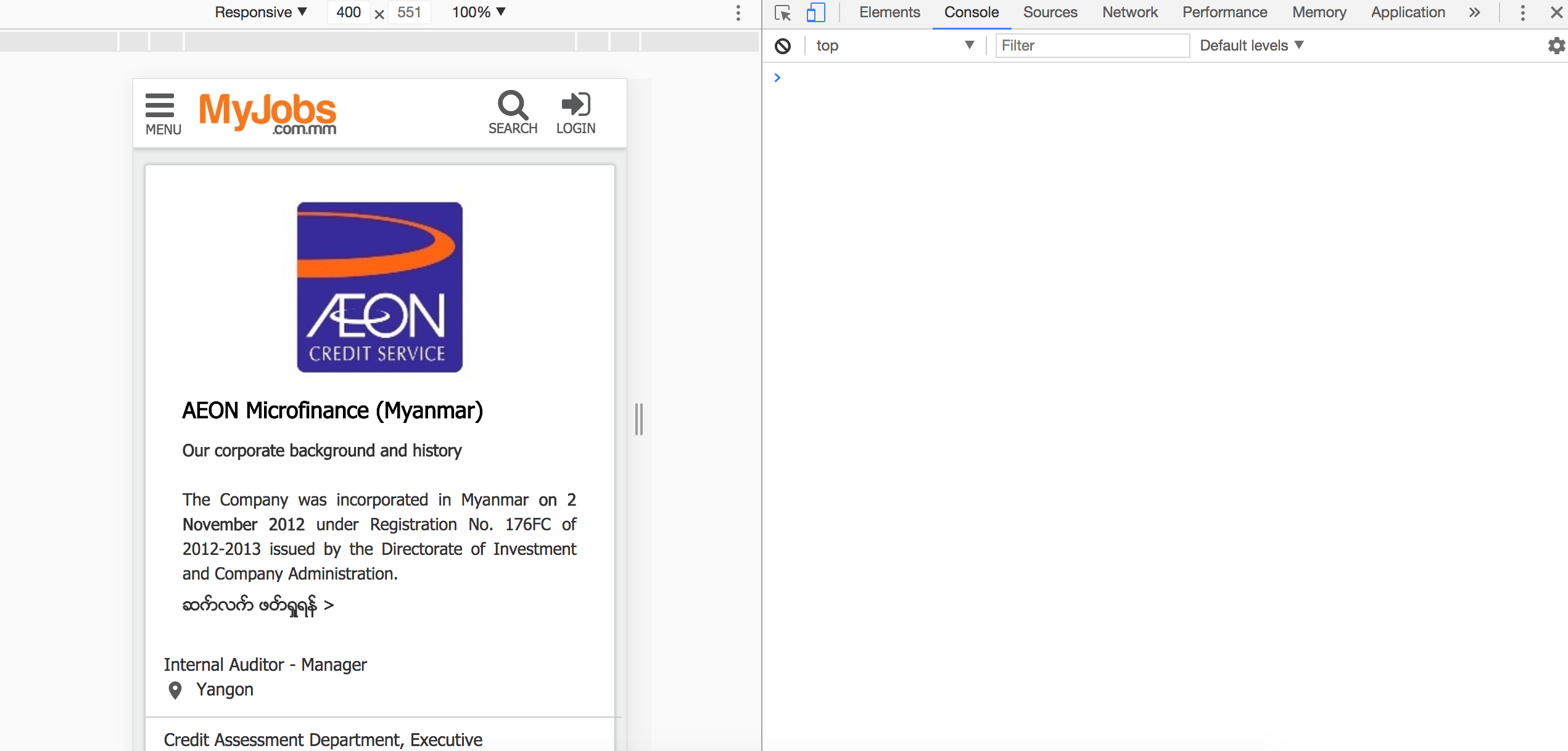
当我在谷歌浏览器中使用移动 View 浏览我的网站时,我们的 angularjs 网站卡住了,而谷歌浏览器开发者控制台没有显示任何错误消息:
测试场景是当我更改为移动 View 并单击位于底部的 All top companies hiring today 橙色按钮时,然后单击其中一家公司。然后,点击我们网站的标志卡住了。请帮助我如何解决页面卡住的问题。
最佳答案
每当从您的应用程序执行任何数据拉取请求时,UI 都会在那时被阻塞,结果整个页面似乎都卡在您身上。使用超时来避免这种情况并优化您的代码。引用:Prevent long running javascript from locking up browser
关于javascript - 我的 AngularJS 页面卡在移动版本和谷歌浏览器控制台不显示任何错误消息,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46046991/