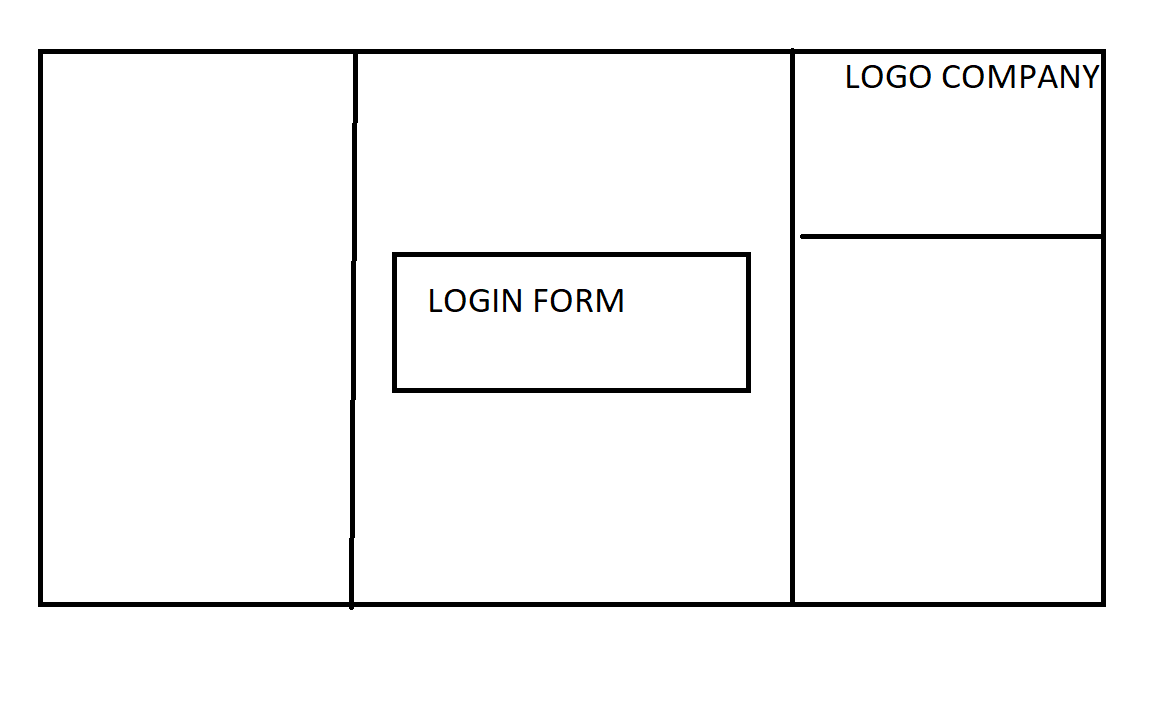
我试图让我的登录表单位于屏幕中间,公司 Logo 位于右上方。 
在图片中,这是我想在 bootstrap 中制作的内容。
这是我的 HTML 代码:
<div class="row">
<div class="col-sm-3">
.col-sm-3
</div>
<div class="col-sm-6">
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">
Sign In
</div>
<div class="forgot-password">
<a href="#">Forgot password?</a>
</div>
</div>
<div class="panel-body body-panel-styling">
<form class="form-horizontal" id="loginform"></form>
</div>
</div>
</div>
<div class="col-sm-3">
<img alt="Cerrix" class="img-responsive" src="~/Images/Cerrix-Logo.gif">
</div>
</div>
我已经尝试过这个网站,但没有成功
https://css-tricks.com/centering-css-complete-guide/
如何让登录表单居中显示在屏幕中央,公司 Logo 显示在屏幕右上方?
亲切的问候
更新:jsfiddle
最佳答案
这样的东西能满足您的需求吗?登录框水平和垂直居中,列高度为 100%。最佳浏览 here on CodePen .
html,body,.container {
height: 100%;
}
#login-box {
display: table;
height: 100%;
}
.container {
display: table;
width: 100%;
padding: 0;
box-sizing: border-box;
}
.row {
height: 100%;
display: table-row;
}
.row .no-float {
display: table-cell;
float: none;
vertical-align: top;
}
.new {
display: table-cell;
vertical-align: middle;
float: none;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="col-md-3 no-float">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dui augue, sollicitudin et tortor sodales, mollis luctus massa. Praesent non tincidunt neque. Pellentesque facilisis maximus risus, ut porta risus vulputate in. Aliquam erat volutpat. Ut neque mi, tincidunt accumsan diam sed, vehicula vulputate ante. Morbi congue purus nulla, a sodales mi pellentesque id. Vestibulum tempor diam cursus nunc convallis, ac vehicula ipsum faucibus. Aenean malesuada pretium est, id laoreet diam aliquam porta. Aenean elementum pharetra leo id consequat. Pellentesque nec odio leo. Donec luctus nibh orci, sit amet malesuada risus suscipit eget. Maecenas aliquet odio nec vulputate vestibulum. Fusce tincidunt enim a mauris ornare, id iaculis nunc luctus. Donec placerat ex in lorem semper faucibus. Praesent ut tempus erat.</p>
</div>
<div class="col-md-12" id="login-box">
<div class="new"><div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">Sign In</div>
<div class="forgot-password"><a href="#">Forgot password?</a></div>
</div>
<div class="panel-body body-panel-styling">
<form id="loginform" class="form-horizontal" role="form">
<div class="input-group styling-field">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input id="login-username" type="text" class="form-control" name="username" value="" placeholder="username">
</div>
<div class="input-group styling-field">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input id="login-password" type="password" class="form-control" name="password" placeholder="password">
</div>
<div class="form-group styling-button">
<div class="col-sm-12 controls">
<a href="#" class="btn btn-info">Login </a>
</div>
</div>
</form>
</div>
</div></div>
</div>
<div class="col-md-3 no-float">
<div class="row">
<div class="col-md-12">
<img src="http://placehold.it/300x100" class="img-responsive">
</div>
</div>
<div class="row">
<div class="col-md-12">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus dui augue, sollicitudin et tortor sodales, mollis luctus massa. Praesent non tincidunt neque. Pellentesque facilisis maximus risus, ut porta risus vulputate in. Aliquam erat volutpat. Ut neque mi, tincidunt accumsan diam sed, vehicula vulputate ante. Morbi congue purus nulla, a sodales mi pellentesque id. Vestibulum tempor diam cursus nunc convallis, ac vehicula ipsum faucibus. Aenean malesuada pretium est, id laoreet diam aliquam porta. Aenean elementum pharetra leo id consequat. Pellentesque nec odio leo. Donec luctus nibh orci, sit amet malesuada risus suscipit eget. Maecenas aliquet odio nec vulputate vestibulum. Fusce tincidunt enim a mauris ornare, id iaculis nunc luctus. Donec placerat ex in lorem semper faucibus. Praesent ut tempus erat.
</div>
</div>
</div>
</div>
</div>关于html - 使用 bootstrap 将登录表单置于屏幕中间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47346247/