一直在尝试解决这个问题,但被难住了!
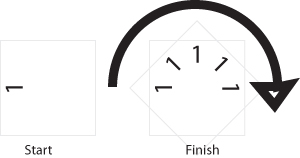
我想用 Jquery/CSS 创建一个动画,其中一堆图像旋转并创建一个圆弧。我认为最简单的方法是堆叠它们,然后从中心旋转它们,如下图所示。
我希望所有四张图片(只有四张,因为第一张留在原处)同时以相同的速度旋转,但在 45、90、135 和 180 度处停止。
如果有人能为我指出正确的方向,我将不胜感激。
最佳答案
您实际上不需要为此使用 jQuery,因为使用 css 动画您可以为事物设置旋转。只需创建您喜欢的形状/图像,然后为其设置旋转。
.spin {
animation: spin 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
或者,如果您需要多行淡入/淡出,您可以将 CSS 中的 from/to 替换为多个百分比断点,使其在动画生命周期的不同点发生变化。查看我发现的这些示例动画,似乎有您要找的东西。 https://projects.lukehaas.me/css-loaders/
关于Jquery/CSS "Fan Out"动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46248577/