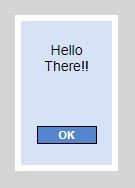
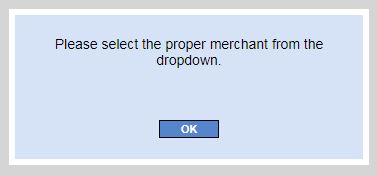
我用 HTML/CSS 和 Javascript 创建了一个简单的模式。模态正在按照我希望的方式工作。我遇到的唯一问题是我要显示的文本中的最后一个词总是显示在新行中。


function revealModal(divID) {
window.onscroll = function() {
document.getElementById(divID).style.top = document.body.scrollTop;
};
document.getElementById(divID).style.display = "block";
document.getElementById(divID).style.top = document.body.scrollTop;
}
function hideModal(divID) {
document.getElementById(divID).style.display = "none";
}
function showOKPopUp(message) {
var confirmText = '<div class="modalBody">' +
'<table width="100%" border="5" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF">' +
'<tr> <td bgcolor="#D6E3F7"><table width="95%" border="0" align="center" cellpadding="10" cellspacing="0" >' +
'<tr><td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" ><label><br />' +
message +
'</label></td>' +
'</tr><tr><td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" >' +
' </td></tr><tr>' +
'<td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" >' +
'<span class="text-b" style="padding:5px"> <br />' +
'<input name="Submit32" onclick="hideModal(\'modalPage\')" type="button" class="b_st" value="OK" />' +
'<br /><br /></span></td></tr></table></td></tr></table></div>';
document.getElementById('modalPage').getElementsByTagName('div')[1].innerHTML = confirmText;
revealModal('modalPage');
}.text-b {
font-family: Arial;
font-size: 14px;
color: #000000;
}
.b_st {
width: 60px;
background-color: #5585CC;
padding: 2px;
border: 1px #000000 solid;
font-family: Arial;
font-size: 11px;
font-weight: bold;
color: #FFFFFF;
}
#mask {
height: 100%;
width: 100%;
background: #000000;
position: absolute;
top: 0;
-moz-opacity: 0.75;
-khtml-opacity: 0.75;
opacity: 0.75;
filter: alpha(opacity=75);
}
#popup {
margin: 0 auto;
border: 1px solid #000000;
background: #ffffff;
position: absolute;
top: 200px;
left: 25%;
}
#modalPage {
display: none;
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
}
.modalBackground {
filter: Alpha(Opacity=40);
-moz-opacity: 0.4;
opacity: 0.4;
width: 100%;
height: 100%;
background-color: #999999;
position: absolute;
z-index: 500;
top: 0px;
left: 0px;
}
.modalContainer {
position: absolute;
width: 300px;
left: 50%;
top: 50%;
z-index: 750;
}
.modal {
background-color: white;
border: solid 4px black;
position: relative;
top: -150px;
left: -150px;
z-index: 1000;
width: 300px;
height: 300px;
padding: 0px;
}
.modalTop {
width: 292px;
background-color: #000099;
padding: 4px;
color: #ffffff;
text-align: right;
}
.modalTop a,
.modalTop a:visited {
color: #ffffff;
}
.modalBody {
position: absolute;
top: -150px;
left: -150px;
}<div id="modalPage">
<div class="modalBackground"></div>
<div class="modalContainer"></div>
</div>
<button type="button" onclick="showOKPopUp('Hello There!!')">Show Modal</button>我不明白这是为什么。可能是我遗漏了什么。
任何帮助将不胜感激。
最佳答案
设置
label{
white-space: nowrap;
}
这样就可以了
function revealModal(divID) {
window.onscroll = function() {
document.getElementById(divID).style.top = document.body.scrollTop;
};
document.getElementById(divID).style.display = "block";
document.getElementById(divID).style.top = document.body.scrollTop;
}
function hideModal(divID) {
document.getElementById(divID).style.display = "none";
}
function showOKPopUp(message) {
var confirmText = '<div class="modalBody">' +
'<table width="100%" border="5" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF">' +
'<tr> <td bgcolor="#D6E3F7"><table width="95%" border="0" align="center" cellpadding="10" cellspacing="0" >' +
'<tr><td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" ><label><br />' +
message +
'</label></td>' +
'</tr><tr><td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" >' +
' </td></tr><tr>' +
'<td align="center" valign="top" bgcolor="#D6E3F7" style="padding:5px" class="text-b" >' +
'<span class="text-b" style="padding:5px"> <br />' +
'<input name="Submit32" onclick="hideModal(\'modalPage\')" type="button" class="b_st" value="OK" />' +
'<br /><br /></span></td></tr></table></td></tr></table></div>';
document.getElementById('modalPage').getElementsByTagName('div')[1].innerHTML = confirmText;
revealModal('modalPage');
}.text-b {
font-family: Arial;
font-size: 14px;
color: #000000;
}
.b_st {
width: 60px;
background-color: #5585CC;
padding: 2px;
border: 1px #000000 solid;
font-family: Arial;
font-size: 11px;
font-weight: bold;
color: #FFFFFF;
}
#mask {
height: 100%;
width: 100%;
background: #000000;
position: absolute;
top: 0;
-moz-opacity: 0.75;
-khtml-opacity: 0.75;
opacity: 0.75;
filter: alpha(opacity=75);
}
#popup {
margin: 0 auto;
border: 1px solid #000000;
background: #ffffff;
position: absolute;
top: 200px;
left: 25%;
}
#modalPage {
display: none;
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
}
.modalBackground {
filter: Alpha(Opacity=40);
-moz-opacity: 0.4;
opacity: 0.4;
width: 100%;
height: 100%;
background-color: #999999;
position: absolute;
z-index: 500;
top: 0px;
left: 0px;
}
.modalContainer {
position: absolute;
width: 100%;
left: 50%;
top: 50%;
z-index: 750;
}
.modal {
background-color: white;
border: solid 4px black;
position: relative;
top: -150px;
left: -150px;
z-index: 1000;
width: 300px;
height: 300px;
padding: 0px;
}
.modalTop {
width: 292px;
background-color: #000099;
padding: 4px;
color: #ffffff;
text-align: right;
}
.modalTop a,
.modalTop a:visited {
color: #ffffff;
}
.modalBody {
position: absolute;
top: -50px;
left: -150px;
}
label {
white-space: nowrap;
}<div id="modalPage">
<div class="modalBackground"></div>
<div class="modalContainer"></div>
</div>
<button type="button" onclick="showOKPopUp('Hello There!!')">Show Modal</button>关于javascript - 模式中显示的文本问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47053506/