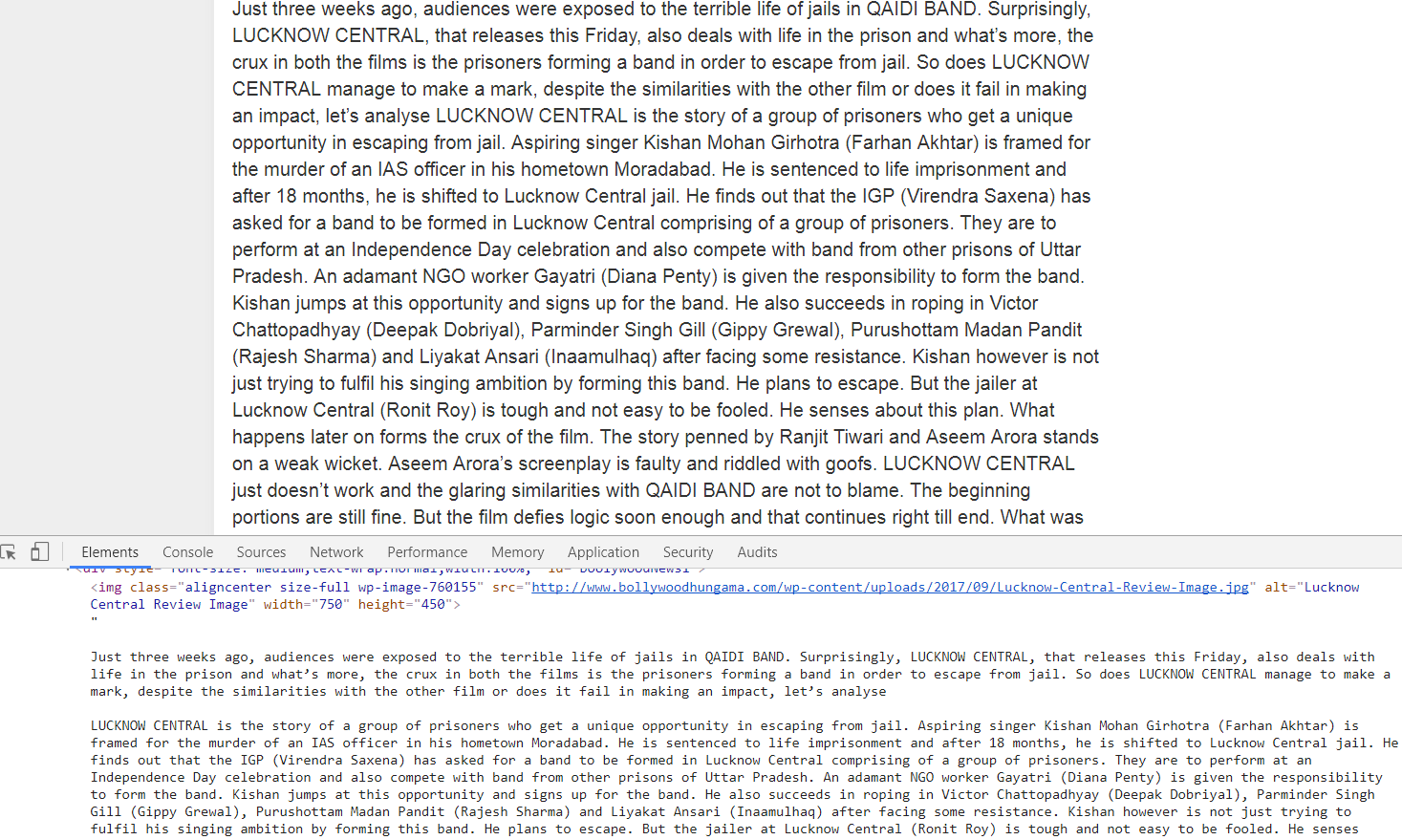
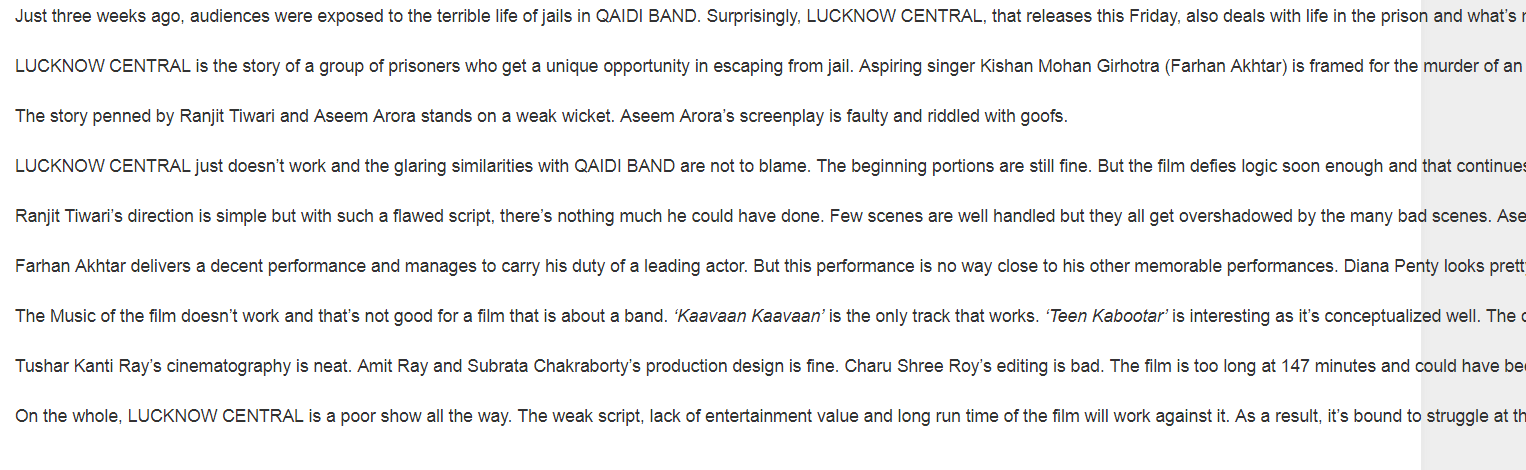
有没有办法保留 HTML 中的文本空间?按照下面的说明,我从第三方服务获得了一些提要,但是输出的提要只有文本而不是 HTML 格式的标签,所以有什么方法可以在网页上正确显示文本。
正如您在图片中看到的,文本没有任何正确的段落格式,但返回文本有它,那么有什么方法可以在 html 页面中反射(reflect)相同的格式吗?我尝试了以下 css 属性,但它不起作用。
white-space: pre;
word-wrap: break-word;
最佳答案
尝试类似的东西:-
white-space:pre;
width:1em;
overflow-wrap: break-word;
word-wrap 属性已弃用,请尝试使用 overflow-wrap
关于html - CSS/HTML 如何在 html 中保留文本格式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46244964/