我想在纵向移动设备上将我的作品和元素页面上的“查看”按钮居中。但是,我不能完全让它工作。次优,我一直在使用 translateX 作为创可贴解决方案;然而,这并不能在多个屏幕宽度上完成工作。这是我当前的代码:
<div class="image-button-wrapper">
<div class="image-button sqs-dynamic-text">
<div class="image-button-inner">
<a href="...">View</a>
</div>
</div>
</div>
@media screen and (max-width: 414px) {
.image-button-wrapper {
max-width: 150px;
transform: translateX(56%);
}}
到目前为止,我能想到的居中技巧都没有被证明是有效的:margin: 0 auto;、text-align: center; 等。有没有人知道如何解决一个简单的问题吗?
提前致谢!
泰勒
最佳答案
我认为问题不在于做起来难,而在于有这么多不同的方法,根据情况,很难知道该用哪一种。
例如水平未知宽度:
使用这个:
.image-button-wrapper {
width:100%;
height:100vh;
position:relative
}
.image-button-inner {
width: 100%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
position: absolute;
left: 50%;
padding: 20px;
resize: both;
overflow: auto;
max-width: 150px;
text-align: center;
}<div class="image-button-wrapper">
<div class="image-button sqs-dynamic-text">
<div class="image-button-inner">
<a href="...">View</a>
</div>
</div>
</div>垂直使用这个:
.image-button-wrapper ,.image-button.sqs-dynamic-text{
width:100%;
height:100vh;
position:relative
}
.image-button-inner {
width: 100%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
position: absolute;
top: 50%;
resize: both;
overflow: auto;
max-width: 150px;
text-align: center;
display:table;
vertical-align:center;
}<div class="image-button-wrapper">
<div class="image-button sqs-dynamic-text">
<div class="image-button-inner">
<a href="...">View</a>
</div>
</div>
</div>同时使用:
.image-button-wrapper ,.image-button.sqs-dynamic-text{
width:100%;
height:100vh;
position:relative
}
.image-button-inner {
width: 100%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
position: absolute;
left: 50%;
top:50%;
padding: 20px;
resize: both;
overflow: auto;
max-width: 150px;
text-align: center;
}<div class="image-button-wrapper">
<div class="image-button sqs-dynamic-text">
<div class="image-button-inner">
<a href="...">View</a>
</div>
</div>
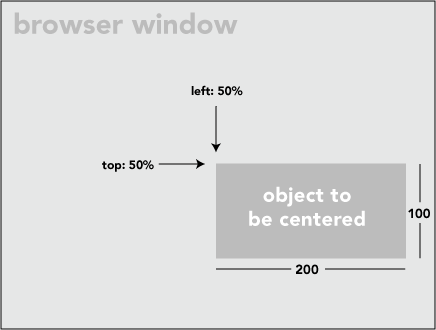
</div>要了解更多,这就是使用 transform:translate(-50%) 的原因:
关于html - 按钮有一个讨厌的居中问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48490583/