我已经尝试过这个 ^HTML 以及 ../images/IMG_6341.jpg 但是我的 github 页面上没有显示任何图像。 CSS、Javascript 和 HTML 加载完美,只是链接的图像不加载。当它们不在图像文件夹中并且 src 是一个简单的“IMG-6341.jpg”时,它起作用了。
最佳答案
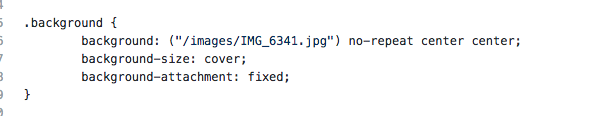
background属性值缺少url()。- 应该是
background: url(/images/IMG_6341.jpg);
片段:
body {
background: url(https://placehold.it/500x500) no-repeat center center;
}关于css - 如何链接到 Github 上我的图像文件夹中的图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45927146/