<分区>
html - Flex - 具有相同高度的并排子容器
问题来了 https://jsfiddle.net/anaegm/kn6cwfd8/
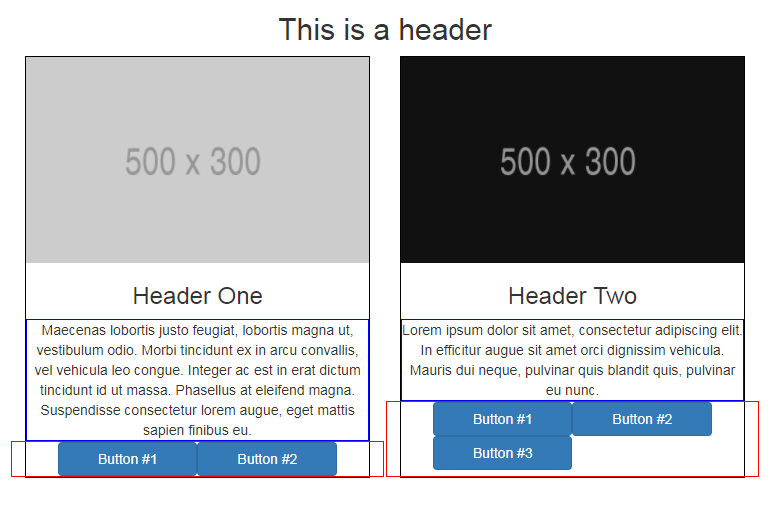
我有两个图 block ,它的子容器、按钮和副本需要具有相同的自动高度(取最大的一个),看起来像这样:

即使我同时拥有“副本”和“按钮”<div>的高度设置为 100%,它不会“按顺序”堆叠,而是拉伸(stretch)以适合父包装器。玩弄我注意到,如果我从按钮中删除 100% 的高度,并删除一个按钮,副本将填满,因此两者的高度相同,但我正在工作的场景有一个比按钮多一个按钮的图 block 其他...所以基本上,我尝试用 flex 做的事情是否可行?
最佳答案
.item {
display: flex;
flex-direction: column;
border: 1px solid;
width: 300px;
height: 500px;
}
.item p {
flex: 1;
}
.item div,
.item img {
flex: 0 0;
}<div class="item">
<img src="http://placehold.it/300x180">
<p>
Lorem Ipsum
</p>
<div class="button">
<button>button1</button>
<button>button2</button>
<button>button3</button>
</div>
</div>关于html - Flex - 具有相同高度的并排子容器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46103323/