我希望能够在包装器 div 中滚动 svg 的整个高度,但不幸的是它不可滚动。任何帮助表示赞赏。
SVG 中渲染的 TreeMap 的大小是动态的,因此我没有 SVG 的固定尺寸。
我正在寻找的解决方案是滚动条允许我在包装器中查看整个 svg,其高度和宽度可以使用视口(viewport)高度设置。
#vulcanWrapper {
border:1px solid red;
overflow: scroll;
height:92vh;
width: 100%;
}
#vulcanWrapper svg {
height:88vh;
width:90%;
border:1px solid black;
}
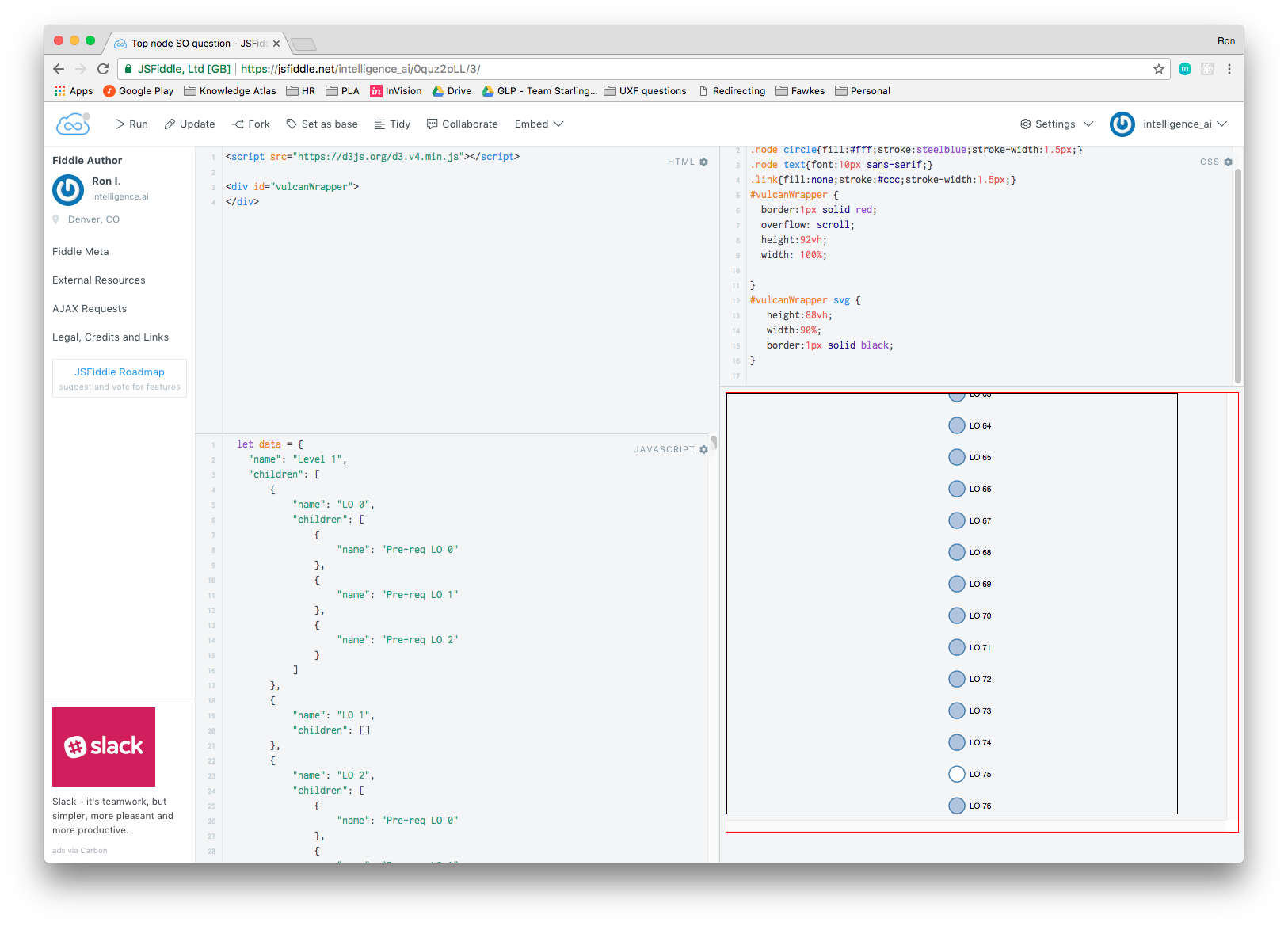
您可以查看 source code在 jsfiddle 上:
https://jsfiddle.net/intelligence_ai/0quz2pLL/3/
截图:
最佳答案
我已经看了你的代码半个小时了,我不得不承认我不明白你是如何计算节点的位置的。交换 x 和 y 当然对您的情况没有帮助。
因此,这里只是经验证据:从 CSS 中删除 svg 的宽度和高度值,而是设置一个 viewBox 和一个 width 属性。对于您的数据集,这有效:
viewBox="0 -2540 820 5130" width="820"
- 第一个值:0,我认为
- 第二个值:最顶层节点的垂直平移
- 第三个值:总需要
宽度。也为宽度属性设置它。 - 第四个值:节点数*节点高度+底部边距
我希望你能从这里弄清楚。
关于javascript - 使用溢出 :scoll,SVG 无法在 Div Wrapper 中滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46290832/