我想做的是将音频按钮放在图像代码中。有人可以帮我做这个吗?整个代码在 jsfiddle 中。它一直说要添加更多信息,但这就是我寻求帮助的全部内容。有人可以帮我做这个吗?它一直说要添加更多信息,但这就是我寻求帮助的全部内容。
工作代码
https://jsfiddle.net/7h8jsvch/1/
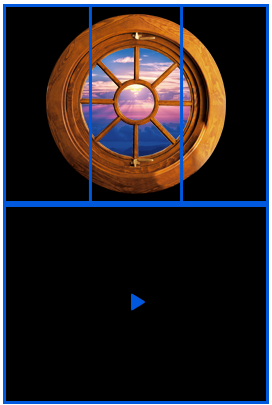
图像/音频按钮
<style>
#container {
background-color: black;
position:relative;
width:260px;
height:194px;
padding:0;
border: 3px solid #0059dd;
}
#img1,#img2 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#img1 {
clip-path: circle(85px at center);
}
#grad {
position: absolute;
top: 0;
left: 0;
width: 260px;
height: 194px;
cursor: pointer;
background-color: transparent; ;
background-image: linear-gradient( to right,transparent 0, transparent 83px,#0059dd 83px, #0059dd 86px, transparent 86px, transparent 174px, #0059dd 174px, #0059dd 177px, transparent 177px,transparent 260px );
}
.button div {
width: 38px;
height: 38px;
top: 76px;
left: 111px;
background-color: transparent;
background-size: 14px 18px;
background-repeat: no-repeat;
border-radius: 50%;
position: absolute;
}
</style>
<div id="container">
<img id="img1" width="170" height="113" src="https://i.imgur.com/BO6KOvw.jpg">
<img id="img2" width="180" height="180" src="https://i.imgur.com/4HJbzEq.png">
<div id="grad">
</div>
</div>
<div id="playButton4" style="position:relative;border: 3px solid #0059dd;background-color:black;width: 260px; height: 194px;cursor: pointer;" onclick="
var button = document.getElementById('playButton4');
var player = document.getElementById('player4');
button.querySelector('.play').style.display='none';
button.querySelector('.pause').style.display='none';
player.volume=1.0; if (player.paused) {
button.querySelector('.pause').style.display='inline-block';
player.play();
} else {
button.querySelector('.play').style.display='inline-block';
player.pause();
}">
<div class="button">
<div class="play" style="background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMjI2IDE0ODEiPgogIDxwYXRoIGQ9Ik0wIDEzOTRWODdDMCA0Ni4zIDEzLjMgMTkuOCA0MCA3LjUgNjYuNy00LjggOTguNy4zIDEzNiAyM2wxMDM0IDYzNGMzNy4zIDIyLjcgNTYgNTAuMyA1NiA4M3MtMTguNyA2MC4zLTU2IDgzTDEzNiAxNDU4Yy0zNy4zIDIyLjctNjkuMyAyNy44LTk2IDE1LjUtMjYuNy0xMi4zLTQwLTM4LjgtNDAtNzkuNXoiIGZpbGw9IiMwMDU5ZGQiLz4KIDwvc3ZnPg=='); background-position: 58% 50%;">
</div>
<div class="pause" style="background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMjYwIDE1MTIiPgo8cGF0aCBkPSJNMjUyIDBIMTI2QzkxLjMgMCA2MS43IDEyLjMgMzcgMzcgMTIuMyA2MS43IDAgOTEuMyAwIDEyNnYxMjYwYzAgMzQuNyAxMi4zIDY0LjMgMzcgODkgMjQuNyAyNC43IDU0LjMgMzcgODkgMzdoMTI2YzM0LjcgMCA2NC4zLTEyLjMgODktMzcgMjQuNy0yNC43IDM3LTU0LjMgMzctODlWMTI2YzAtMzQuNy0xMi4zLTY0LjMtMzctODktMjQuNy0yNC43LTU0LjMtMzctODktMzd6bTg4MiAwaC0xMjZjLTM0LjcgMC02NC4zIDEyLjMtODkgMzctMjQuNyAyNC43LTM3IDU0LjMtMzcgODl2MTI2MGMwIDM0LjcgMTIuMyA2NC4zIDM3IDg5IDI0LjcgMjQuNyA1NC4zIDM3IDg5IDM3aDEyNmMzNC43IDAgNjQuMy0xMi4zIDg5LTM3IDI0LjctMjQuNyAzNy01NC4zIDM3LTg5VjEyNmMwLTM0LjctMTIuMy02NC4zLTM3LTg5LTI0LjctMjQuNy01NC4zLTM3LTg5LTM3eiIgZmlsbD0iIzAwNTlkZCIvPjwvc3ZnPg==');background-position: 50%;display: none;">
</div>
</div>
</div>
<audio id="player4" style="display:none;">
<source src='http://hi5.1980s.fm/;' type='audio/mpeg'>
</source>
</audio>最佳答案
只需将 playButton4 div 和 button div 移动到容器中。同时删除 playButton4 div 的背景颜色和边框。
#container {
background-color: black;
position:relative;
width:260px;
height:194px;
padding:0;
border: 3px solid #0059dd;
}
#img1,#img2 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#img1 {
clip-path: circle(85px at center);
}
#grad {
position: absolute;
top: 0;
left: 0;
width: 260px;
height: 194px;
cursor: pointer;
background-color: transparent; ;
background-image: linear-gradient( to right,transparent 0, transparent 83px,#0059dd 83px, #0059dd 86px, transparent 86px, transparent 174px, #0059dd 174px, #0059dd 177px, transparent 177px,transparent 260px );
}
.button div {
width: 38px;
height: 38px;
top: 76px;
left: 111px;
background-color: transparent;
background-size: 14px 18px;
background-repeat: no-repeat;
border-radius: 50%;
position: absolute;
}<div id="container">
<img id="img1" width="170" height="113" src="https://i.imgur.com/BO6KOvw.jpg">
<img id="img2" width="180" height="180" src="https://i.imgur.com/4HJbzEq.png">
<div id="grad">
<div id="playButton4" style="position:relative;width: 260px; height: 194px;cursor: pointer;" onclick="
var button = document.getElementById('playButton4');
var player = document.getElementById('player4');
button.querySelector('.play').style.display='none';
button.querySelector('.pause').style.display='none';
player.volume=1.0; if (player.paused) {
button.querySelector('.pause').style.display='inline-block';
player.play();
} else {
button.querySelector('.play').style.display='inline-block';
player.pause();
}">
<div class="button">
<div class="play" style="background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMjI2IDE0ODEiPgogIDxwYXRoIGQ9Ik0wIDEzOTRWODdDMCA0Ni4zIDEzLjMgMTkuOCA0MCA3LjUgNjYuNy00LjggOTguNy4zIDEzNiAyM2wxMDM0IDYzNGMzNy4zIDIyLjcgNTYgNTAuMyA1NiA4M3MtMTguNyA2MC4zLTU2IDgzTDEzNiAxNDU4Yy0zNy4zIDIyLjctNjkuMyAyNy44LTk2IDE1LjUtMjYuNy0xMi4zLTQwLTM4LjgtNDAtNzkuNXoiIGZpbGw9IiMwMDU5ZGQiLz4KIDwvc3ZnPg=='); background-position: 58% 50%;">
</div>
<div class="pause" style="background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAxMjYwIDE1MTIiPgo8cGF0aCBkPSJNMjUyIDBIMTI2QzkxLjMgMCA2MS43IDEyLjMgMzcgMzcgMTIuMyA2MS43IDAgOTEuMyAwIDEyNnYxMjYwYzAgMzQuNyAxMi4zIDY0LjMgMzcgODkgMjQuNyAyNC43IDU0LjMgMzcgODkgMzdoMTI2YzM0LjcgMCA2NC4zLTEyLjMgODktMzcgMjQuNy0yNC43IDM3LTU0LjMgMzctODlWMTI2YzAtMzQuNy0xMi4zLTY0LjMtMzctODktMjQuNy0yNC43LTU0LjMtMzctODktMzd6bTg4MiAwaC0xMjZjLTM0LjcgMC02NC4zIDEyLjMtODkgMzctMjQuNyAyNC43LTM3IDU0LjMtMzcgODl2MTI2MGMwIDM0LjcgMTIuMyA2NC4zIDM3IDg5IDI0LjcgMjQuNyA1NC4zIDM3IDg5IDM3aDEyNmMzNC43IDAgNjQuMy0xMi4zIDg5LTM3IDI0LjctMjQuNyAzNy01NC4zIDM3LTg5VjEyNmMwLTM0LjctMTIuMy02NC4zLTM3LTg5LTI0LjctMjQuNy01NC4zLTM3LTg5LTM3eiIgZmlsbD0iIzAwNTlkZCIvPjwvc3ZnPg==');background-position: 50%;display: none;">
</div>
</div>
</div>
</div>
</div>
<audio id="player4" style="display:none;">
<source src='http://hi5.1980s.fm/;' type='audio/mpeg'>
</source>
</audio>关于html - 将播放按钮放在图像中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47087821/