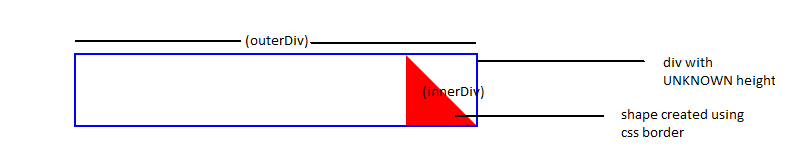
这是我想做的:

我正在使用高度和宽度为 0px 的 css 边框属性制作一个形状(三 Angular 形)。该形状应与其父级高度相同。它的 parent 高度未知且不断变化。这如何通过使用 css 来完成。(不使用 Javascript)
我还尝试使用百分比( border-width: 50%; )
这是代码,但不是必需的!
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
html, body {
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
body > div {
border: 2px solid blue;
width: 400px;
height: 70px;/* unknownHeight = 70px */
display: flex;
flex-direction: row;
}
.shape {
border-width: 35px; /* unknownHeight/2 = 35px */
border-style: solid;
border-top-color: transparent;
border-right-color: transparent;
border-bottom-color: red;
border-left-color: red;
}
.stableDiv {
flex: 1;
}
</style>
</head>
<body>
<div>
<div class="stableDiv"></div>
<div class="shape"></div>
</div>
</body>
</html>
最佳答案
因为您没有提到任何代码。我建议您访问以下链接以使用 CSS 生成三 Angular 形。
关于html - 使用 css 使边框宽度为其父元素高度的一半?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46116755/