我正在处理的页面在 2 列中生成了许多元素,这些元素具有水平时间顺序:
1 2
3 4
5 6
7
由于列具有垂直时间顺序,我实际上并没有使用列,而是使用了各种 float 元素或内联 block 。
但是,由于生成的元素具有用户指定的内容,因此高度不可预测,这会导致许多问题:
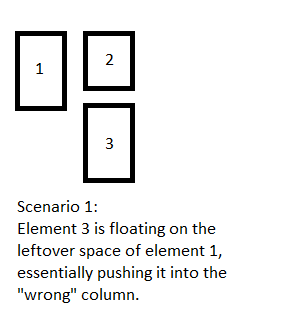
场景一
如果左边的元素是一个 float ,如果右边的元素更短,它将漂浮到其他左边元素的右边,因为剩下更多的空间。 
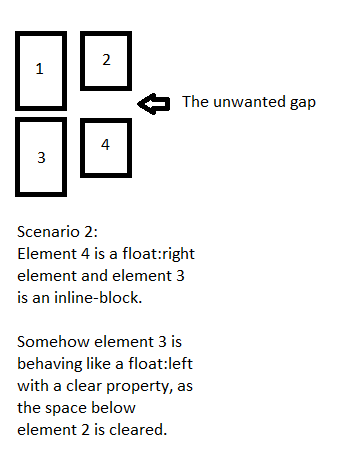
场景2
如果左边的元素是一个内联 block ,它会像一个具有清除属性的 float 一样,左右元素之间的大小差异将保持“清除”,而不是被右边的 float 元素占用. 这将导致右列中出现尴尬的空格,因为那里的元素似乎想要跟随行内 block 中新行的开头。 
期望的最终结果类似于方案 2,但没有差距。有什么办法可以让这2列不互相干扰吗?
最佳答案
由于您的数据似乎不是很大,您有两条非常简单的路线可供选择。
其中之一是将数据集拆分为两个数组,每个数组包含各自的元素,例如:
$arrO = [];
$arrE = [];
$odd = true;
while($row = $result->fetch_assoc()){
if($odd) $arrO[] = $row;
else $arrE[] = $row;
$odd = !$odd;
}
另一种选择是在数据集上循环两次并只选择您感兴趣的行:
$results = $result->fetch_all();
$odd = true;
foreach($results as $row){
if($odd) //print something, or whatever :)
$odd = !$odd;
}
$odd = true;
foreach($results as $row){
if(!$odd) //print something, or whatever :)
$odd = !$odd;
}
关于php - 2 列中 float /内联 block 元素的间隙问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48509257/