在 Safari 10.1.2 上偶然发现了一个视觉错误(某些版本只是不知何故)。您能帮我找到解决方法或解决方法来实现我想要实现的目标吗?它适用于所有其他经过测试的浏览器和旧版本的 Safari。
所以在 Safari 10.1.2 上:
- 将正 skewY(大于
transform: skewY(0deg);)应用于元素 - 此元素具有属性
overflow: hidden;
元素根本不显示,或者只是部分显示。它在 ctrl+A“全选”后显示。
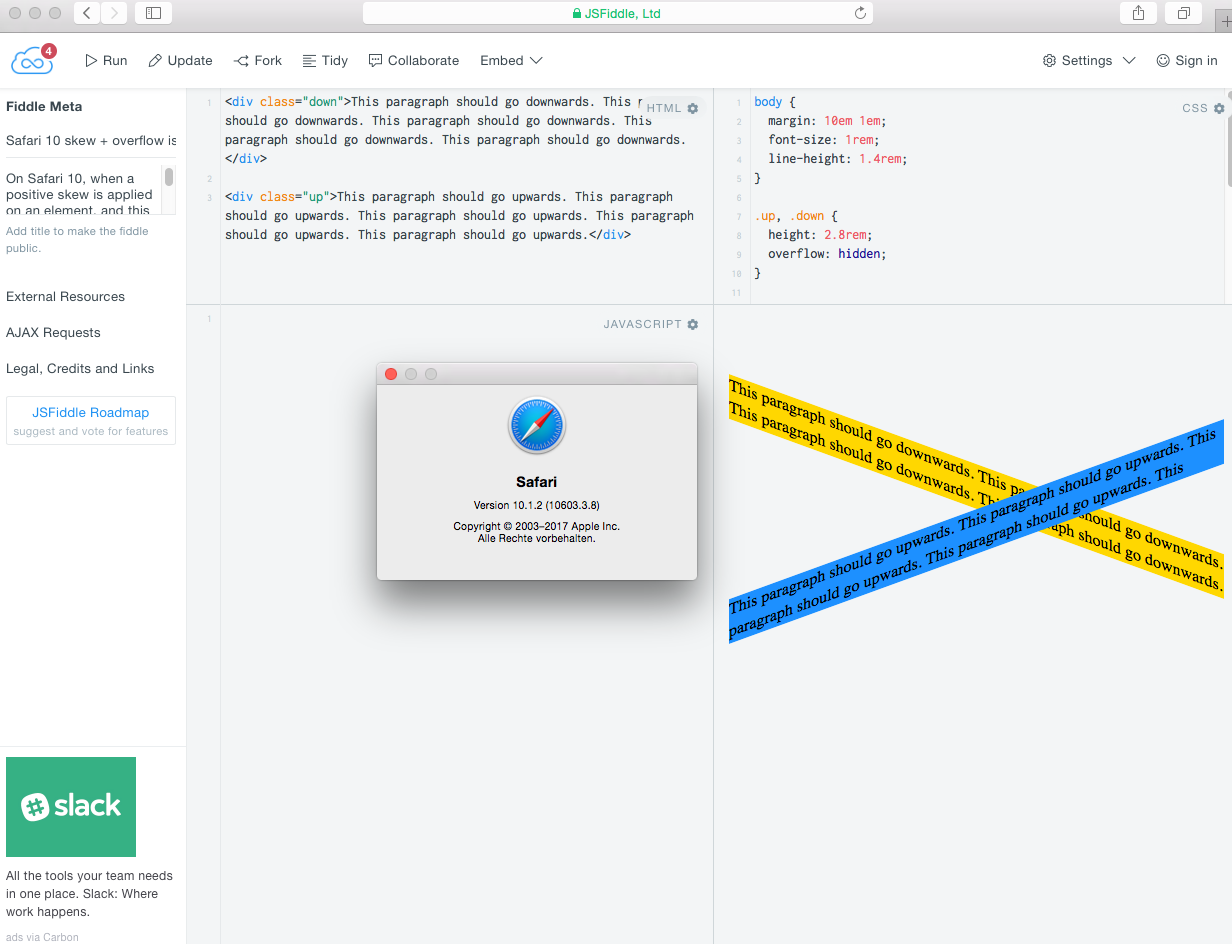
这里有一个 JSFiddle 来说明这个问题(注意:你需要 Safari 10 才能明白我的意思!):https://jsfiddle.net/7c7f4z6v/2/
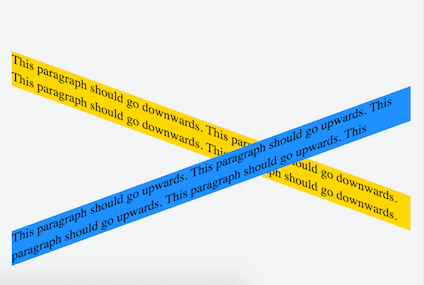
这就是在所有其他浏览器上的显示方式:
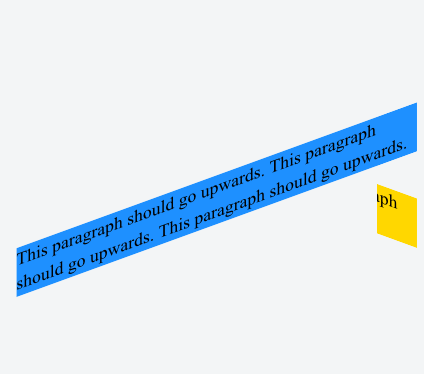
这就是它在 Safari 10 上的显示方式:
最佳答案
关于html - Safari 10 溢出 + 倾斜错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46299224/