<分区>
css - 如何创建网格/平铺 View ?
例如,我有一些类.article,我想以 GridView 的形式查看这个类。所以我应用了这种风格:
.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
该样式将使 .article 看起来平铺/网格。它在固定高度下工作正常。但是如果我想将高度设置为自动(根据其中的数据自动拉伸(stretch)),网格看起来很糟糕。

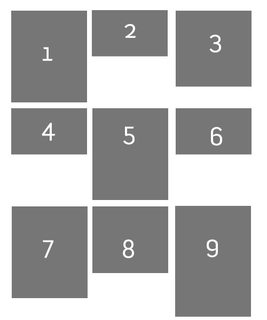
我想把 View 变成这样:

最佳答案
这种布局称为砌体布局。 Masonry 是另一种网格布局,但它会填充由元素高度不同引起的空白。
jQuery Masonry是创建砌体布局的 jQuery 插件之一。
或者,您可以使用 CSS3 column秒。但目前基于 jQuery 的插件是最佳选择,因为与 CSS3 列存在兼容性问题。
关于css - 如何创建网格/平铺 View ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46566140/