和表格之间创建边距。
这是我得到的:
有什么问题吗?
最佳答案
您是否在表单内的元素上使用了 float ?这可能是表单/容器元素没有正确高度的原因。
- Quickfix 使用溢出:隐藏在表单/容器元素上。
- 更清洁的修复正在使用 clearfix 参见 What is a clearfix?
- 其他选择是使用 flexbox 而不是 float 元素,具体取决于您需要支持的浏览器。
如果我走错了方向,请提供您使用的 CSS。
关于html - bulma 字段类不会创建边距底部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45598441/