我正在使用 kendo 控件并希望在 div 中同时底部对齐 split button 和 button,由于某种原因它无法正常工作..我如何删除顶部的间隙?
我试过 margin-top 和 padding-top 为 0。
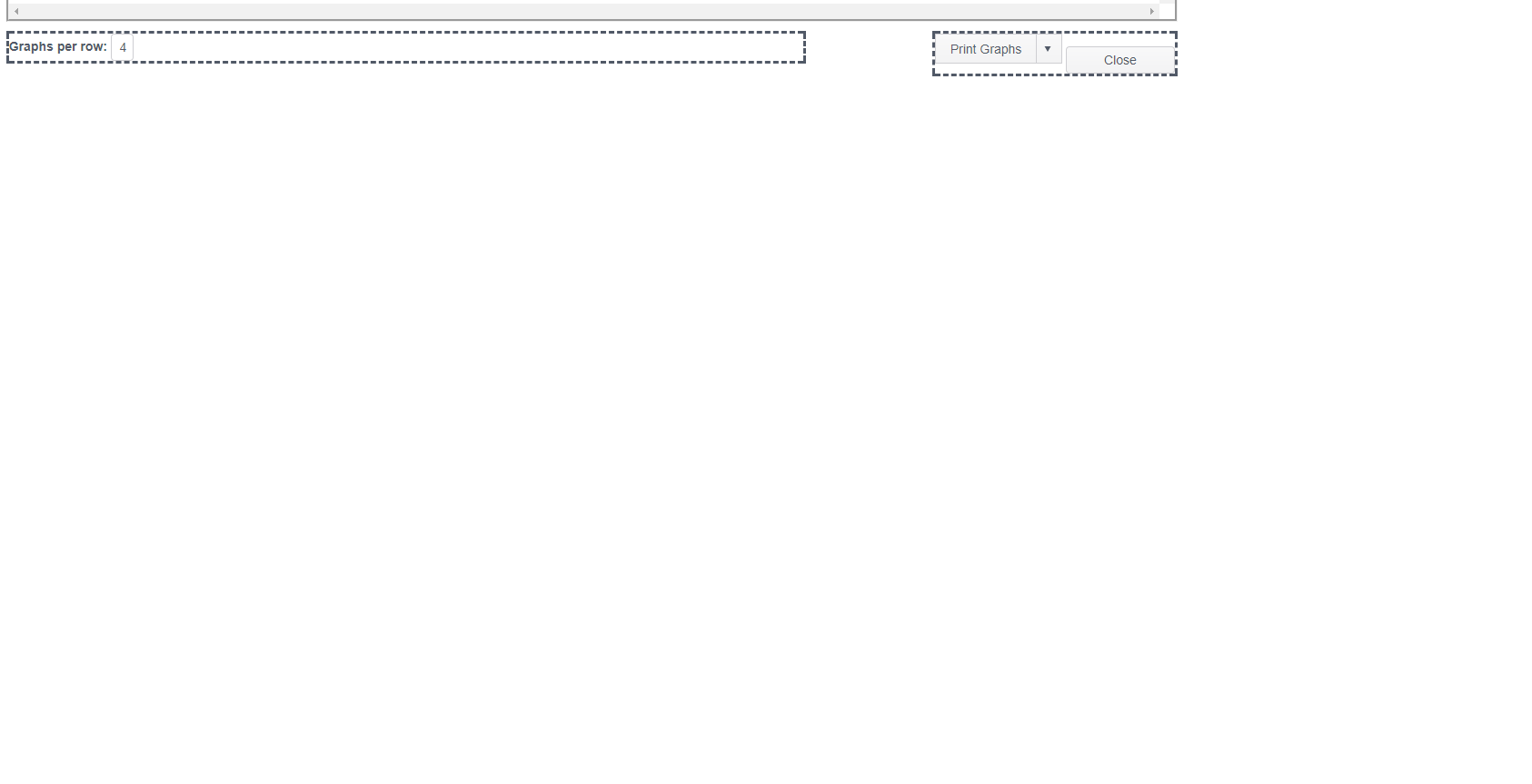
<div class="row" style="padding-top:10px; margin-top:0px; margin-right:0px; padding-bottom:0px">
<div class="col-md-8" style="padding-left:0px; border:dashed">
<label>Graphs per row:</label>
@Html.TextBox("txtGraphsPerRow", "4", new { @class = "k-textbox", @style = "width:25px" })
</div>
<div style="float:right; border:dashed;" >
<ul id="myMenu">
<li onclick="" class="defaultItem" data-action="1">Print Graphs</li>
<li class="emptyItem">
<span class="empty"> </span>
<ul>
<li>Print All Students in List</li>
<li>Include School Logo</li>
<li>Include School Photo</li>
<li>
Page Orientation
<ul>
<li>Portrait</li>
<li>Landscape</li>
</ul>
</li>
<li>
Page Size
<ul>
<li>A4</li>
<li>A3</li>
</ul>
</li>
</ul>
</li>
</ul>
<button id="btnCloseGraph">Close</button>
</div>
</div>
最佳答案
将 vertical-align:top 赋给 myMenu 和 btnCloseGraph id。
关于jquery - 如何使最后两项在底部对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45853887/